
運用型広告で継続的に成果を出していくためには、A/Bテストは欠かせません。広告のクリエイティブはもちろんのこと広告をクリックしたあとに訪れるランディングページにおいても改善を行っていくことで、さらに成果によい影響を与えられるのは言うまでもありません。しかしながら比較的容易に変更が可能な広告クリエイティブと異なり、ランディングページはテストや変更を行いたくても、さまざまな障壁によりスムーズいかないケースも少なくありません。
- いちいち制作会社に依頼する必要があり費用が発生する
- テストページを用意するのに時間がかかる
- 変更によって成果が一気に落ちることは避けたい
今回ご紹介するGoogle オプティマイズは、Googleが提供しているA/Bテストを行うためのツールです。直感的な操作で本格的なテストをすばやく簡単に行うことができます。また、Googleのその他の製品との連携もできる点もメリットのひとつです。
本記事では、Google オプティマイズの基本的な使い方から、Google アドワーズで活用する際のポイントまでを解説します。
Google オプティマイズとは
Google オプティマイズとはGoogleが提供している無料のA/Bテストツールです。ブラウザ上でレイアウトやテキストなどを、直感的な操作で編集することができ、編集した要素のA/Bテストを行えます。
Google オプティマイズで行えるテストは以下3つです。
A/Bテスト

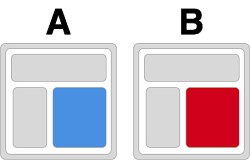
画像引用元:テストのタイプ
ウェブページの一部の要素を変更して、比較したウェブページ内のAとBのどちらがより優れているかテストをすることをA/Bテストといいます。
上記の例では、青い写真を使用したAと赤い写真を使用したBのどちらが優れているパターンなのか掲載データから特定します。
■テストパターンの例
- キャッチコピーを異なる軸でテスト
- 製品やサービスの画像を異なるビジュアルでテスト
リダイレクトテスト

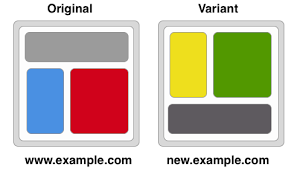
画像引用元:テストのタイプ
異なるウェブページをテストするA/Bテストです。リダイレクトテストでは、URLやパスを指定し、リンク先をテストすることができます。
上記の例では、www.example.com、new.example.comどちらに配信したほうが優れているかテストします。
■テストパターンの例
- 構成やデザインが異なるLPを比較する為のテスト
多変量テスト(MVT)

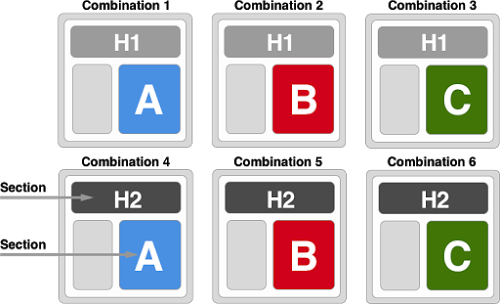
画像引用元:テストのタイプ
多変量テストは複数の要素を変更した場合に、どの組み合わせが最良か判断するテストです。
上記の例では、見出しをH1・H2の2パターン、画像をA・B・Cの3パターン、合計6パターンでどの組み合わせパターンが優勢かをテストできます。何回もA/Bテストする必要がなく、より短時間で多くの要素をテストすることが可能です。ただし、パターンが多くなると、各パターンに対して割り当てられるトラフィックが少なくなるため、結果を得るまでに時間がかかる可能性もありますので注意が必要です。
■テストパターンの例
- キャッチコピー、製品やサービスの画像、CTAボタンの各要素から最適な組み合わせを見つける
Google オプティマイズを使用する前の事前準備
まずはアカウントの構成要素をGoogleアナリティクスと照らし合わせて把握しておきましょう。アカウントの構成要素が似ている点や連携が必要なので以下の章では図を用いて解説していきます。
Google オプティマイズの構成要素

Google オプティマイズは「アカウント」「コンテナ」「テスト」と3つの要素で構成されています。
Google オプティマイズのアカウント
アカウントはGoogle オプティマイズの最上層で、アカウントの配下にコンテナ、テストを作成していきます。アカウント内で複数のウェブサイトのテストをすることが可能です。1つのGoogle アカウントで複数のGoogle オプティマイズのアカウントを作成することができますが、1アカウントあたり1商材で使用するようにアカウントを作ることをおすすめします。
コンテナ
Google オプティマイズのコンテナは、Google アナリティクスのプロパティ単位で連携を行います。ドメインの異なるウェブサイトのテストを実施することが出来ませんが、サブドメインであればドメインをまたいでテストを実施することが可能です。その場合はGoogle アナリティクスのプロパティで対象となるサブドメインを同じプロパティで計測を行い、コンテナと連携する必要があります。
テスト
Googleオプティマイズの最下層で、目標に対して作成した複数のパターンの優劣を計測します。同時に出来るテストの数は5つまで可能です。(従来は3つが上限でしたが、2018年4月より引き上げられました。)
テストでは前述のA/Bテスト・リダイレクトテスト・多変量テスト(MVT)のテストが出来ます。
1.Google オプティマイズのアカウント開設

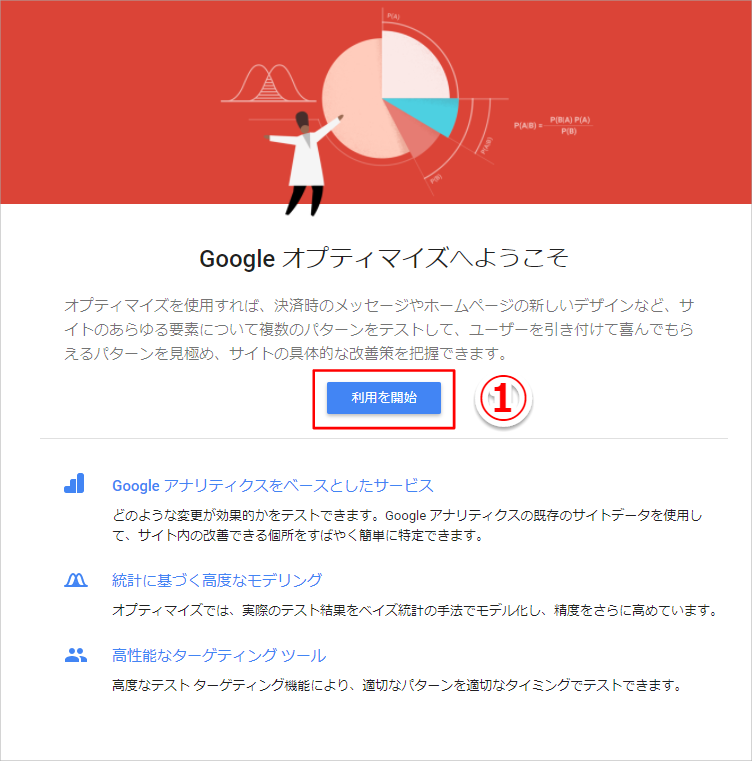
まずは、Googleオプティマイズのページから、「利用を開始」をクリックして初期設定を行います。このとき、希望のGoogleアカウントでログインしておきましょう。
1でアカウントとコンテナが作成された状態となり、次に「テストの作成」画面になります。
2.Google アナリティクスへのリンク

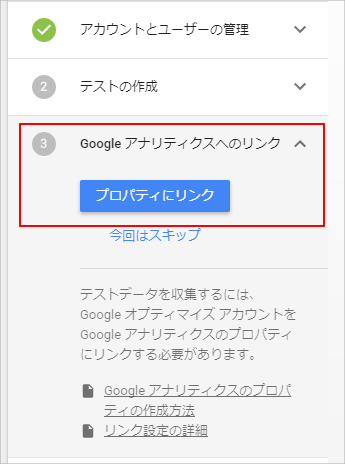
管理画面に表示されるガイドでは「テストの作成」となりますが、まずはテストが開始出来るように「Google アナリティクスへのリンク」設定方法を解説します。
Google オプティマイズを利用するためには、サイトにGoogleアナリティクスが導入されている必要があります。
「Googleアナリティクスへのリンク」から「プロパティにリンク」をクリックします。

① 連携させたいGoogleアナリティクスのプロパティを選択
② 少なくとも 1つのビューを選択
③ 「リンク」をクリックして完了
1つのコンテナには少なくとも 1つのビューが必要です。1つのテストにリンクできるビューは1つのみですが、ここで複数のビューを選択しておくと、そのコンテナでの他のテストにおいて別のビューも利用できるようになります。また、連携には編集権限以上が必要です。
3.Google オプティマイズのタグ設置方法

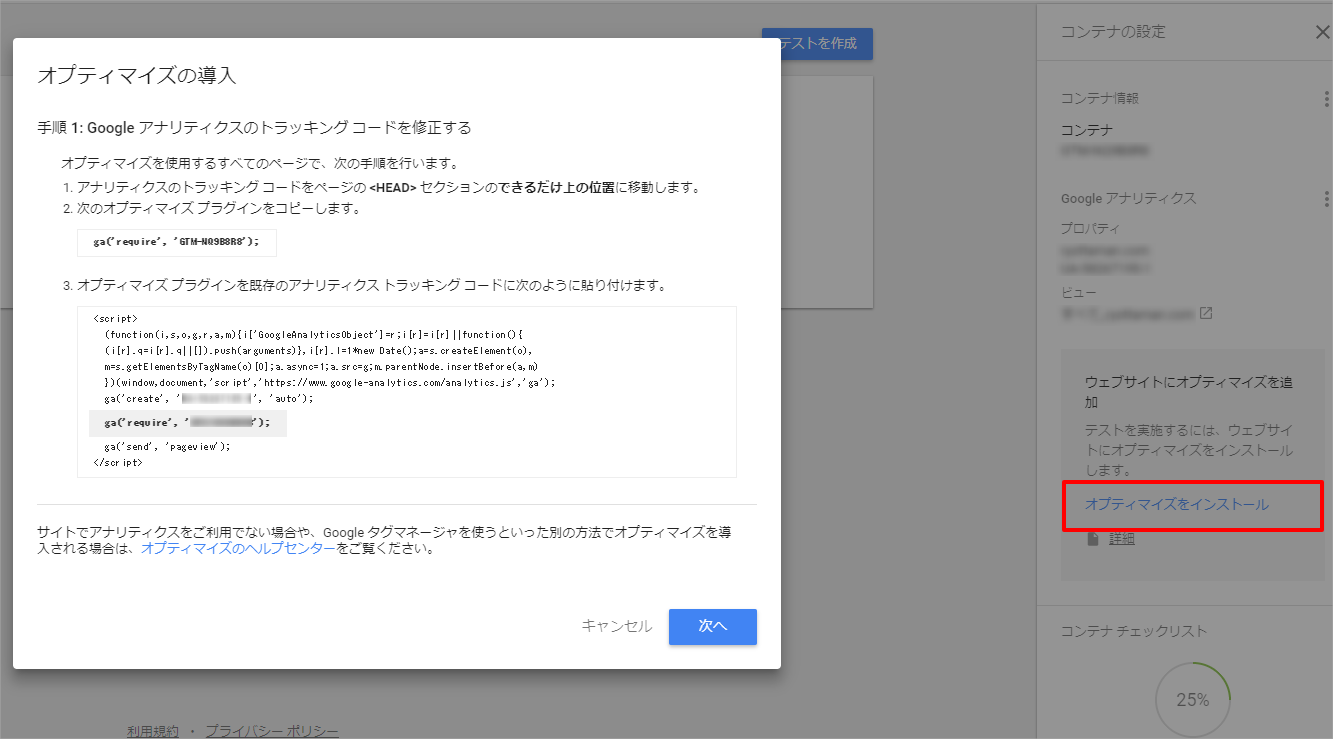
Googleアナリティクスのプロパティのリンクが完了すると「オプティマイズのスニペットをサイトに追加しますか?」というポップアップが出てきます。こちらから「スニペットを取得する」をクリックするか、画面右のコンテナ設定から「オプティマイズをインストール」を選択すると、ウェブサイトへのオプティマイズ追加方法が表示されます。
ページを非表示にするスニペットタグ
それぞれの設置方法を見ていく前に、「ページを非表示にするスニペットタグ」をご紹介しておきます。
ウェブサイトが読み込まれGoogle オプティマイズのコンテナが読み込まれるまでの間にページフリッカーと呼ばれるページのロード時に一瞬だけオリジナルパターンが表示された後、テストパターンに切り替わる現象が発生することがあります。ページ フリッカーのリスクを軽減する方法として、オプティマイズのコンテナの読み込み中に一時的にページを非表示にする、「ページを非表示にするスニペットタグ」が提供されています。設置は必須ではありません。
<HTML>
<HEAD>
<!– Page hiding snippet (recommended) –>
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=’ ‘+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(‘ ?’+y),”)};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,’async-hide’,’dataLayer’,4000,
{‘GTM-XXXXXX’:true});</script>※「GTM-XXXXX」には、Google オプティマイズのコンテナIDを入力。(Google タグマネージャーを利用する場合、ページを非表示にするスニペットタグで指定する「GTM-XXXXX」にはGoogle タグマネージャーのコンテナIDを入力)
オリジナルページのチラつきが気になるようであればせっかくのテストの数字にも影響してきます。ページを非表示にすることも、ユーザー体験としては影響がないとは言えないため、どちらがよいかの判断は難しいですが、まずはひとりのユーザーとしてアクセスしてみてより違和感のない方を選択するのがよいでしょう。
詳しくはこちらをご参照下さい。
参考:ページを非表示にするスニペットを設定する – Optimize ヘルプ
現在、Google アナリティクスには、従来の「analytics.js」の他、「グローバルサイトタグ(gtag.js)」と2通りのタグがあります。Google オプティマイズで表示されるのは「analytics.js」の場合です。まずはこちらをご紹介します。
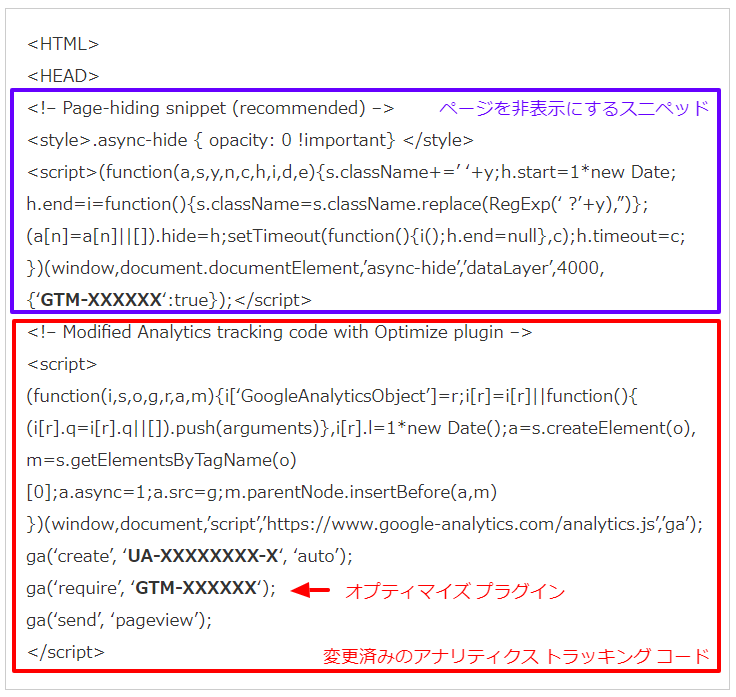
「analytics.js」の場合
ga(‘require’, ‘GTM-XXXXXX’);上記のように、オプティマイズ プラグインをコピーし組み込んだ上で、既存のGoogle アナリティクスのトラッキングコードをサイトへ導入します。のできるだけ近くが推奨です。先程のページを非表示にするスニペットと合わせて設置すると以下のような形です。

※ページへの直貼の例
※「GTM-XXXXX」にはGoogle オプティマイズのコンテナIDを入力。
※「UA-XXXXXXXX-X」にはGoogle アナリティクスのトラッキングIDを入力
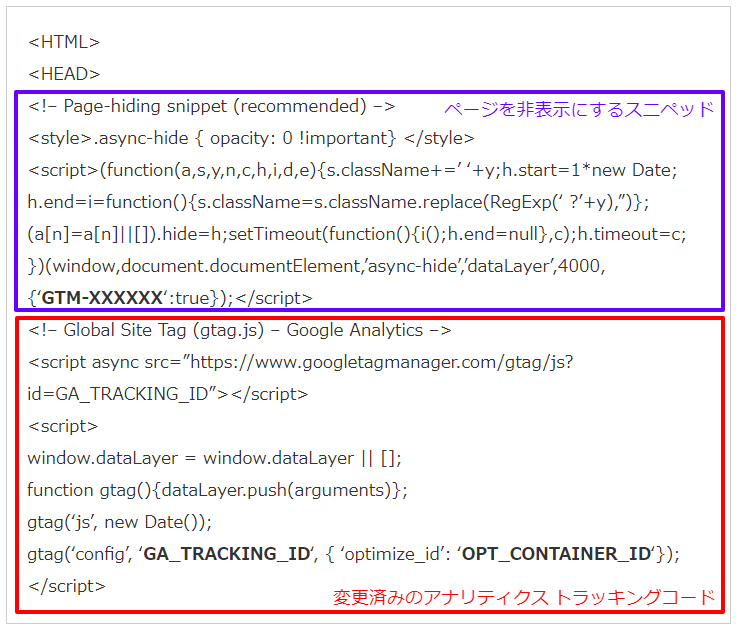
「グローバルサイトタグ(gtag.js)」の場合
<!– Global Site Tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag(‘js’, new Date());
gtag(‘config’, ‘GA_TRACKING_ID’);
</script>gtag(‘config’, ‘GA_TRACKING_ID’);を以下のように、オプティマイズのコンテナ情報を追加しカスタマイズします。
gtag(‘config’, ‘GA_TRACKING_ID’, { ‘optimize_id’: ‘OPT_CONTAINER_ID’});こちらをグローバルサイトタグに組み込み、ページを非表示にするスニペットとともに以下のようなかたちで導入します。

※ページへの直貼の例
※「OPT_CONTAINER_ID」「GTM-XXXXX」にはGoogle オプティマイズのコンテナIDを入力
※「GA_TRACKING_ID」にはGoogle アナリティクスのトラッキングIDを入力
参考:Deploy Optimize using gtag.js – Optimize ヘルプ
なお、タグを読み込ませる順序はGoogleにより以下が推奨されています。
- テストで使用するすべてのJavaScript(例:jQuery)
- ターゲティングに必要な変数(データレイヤー、JavaScript、Cookieなど)の初期化
- ページを非表示にするスニペットタグ
- オプティマイズプラグインを使用して変更されたGoogleアナリティクスのトラッキングコード
- タグマネージャのコンテナスニペット
- その他のJavaScript、トラッカー、広告タグ
タグマネジメントツールなどを使用している場合の設置方法については以下を参照いただけますと幸いです。
参考:オプティマイズと Google タグマネージャ – Optimize ヘルプ
「インストール状態の診断」機能
これまでオプティマイズが適切に設定されているかの判断は難しく、テストを開始できない足かせの一つとなっていましたが、2018年4月に実装された「インストール状態の診断」機能により、テストの開始前にオプティマイズの設定が自動的に確認されるようになりました。

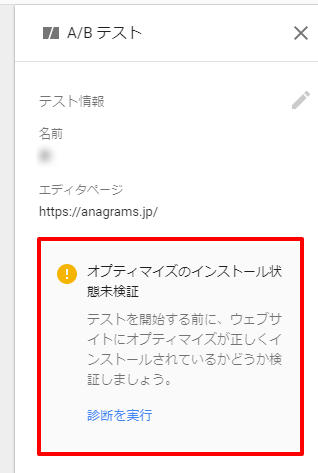
テスト画面の右側に表示される「診断を実行」をクリックすると、いつでもインストール状態が確認できます。

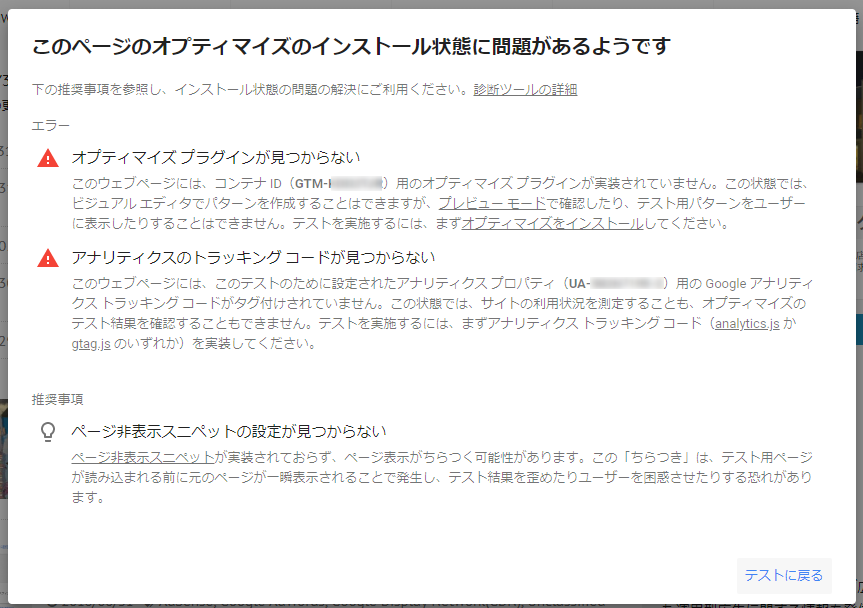
問題が検出されると、診断メッセージが表示されます。こちらを確認し、オプティマイズの適切な設定を目指しましょう。
参考:Installation diagnostics – Optimize ヘルプ(英語版)
Google オプティマイズのテストの設定方法
ここからはいよいよテストを作成していきます。それでは、テストの対象となるコンテナを開き、テストを作成しましょう。

①任意にテストの名前を入力
②テストの対象となるURLを入力
③希望するテストのタイプを選択

テストを作成すると上記のような画面が表示されます。まずは赤枠の「パターンを作成」を説明していきます。
パターンの追加

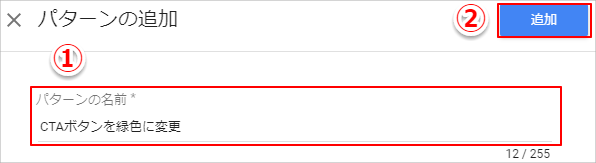
「パターンを作成」をクリックすると上記の画面が表示されます。①パターンの名前は、テスト内容が分かりやすい名前にするのをおすすめします。今回は「CTAボタンを緑色に変更」としました。名前をつけたら②の「追加」をクリックして進みましょう。

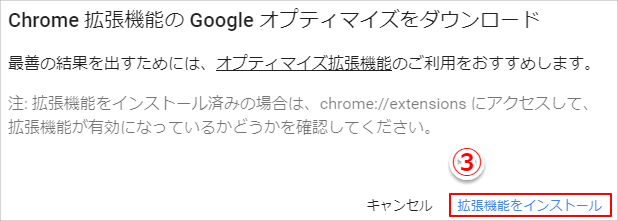
Google オプティマイズで初めてパターンを作成する場合は初回のみ上記の画像のようにChromeの拡張機能のインストールが促されます。拡張機能は後述のテストページのプレビューで必要なので③「拡張機能をインストール」をクリックしてインストールしておきましょう。

パターンを作成すると上記のように表示されます。それぞれ以下のような機能があります。
①プレビューモード:実際にユーザーに表示されるページをパソコンやスマートフォンの表示形式で確認できます。また、Googleオプティマイズの拡張機能をインストールしていないユーザーにもプレビューを共有することが出来ます。
②編集:パターンの情報や削除、コピーの作成が出来ます。
③パターンを作成:テストするパターンを増やしたい場合に活用します。
ビジュアルエディタの構成要素と使い方

ウェブサイトの要素を変更する場合は、「CTAボタンを緑色に変更」の部分をクリックすると、ビジュアルエディタが表示されます。ビジュアルエディタは3つの構成要素から成り立ち、以下の通りです。
①アプリバー
②現在の選択
③エディタパレット
例えば今回のテストはCTAボタンの色を変更して優劣を測る為、編集したい要素をクリックします。

クリックすると青枠で要素が囲まれた状態になります。
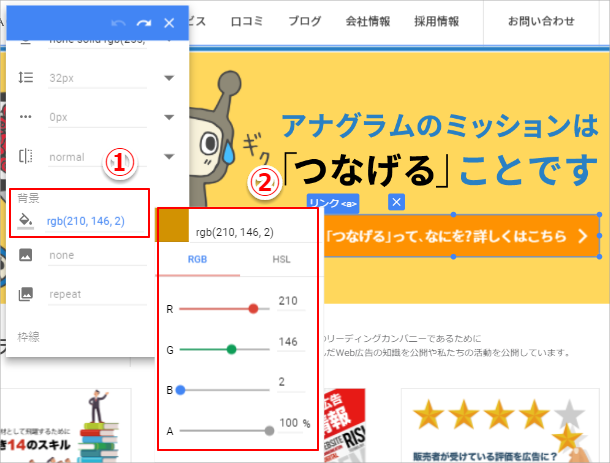
編集したい要素が囲まれたらエディタパレットでCTAボタンの背景を緑色に変更します。

背景の①の要素をクリックすると、設定されているカラーのRGBもしくはHSLが表示されます。②のエディタパレットでは各カラーのつまみで色を変更することが出来ます。また、「rgb(210,146,2)」をクリックすると配色の割合をテキスト入力で自由に設定することも可能です。
アプリバーやエディタパレットは多くの機能を備えているので、詳しくは下記をご参照ください。
参照:ビジュアルエディタのご紹介
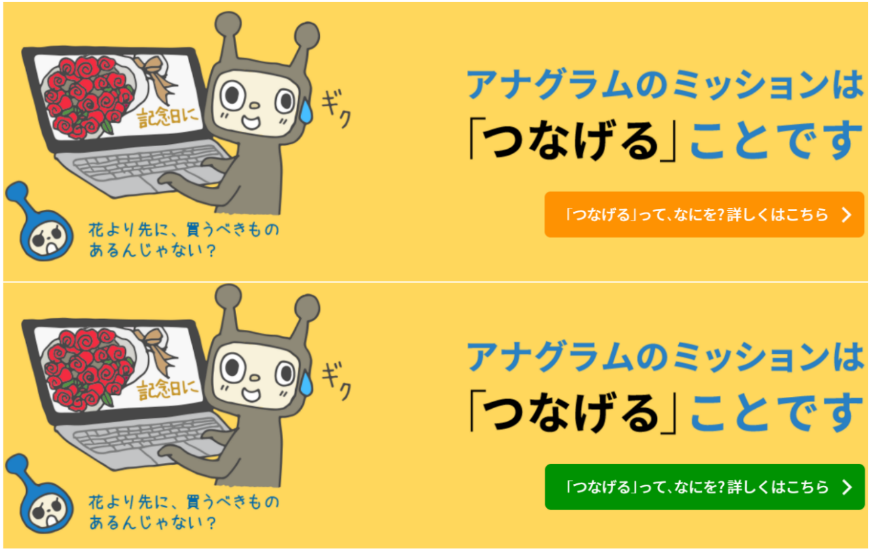
今回の例では、以下のようなパターンを作成しました。

今回のテストの目的は、CTAボタンのカラーを変更しCTRを向上させる目的で作成しています。パターンの設定はこれで以上です。
目標とターゲット設定
作成したパターンを配信するには、目標とターゲット設定が必要です。
まずは目標の設定から進めてきます。

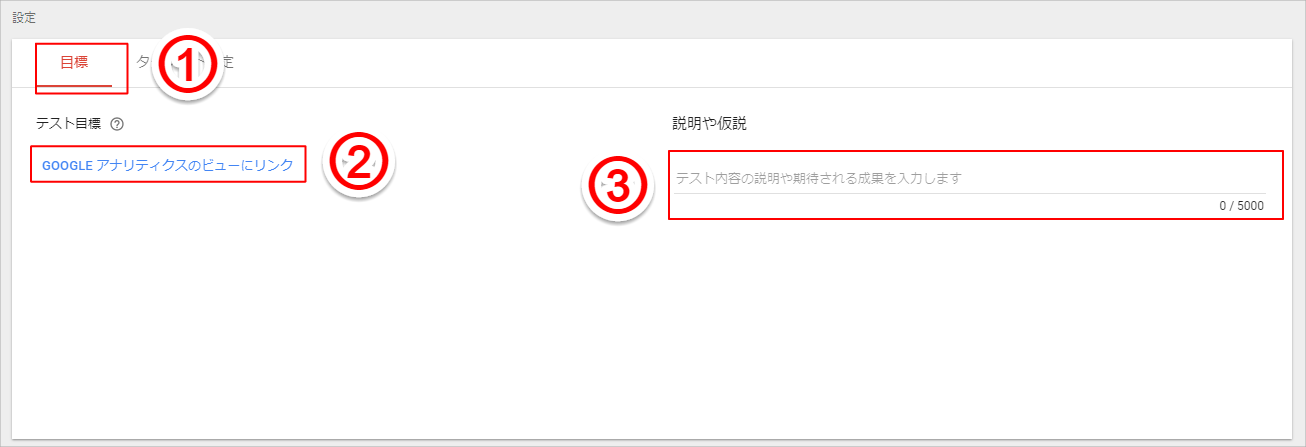
①の「目標」を選択し、②の「Googleアナリティクスのビューにリンク」をクリックし予め連携しておいたGoogleアナリティクスのビューに紐付けましょう。③の「説明や仮説」は任意の設定ですので、わかりやすいように設定しておきましょう。
目標はテストを行う上で、最適化の対象となる重要な指標です。今回の例では「クリック」というアクションを向上させる為にテストを設定しましたが、テストするウェブサイトによっては購入や会員登録などの目標を設定すると良いでしょう。またGoogleオプティマイズでは目標の他に副目標を設定することが出来ます。1回のテストでは目標を最大3つまで使用でき、配信の状況をレポートで確認することが出来ます。
目標のタイプ
Googleオプティマイズでは、Googleアナリティクスの目標・システム・カスタムの3つのタイプの目標があります。
Googleアナリティクスの目標は連携したビューの目標から選択することが可能です。システムでは一般的に使用される目標が利用でき、カスタムではGoogleオプティマイズ内で直接目標を作成することが出来ます。
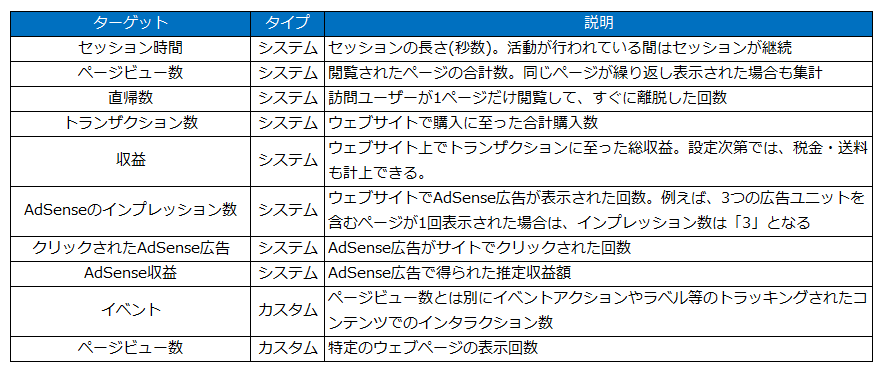
Google オプティマイズでサポートされているシステム・カスタム目標の概要

※参考:オプティマイズの目標の紹介
カスタム目標の設定について
カスタム目標では、Google アナリティクスの目標やシステム目標では取得出来ない指標を設定するのに適しています。カスタム目標では「イベント」「ページビュー数」から目標タイプを選択することができ、「イベント」ではユーザーの操作に合わせて指標をトラッキングすることが可能です。Google アナリティクスの目標設定スロットはビュー単位で20個までしか設定出来ませんが、カスタム目標を使用することでスロットの空きを気にせずテストすることが出来るようになりました。
詳しくは以下をご覧頂き、ウェブサイトに合った目標を設定しましょう。
参照:オプティマイズの目標紹介
ターゲット設定
Googleオプティマイズのターゲット設定では、特定の地域のユーザーにだけ配信することや、スマートフォンを使用したユーザーに限定してテストの対象と指定することが出来ます。
Google オプティマイズで設定できるターゲット設定の概要

例えば、JavaScript変数はECサイトのように、商品によって動的に値が変わる場合に有効なターゲティング方法です。前提として送料無料になる金額が最低5,000円の場合、カートの金額が3,000~4,000円のユーザーをターゲットに指定し、カートページや決済ページで送料無料の金額を満たすように購入を促すテストができます。ターゲット設定次第では様々なケースでテストが可能です。

①「ターゲット設定」を選択。
②「ターゲットとするユーザーの割合」を設定
③パターンの比重を設定
②はテストする内容によって割合を変更しましょう。テスト内容のリスクが低く、パターンの結果を早く出したい場合は割合を高くし、大幅な変更をテストする場合などでマイナスの影響となるリスクを極力減らしたいのであれば割合を低くしてリスクを抑えると良いでしょう。
③は、各パターンに振り分けるユーザーの比重を設定できます。デフォルトでは均等になっています。こちらも、テストパターンが表示される対象の割合をまずは小さくして開始したい場合に活用できます。また、テストの早い段階で優劣がついたのでどちらかに比重を寄せる、もしくはすべてを割り当てることも可能です。
Google オプティマイズではテスト期間は任意に設定できません。90日を過ぎるとテストが自動的に終了してしまうため、テストパターンの成果が良かった場合は変更内容を早めにオリジナルへ反映させましょう。
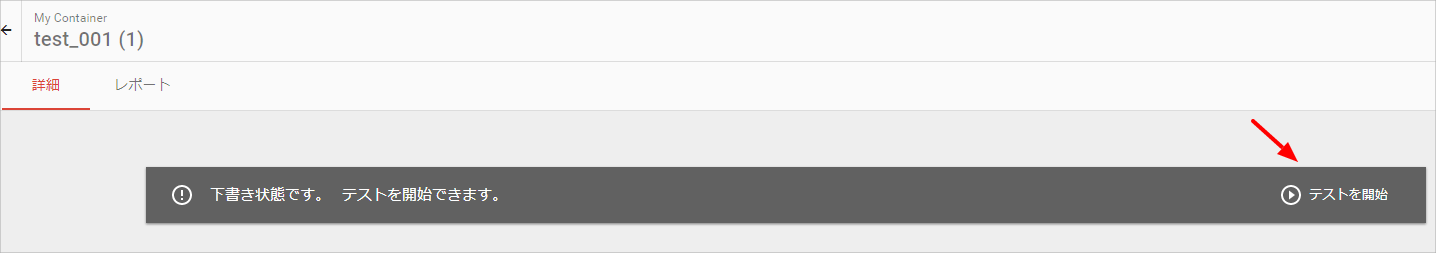
以上で、テストが開始できる状態となりました。

右上の「テストを開始」をクリックします。

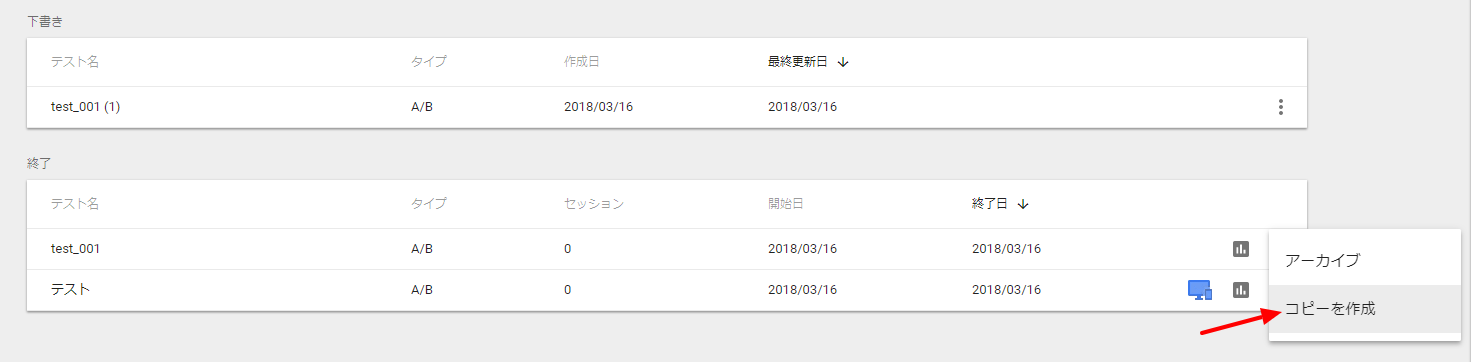
なお、テストを一旦終了してしまうと、あとから同じテストを再開することはできません。十分に成果を確認してテストの継続有無を判断しましょう。
テストの結果を確認するレポートの見方や改善方法
Googleオプティマイズでは、実施中のテストや終了したテストの結果を、目標に対する各パターンのパフォーマンスを確認することができます。

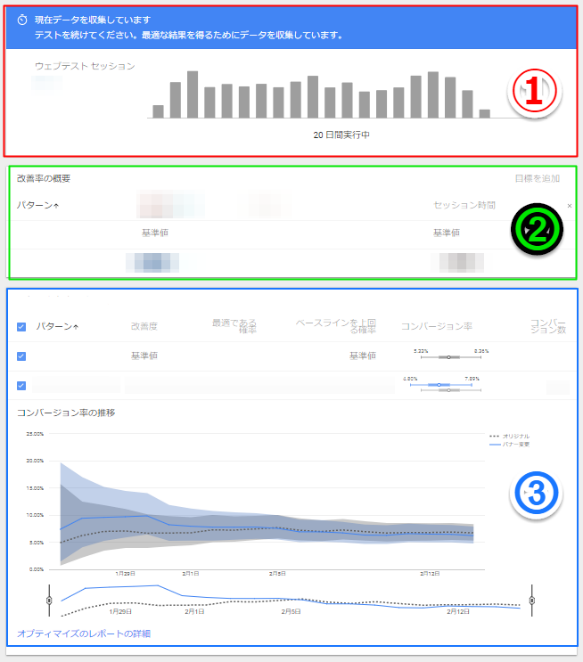
レポートは3つの構成に分かれており、それぞれ見方を解説していきます。
①:サマリーカード
テストのステータスや期間内のセッション数が表示されます。テストで優劣な差がつくと、効果の良かったパターンが表示され、オリジナルパターンからの改善率が表示されます。
②:改善率の概要カード
オリジナルパターンとテストパターンの結果が、目標に対する改善率で比較されて表示されます。例えば、上記の画像ではオリジナとのコンバージョン率の差が-34%~29%の間に収まることを示しています。
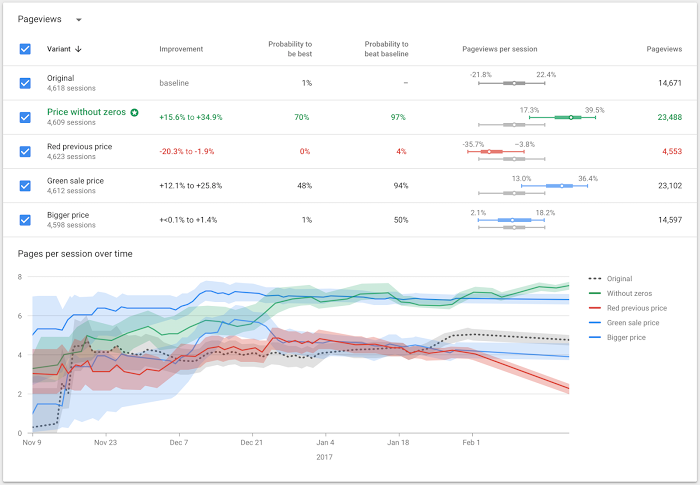
③:目標詳細カード
目標に対する、各パターンのパフォーマンスを、改善度・最適である確率・ベースラインを上回る確率から判断することが出来ます。

目標詳細カードの左上「▼」を選択することで、副目標の数値も確認できます。

それぞれの指標の説明を上記の図にまとめました。これらの指標と結果を照らしわせて次のアクションを考えていきましょう。

例えば上記のような結果の場合は、「price without zero」と「Green sale price」のパターンがオリジナルを上回る結果です。この結果から「price without zero」と「Green sale price」を組み合わせることで、更なる効果を見込めると仮説を立てることで、次のアクションに移すことも出来るでしょう。
A/Bテストを成功させるためのステップ
A/Bテストを成功させるためには実施する前の設計が重要です。具体的な目的と仮説を立ててから実施する場合と、何も考えず実施する場合では前者の方が意義はありますよね。その後のグロースハックに繋がるのはもちろん、自分の立てた仮説とユーザーの行動のギャップを埋めることが出来るでしょう。何らかの学びに繋がらないA/Bテストは無意味ですので、しっかりと意義のあるテストにするために以下のステップを参考に設計を進めましょう。
- 目的を明確に決める
- データから問題点を見つける
- 仮説を立てる
- A/Bテストを実施する
1.目的を明確に決める
テストを実施する前には必ず目的を立てると思いますが、漠然とした目的になっているケースはありませんか?例えば「売上を増加させる」というような、手段が明確になっていないテストは注意が必要です。なぜなら、売上を増加させる方法は「CVRを向上させて売上を上げる」・「1人当りの平均購入金額を増加させる」などさまざまな方法があるからです。これらのゴールは「売上を上げる」と同じですが、アクションは変わります。このように手段を明確にすることで、取るべきアクションの施策やボトルネックとなっている箇所の分析をスムーズに実行することが出来るでしょう。
2.データから問題点を見つける
目的を明確に決めたら、ボトルネックとなっている問題点を見つけましょう。目的が「CVRを向上させて売上を上げる」であれば、コンバージョンまでの経路にどのような障壁があるのか確認しましょう。考えられる問題点として「LPから申込フォームへ繋がるCTAボタンが分かりづらい」・「申込フォームで離脱している」などがありますので、Google アナリティクスを活用してコンバージョンまでのデータを可視化しましょう。良くあるケースとしては、LP→申込フォーム→購入ページという経路で、申込フォーム→購入の離脱率が高いということがあります。このような場合は申込フォームの改善を行うことでCVRの改善が見込めますよね。
何からはじめればよいか検討がつかない場合は、Googleが用意しているテストのサンプルを眺めてみるのもオススメです。
3.仮説を立てる
問題点を見つけたら、仮説を立てましょう。今回のケースであれば、申込フォームを自身で入力して体験するのも改善のヒントに繋がるでしょう。「決済方法がクレジットカートのみの対応」「入力フォームの項目が多い」「購入のみなのに、自動的に会員登録される」など、どのような課題があり、どのように解決するかの仮説を立てましょう。
4.A/Bテストを実施する
仮説を立てたら、インパクトのありそうな施策からテストを行いましょう。
テストを行う注意点としては、比較条件を合わせるということです。例えば、購入履歴のあるユーザーとサイト未訪問ユーザー、スマートフォンとパソコン、流入元の媒体などCVRに差があると考えられます。これらのノイズはA/Bテストの悪影響となりますので、対象となるユーザーの条件を公平にすることで、信頼性の高い結果が出ることでしょう。
Googleオプティマイズがオーガニック検索に与える影響
Google オプティマイズのテストでは、適切に利用すれば検索順位に影響することはありません。ただし、テストを利用してクローキング(検索エンジンからの評価を高めるために細工を行い、検索エンジンとユーザーに異なるコンテンツを出し分けること)などをすると、サイトに対して検索エンジンによる評価が下がる可能性があります。禁止事項については以下をご参照ください。
まとめ
Googleオプティマイズの活用方法を理解し、ABテストを実施しながら成果の改善が行えれば、運用型広告運用者として大きな武器になるのではないでしょうか。ただし、ABテストはステップを間違えると期待するような成果を得るのは難しく、意味のないものになりかねません。Googleオプティマイズでテストを始める前には、ご紹介した適切なステップを踏んでテストを行うのがオススメです。
※この記事は「A/Bテストを加速する無料ツール、Google オプティマイズの使い方のキホン」の転載です。
タイトルおよびリード文はWPJ編集部によるものです。











