さくらの熱量チャレンジ 第27回
ユーザー体験を向上する画像変換サービス、開発元と導入企業の4氏にそれぞれの思いを聞く
ピクシブ×さくらの「ImageFlux」はどのようにして生まれ、メルカリやBASEはなぜ採用したのか
2018年11月06日 08時00分更新
配信画像の最適化は「ユーザー体験の向上」に直結する
今回のImageFlux meetup #2では、メルカリ久保氏、BASE竜口氏がそれぞれ登壇して、両社におけるImaeFluxの導入効果や使いこなし手法を具体的に説明した。ここで簡単に紹介しておこう。
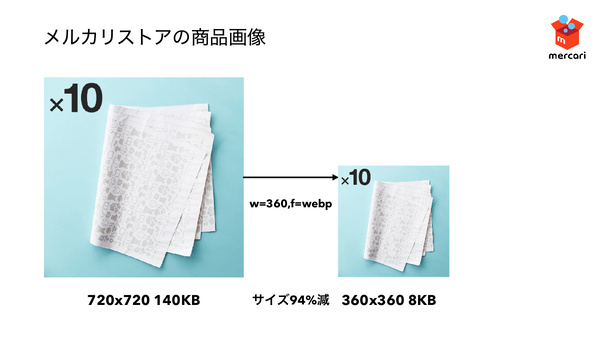
メルカリでは、ImageFluxによる画像のリサイズ/最適化とWebP化により、画像データのトラフィックを30%以上削減することに成功している。これはユーザー数が右肩上がりで増え続ける中での数字であり、「実際の効果としてはさらに大きいはずです」と久保氏は語る。
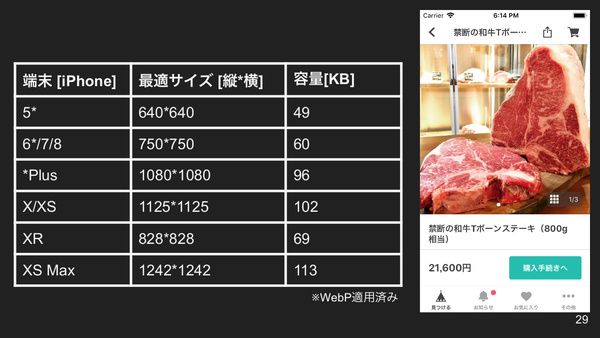
久保氏は、アプリ内に表示されていたある画像をImageFluxで最適化することで、どの程度容量が削減できたのかを具体的に紹介した。140KBのJPEG画像から不要なメタデータを削除して50KB(65%減)へ、さらに実際の表示サイズに合わせてリサイズ(720×720ピクセル→360×360ピクセル)することで15KB(90%減)へ、そしてWebPフォーマットに変換することで8KB(94%減)へと、大幅に容量を削減することができたという。
ImageFluxによる画像の最適化は、トラフィックを削減して回線コスト増大を抑制できるというサービス事業者側のメリットだけでなく、ユーザー側にも多くのメリットをもたらすと、久保氏は強調した。毎月の上限が決まっているスマートフォン回線の通信量の消費が抑えられ、同時にアプリの画像読み込みや操作が軽快になることでユーザー体験の向上につながるからだ。
BASEの竜口氏も、ImageFluxの採用によってユーザーの購入体験がいかに向上したのかについて、WebP化や端末画面サイズに応じたリサイズなどの比較動画もまじえながら解説した。
竜口氏は、従来のBASEアプリでは、通信速度の遅いモバイル環境において「『待つ』購入体験になってしまっていた」と反省を込めて振り返る。配信画像が最適化されていなかったために、ユーザーの通信環境によっては商品画像が6秒以上もかかって表示されるようなこともあったという。ImageFluxを採用し、ユーザー端末に応じた細かな画像の最適化を動的に行えるようになったことで、BASEのユーザー体験は大きく改善されている。
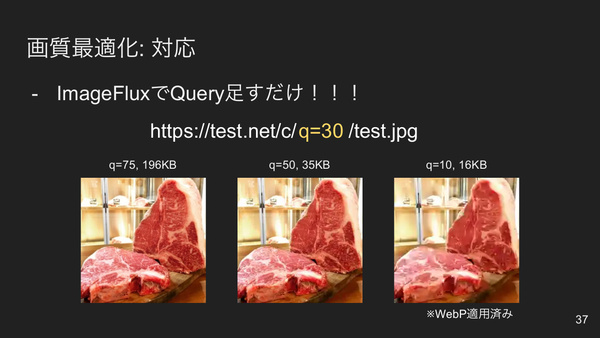
BASEでは、画像のWebP化や端末画面サイズに応じたリサイズだけでなく、「回線速度に応じた画質調整」も動的に行っている。電波の悪いモバイル環境で通信速度が遅ければ、画質を落とした軽量な画像を配信しているわけだ。「もちろん商品の魅力を伝えるためには高画質な画像のほうが良いのですが、回線が遅くて画像が表示できないならば意味がありません」(竜口氏)。アプリ起動時などに特定の画像を読み込み、その速度がしきい値以下であれば、自動的にImageFluxの画質調整パラメーターを下げる処理を行っていると説明した。

この連載の記事
-
第43回
デジタル
「さがみ湖イルミリオン」のIoTアトラクションを生みだした名古屋の燃料配達会社 -
第42回
sponsored
酒田市のスタートアップが目指す「新しき地方ITの道と光」 -
第41回
sponsored
ハッカソン好き技術者が考えた未来のゴミ箱は「自分でお金を稼ぐ」? -
第40回
sponsored
衛星データを民主化するTellus、さくらインターネットから見た舞台裏 -
第39回
sponsored
首里城の3D復元プロジェクトを生んだ小さな奇跡の連なり -
第38回
sponsored
「寺院デジタル化エバンジェリスト」に聞く、お寺とデジタルの未来 -
第37回
sponsored
衛星データが使い放題?経済産業省とさくらが描いたTellusへの道 -
第36回
sponsored
宮古島は「エネルギー自給率向上」を目指し、再エネ+IoTをフル活用 -
第35回
sponsored
映画/ドラマ情報の「Filmarks」、画像配信の悩みをImageFluxで解決 -
第34回
デジタル
放射線治療をAIで効率化するベンチャーと京都大学病院の挑戦 -
第33回
sponsored
ガンプラの新たな楽しみ方に挑む! BANDAI SPIRITS/バンダイナムコ研究所/冬寂/フレイム - この連載の一覧へ