開きたいスペースのURLを入力していく
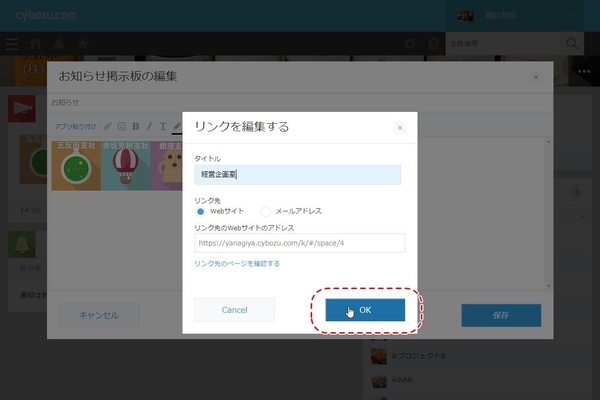
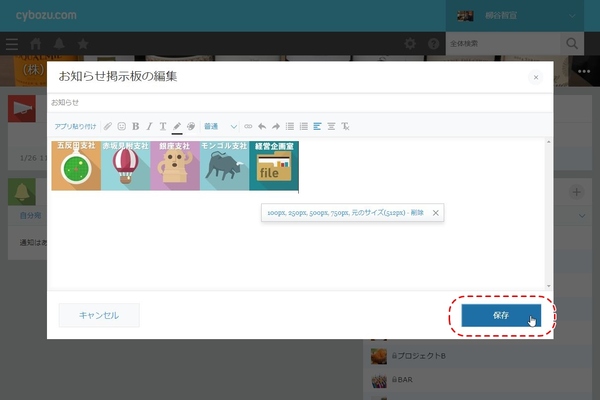
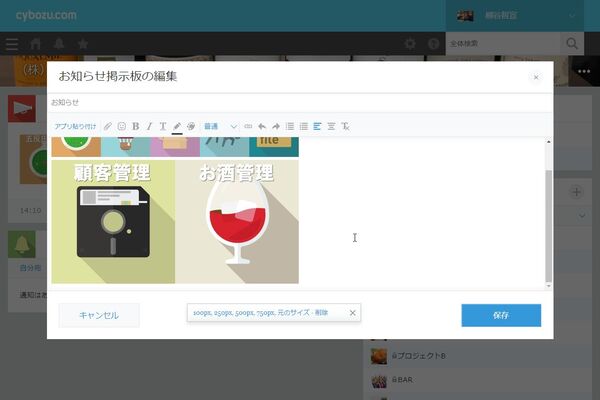
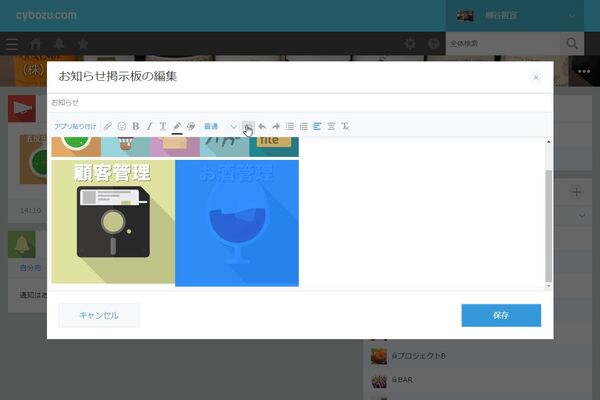
続いて、開きたいスペースのURLを入力する。まだコピーしていないなら、一度掲示板を「保存」してもいい。スペースのURLをコピーしたら、「お知らせ掲示板の編集」を開く。該当するアイコンを選択した状態で「リンク」アイコンをクリックすると、編集画面が開く。ここで「Webサイト」にチェックが付いていることを確認し、URLをコピーすればいい。
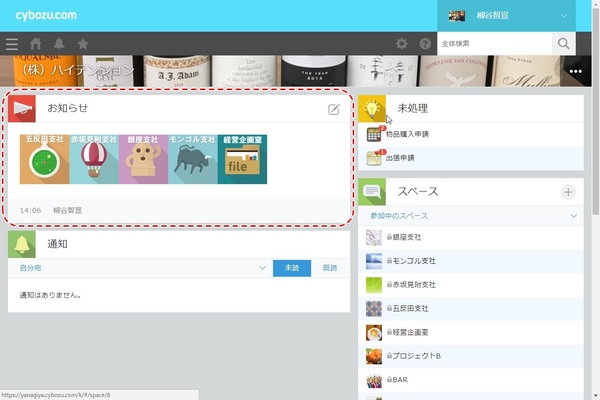
リンクを登録していないアイコンをクリックすると画像の拡大画面が開くが、リンクを登録したアイコンをクリックすると一発で設定したスペースが開く。
スペースと同じように、アプリのアイコンも作成して貼り付け、アプリのURLをリンクとして登録する。これで、アプリのランチャーも作成できる。
アクセスするのが楽になるほど、ユーザーが活用してくれる可能性は高まる。みんなが日々データを入力してくれないと、せっかくのアプリも無駄になってしまうので、快適に利用できる工夫は可能な限り行なっておきたいところだ。
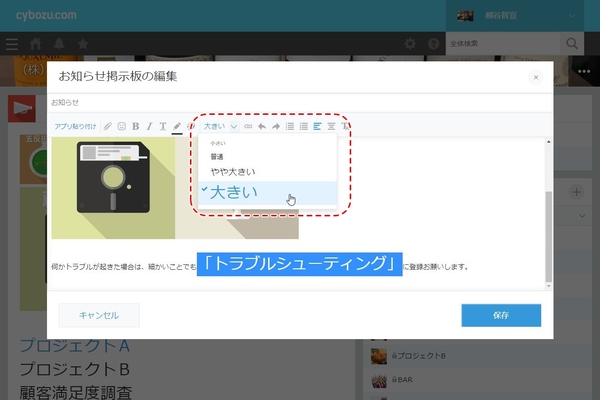
アイコンと比べると味気ないが、文字列にリンクを張ることも可能。たとえば、マニュアルや注意文の中に、スペースやアプリへのリンクを張るのはアリだろう。たとえば、「何か問い合わせが来たら、細かいことでも「問い合わせ管理」に登録お願いします」という文章を掲示する際、「問い合わせ管理」部分にアプリへのリンクを張れば誰でもカンタンにアクセスできるようになり、活用度が向上することが期待できる。

この連載の記事
-
第115回
デジタル
ChatGPTをkintoneで使える連携プラグイン「Smart at AI for kintone Powered by GPT」を試してみる -
第114回
デジタル
kintoneのデータを添付ファイルごとエクスポート/インポートしたい -
第113回
デジタル
幕張メッセで「サイボウズデイズ2023」開催! 注目ブースを突撃取材 -
第112回
デジタル
Zoomの録音をkintoneに登録し、ChatGPTに議事録を生成させる連携にチャレンジ -
第111回
デジタル
kintone×kViewerで飲食店の会員向けページを構築してみた -
第110回
デジタル
kintoneのライトコースで全銀データを作成する方法を聞いてみた -
第109回
デジタル
kintone仲間と出会える! 楽しく学べるkintoneコミュニティの歩き方 -
第108回
デジタル
超絶苦手な請求書作成と発送・送信業務をkintoneで半自動処理させてみた -
第107回
デジタル
krewDataで売上管理のCSVからデータを取り込み店舗ごとの予実管理を自動集計する -
第106回
デジタル
IoTエッジデバイス「Gravio」で取得したCO2濃度をkintoneに記録する -
第105回
デジタル
グランプリは相互電業! 愛媛バス、サエラ、RGCのkintone AWARD 2021登壇 - この連載の一覧へ