
アドビによると、コンテンツを15分間閲覧したときに、ユーザーの3分の2は地味なものよりも視覚的に魅力的なものに目を奪われているそうです。ユーザーは同時に、5秒以内にサイトが表示されることも望んでいます。デザイナーはサイトやアプリの速度と満足度を同時に追求しなければなりません。
私たちデザイナーにとって、外観のデザインの重要さを見落とすことはないでしょう。美しいデザインが大好きです。しかし、限られた作業時間のなかで見た目を大切にするあまり、使い勝手を犠牲にしがちです。アプリやWebサイトの使い勝手を最適にするためには、訪問者の目的を深く理解する必要があります。
- 分かりやすいUIか?
- 「障害」はどれくらいあるか?
- 画面などの遷移(ナビゲーション)は論理的か?
使い勝手をよりよくするこれらの要素を、もう少し具体的に解説します。
1.選択肢は少なく
決断にはエネルギーを消費します。ユーザーに無用な障害を与えないため、選択を簡素化するか廃止します。決断にかかる苦労は、「分析麻痺(analysis paralysis)」と呼ばれ、考えるべき選択肢が多すぎてユーザーが混乱し戸惑う状態を指します。
心理学の専門家Mark LepperとSheena Iyengarが複数の選択肢を与えられた754人の消費者行動を分析した研究結果によれば、選択肢を増やすと売上は減少する傾向にあります。
初日は高級スーパーでテーブルに24種類のジャムを用意し、2日目は6種類のジャムを用意しました。結果は、初日の方が多くの関心をひきましたが、2日目の方がジャムの売上は上回りました。
これは「どれも良さそうで、贅沢な悩みをかかえる」よくある状況を表しています。
多すぎる選択肢は「分析マヒ」を招き、ユーザーが決断できなくなります。前述のジャムのように、安い、味が良い、量が多いなどの異なる種類が用意されると、ユーザーの頭の中でどれを選ぶのが一番得かを考えるのに時間と労力を費やしてしまい、結果的に購入に踏み切るのが遅くなるか、購入をやめてしまいます。
参考:Hick's Law(ヒックの法則)。ヒックの法則は、選択肢が増えるほど決断にかかる時間が増えることを表したもの。この法則は、コンバージョン率を上げるために選択肢の数を減らしたほうが良いことを裏付けている。俗に言う「Less is More(少ないことは良いことだ・過ぎたるは及ばざるがごとし)」。
対策:コンテンツのパーソナライズ
選択の苦労を減らす方法として、Spotify、Netflix、Googleなどではユーザーの行動予測を使っていて、人工知能を使ってそのユーザーが求めているものを予測しています。単純な例ですが、「人気No.1商品」は、ほかのユーザーが興味を示しているからこのユーザーも興味を持つ可能性が高いという理屈になります。
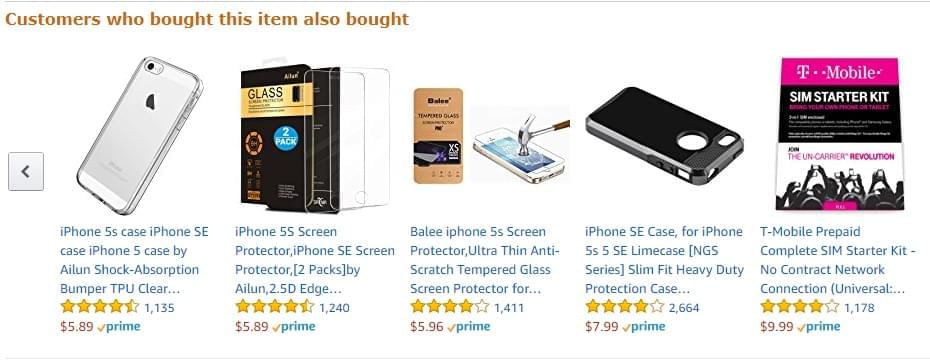
小売業者なら、「ベストセラー」や「多くの人が欲しがっているもの」を使うのも良いでしょう。Amazonの「この商品を買った人はこんな商品も買っています」という推薦の仕組みを思い出してください。Amazonの商品推薦の仕組みは30%も収益に貢献しています。AIが顧客のAmazon検索履歴や現在の買い物かごの中身から、欲しいものを予測する威力です。

2.超シンプルな画面遷移
複数のカテゴリやサブカテゴリを持つWebサイトでは、画面遷移のUXが最優先事項です。特にモバイルデバイスは大画面よりも閲覧しづらいため、分析麻痺は深刻になりがちです。
使い勝手を改善するには、メニューに並べる項目の数は7つまでにしてください。ドロップダウンメニューも同じです。ユーザーがサイトのどこにいるのか把握しやすくなる効果もあり、直帰率が低下します。
ユーザーはしばしば自分がなにをしていたのか忘れます。特にブラウザーのタブをたくさん開いているとそうなりますよね。
3.現在位置を表示する
進捗表示は、ユーザーインターフェイスに現在位置を表示することです。Kantar・Lightspeed Researchの研究によれば、進捗表示によりユーザーのエンゲージメント率や満足度が向上するとのことです。
典型的なWebサーファーやアプリユーザーは複数のタブやアプリを同時に開くため、本来やろうとしていたことを忘れがちです。ユーザー自ら、分析麻痺のジレンマを招くのです。
デザイナーはアプリやWebサイトがユーザーにとって「唯一の」ものではないことを意識すべきです。ユーザーがたくさんのタブを開くと忘れられるのです。そこでユーザーがどこまで作業していたかを視覚的に示す表示が有効です。ユーザーがやろうとしていたことを思い出せずにそのまま関心を失う事態を回避できます。
対策:パンくずリスト
パンくずリストは、ユーザーがどこから来て現在どこにいるのかを示すために使います。ヘンゼルとグレーテルの童話を知っているでしょうか。兄妹は帰り道に迷わないように、また同じところをぐるぐる回り続けないように、パンくずを落としていきました。
パンくずリストはユーザーの経路を表すために使われ、Amazon、NewEgg、そのほか物量の多いオンライン小売店で目にします。ユーザーが画面からしばらく離れてもなにをしていたか思い出し、戻りたいときは経路が分かります。

最後に
結局のところ、ユーザーが重要なことに集中できるようにすれば、使い勝手はグンと向上します。親切に誘導したり、必要ならば要約したり、基本的なUXを最適化したりして、求めるものが簡単に見つかるようにするのです。
(原文:3 Overlooked Tweaks to Optimize Website Usability)
[翻訳:西尾 健史/編集:Livit]











