前回から、ページをめくるような感覚でビューコントローラーの切り替えが可能な、ページビューコントローラーを使っています。とはいえ、前回は単にそれがどんなものであるかを示し、特に意味のない、背景色だけが異なる3つのビューのコントローラーを用意して、いろいろな切り替え方法を試しただけでした。
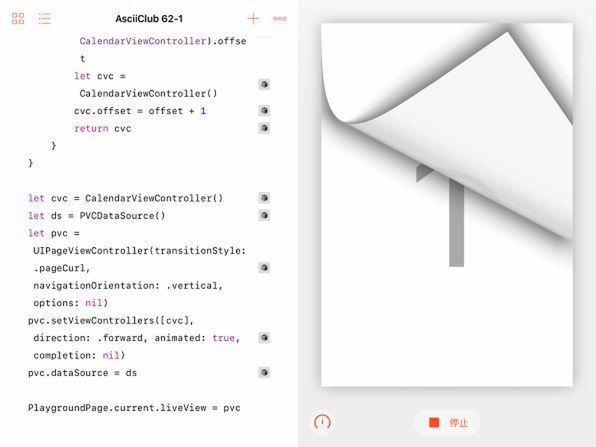
その前回の最後には、ページの切り替え方法(トランジションスタイル)として、実際の紙のページが端からカールするような3Dアニメーション効果を表示できるものを指定してみました。そのページめくりの様子を見ながら思いついたアプリということで、今回は簡単な日めくりカレンダーを作ってみることにします。起動すると、今日の日付を表示し、次のページにはその翌日の日付、前のページには前日の日付を表示するというものです。
実際の日めくりカレンダーのように紙を剥がして捨てていくわけではないので、いったん先に進んでも、また後ろに戻ることができます。また、本物の日めくりカレンダーのように、あらかじめ1年単位で用意しておく必要もないので、コツコツとめくっていきさえすれば、1年以上先でも、数年前の過去でも、その日のカレンダーを表示できます。つまり、未来も過去も含めて永久に使える、一種の「万年日めくりカレンダー」ということになります。
このようなプログラムを作るには、iOSが日時のデータを、あるいはカレンダーという日付の集合をどのように扱うのか、ということに対する基本的な理解が必要となります。しかし、今回はページビューコントローラーを使った日めくりカレンダーを動かすことに集中し、そのあたりの詳しい説明は省きます。それについては、次回移行で改めて扱うつもりです。
カレンダーの1ページを表示するビューコントローラーの基礎を作る
ページビューコントローラーと、そのデータソースについては前回に一通り説明しました。今回はその続きということで、そのあたりの基本的な使い方についてははしょります。そこで、いきなりですが、ページビューコントローラーで表示するカレンダーの1ページを作るところから始めます。
それをCalendarViewControllerクラスとして定義します。まずはシンプルに、カレンダーの日付そのものではなく、プログラム起動時の「今日」からの日数のズレを表示するものにしましょう。それをoffsetという名前のプロパティで表します。初期値は0(ゼロ)で、外部から変更できるようにpublicにします。
あとは、そのoffsetの数字を画面の中央に表示するだけです。そのためにdayFieldという名前のラベルを1つ作成し、viewDidLoadメソッドの中で、そのラベルのフォントや色などを設定し、offsetの数字を文字列に変換したものをラベルのtextプロパティにセットします。
例によってレイアウトはviewWillLayoutSubviewsメソッドで設定します。ここではoffsetの数字が画面の中央に表示されるようにしています。
ページビューコントローラーのデータソースは、今回もPVCDataSourceクラスとして定義します。その中では、ユーザーがページめくりの操作をした際に呼び出される2つのメソッドを定義します。ユーザーが前のページを表示するような操作をした際に呼ばれるviewControllerBeforeと、逆に次のページを表示する際に呼ばれるviewControllerAfterを名前に含む2つのメソッドです。
前者では、現在のビューコントローラーをCalendarViewControllerとみなして、そのoffsetプロパティの値を取得し、そこから1だけ引いた値を新たなoffset値とするCalendarViewControllerのオブジェクトを作って返します。後者はまったく逆で、取得したoffset値に1を加えたoffset値を持つオブジェクトを返します。
このプログラムを実行すると、最初は数字の「0」(ゼロ)が、画面の中央に大きく表示されます。もちろんこれがoffsetの値です。
ここから次のページをめくって表示すると、今度は「1」が表示されますが、これはoffset値が1つ増えたページが見えるからです。
逆方向にめくっていくと、offset値が減るので、「0」の前は「-1」になります。これは「今日」の前日を意味しています。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ