
先日リリースされたTimeline for Sketchとは、Sketch上でアニメーションを作成できるというプラグインです。Sketchでアニメーションが作成できるということで、リリース前からデザイナーの間では注目を集めていましたが、実際にどのようなツールがリリースされたのでしょうか。
今回は、Timeline for Sketchの使い方と実際に使ってみた評価をご紹介したいと思います。
Timeline for Sketchとは

Timeline for Sketchは、Animaが提供しているSketch上でアニメーションが作成できるプラグインです。2018年3月15日にリリースされ、79ドル/年でライセンスを購入して利用することが可能です。
14日間の無料体験プランも提供しているので、気になる方はぜひご自身で体験してみてください。
3/15リリース!Sketch上でアニメーションがデザインできるプラグイン「Timeline for Sketch」
Timeline for Sketchの使い方
プラグインのインストール
まずプラグインのインストールから始めます。購入していなくても14日間であれば無料で試すことができるのでまずはプラグインを追加してしまいましょう。Timeline for Sketchは「Anima Toolkit」の一機能として提供されています。下記のページからプラグインをダウンロードしましょう。
プラグインを正常にインストールすると、下記の画像のようにSketchの画面右下にAnimaのプラグインが表示されます。

アートポート、またはグループの選択
インストールが完了したら、早速アニメーションを作成してみましょう。アートポートかグループを選択したら、Animaのプラグインパネルの一番右のタブをクリックしてから「Animate Selection」をクリックします。
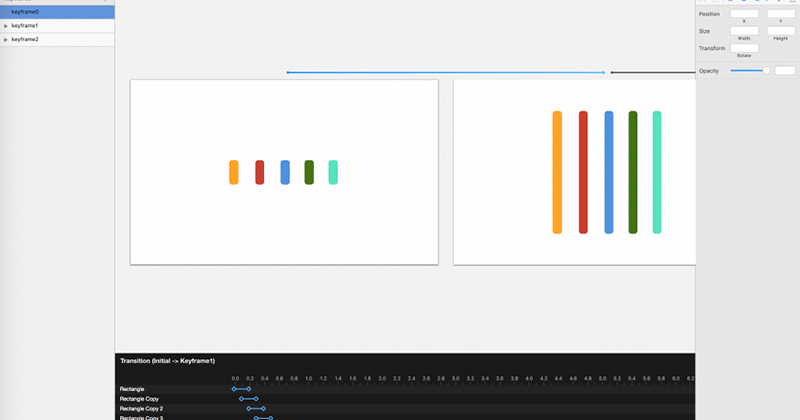
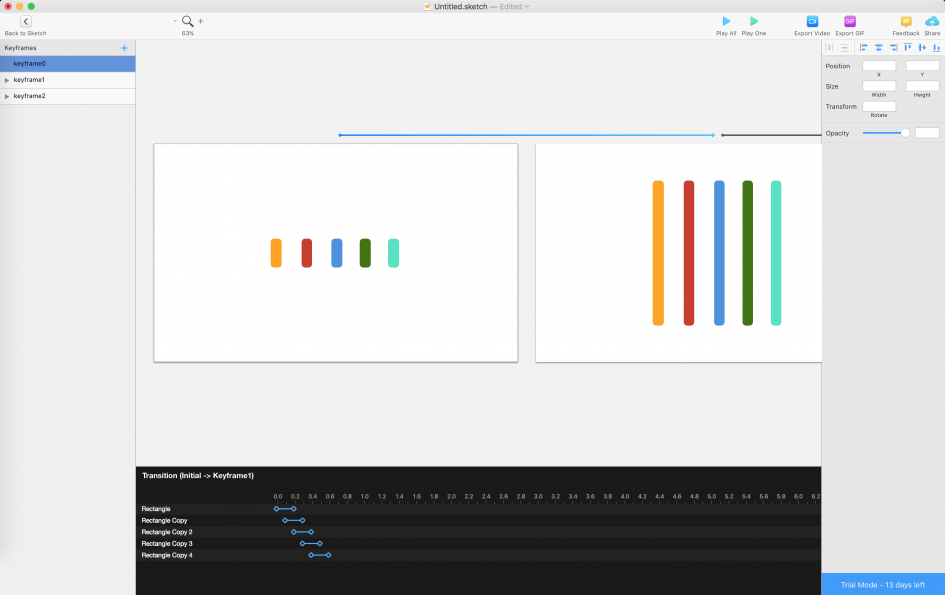
そうすると、下記のようにアニメーション編集画面へ移動することができます。

キーフレームの追加
Timeline for Sketchは、キーフレームを作成し、キーフレーム毎にオブジェクトの位置やサイズを変更することによってアニメーションを作成します。キーフレームを作成するとアートボードのようなものが複数作られるので、動かしたいオブジェクトのプロパティを変更してみてください。
実際にアニメーションを作成してみたのが下記のGIF画像です。

またタイミングを調整していないので、すべての図形が同じタイミングで変化していることが分かります。
ちなみに、アニメーションの確認を行いたい時は、右上の「Play All」「Play One」のどちらかをクリックします。Play Allはすべてのキーフレームの確認が、Play Oneは1つのキーフレームの確認を行うことができます。
タイミングの調整
アニメーションのタイミングを変更することで、下記のようにそれぞれの動きをずらしてアニメーションを再生することができます。

キーフレームは左から右の順番で適用されるので、複雑なアニメーションを作りたい場合はキーフレームを増やすことによって対応することができます。
アニメーションをエクスポートする
アニメーションの作成が完了したら、最後にエクスポートしてみましょう。MP4、またがGIF形式でエクスポートすることが可能です。右上の「Export Video」もしくは「Export GIF」をクリックしてみましょう。
アニメーションをシェアする

Timeline for Sketchでは、作成したアニメーションをアップロードしてURLで簡単にシェアすることが可能です。今回使用したデモをシェア機能でアップロードしたのが下記のURLになります。アップロードしたアニメーションは、URLを知っていれば誰でもGIFファイルでダウンロードすることができます。
Timeline for Sketchの評価
率直に言いますと、まだ使い物にはならないが、今後のアップデートに期待というのが現状のTimeline for Sketchの感想です。
Sketchでアニメーションを作成することができる! ということでリリースして間もなく体験してみましたが、動作が重かったりバグが発生したりということが多々ありました。
Sketch上のデザイン作成画面からアニメーションの編集画面が別画面で用意されていて、簡単なデザインであればアニメーション編集画面もすぐに表示されますが、複雑なデザインで試してみるとこの切り替えに結構時間がかかってしまいます。実際の作業ではデザインを調整しながらアニメーションを調整するということはよくあることなので、この切り替えがスムーズでないと結構ストレスを感じてしまいます。
また、アニメーション編集画面で作成したアニメーションが、一度デザインの編集画面に戻ってから再度開いてみるとリセットされてしまっていたり、アニメーション編集画面でシンボルの色がおかしかったり、ということがありました。リリース直後なのでバグはしょうがないと思いますが、動作のサクサク感などは今後のアップデートでぜひ改善していってもらいたいものです。
まとめ
やはりSketchはデザインツールなので、プラグインでアニメーションが作成できると言っても限度がありそうですね。しっかりとしたアニメーションを作成したい場合は、Animate CCやAfter Effectsを使用した方がよさそうです。
こうなると期待してしまうのがInVision Studioのアニメーション作成機能です。Sketchでもプラグインでアニメーションが作成できてしまうのであれば、わざわざ乗り換える必要が無くなると思っていましたが、やはり標準機能でアニメーション作成機能を提供しているInVision Studioの方がアニメーション作成機能のクオリティは高そうですね。
他にもSketchでアニメーションを作成できるプラグインはいくつかあるので、気になる方はチェックしてみてください。
※この記事は「本当に使える?Timeline for Sketchの使い方と評価」の転載です。
タイトルおよびリード文はWPJ編集部によるものです。











