
Amazonのビジュアルデザインが劣悪で時代遅れだと、多くのデザイナーやUXエキスパートが同意するでしょう。それなのにAmazonからUXを学ぶ記事に違和感を抱く人もいるかもしれませんが、まずは読んでください。
Amazonのビジュアルデザインに改善の余地はたくさんありますが(特にユーザーの目が肥えてきたので)、UXに関してはAmazonから学べることがあります。実際AmazonのUXシステムは効果的で、2016年のアメリカにおけるオンラインショッピング成長の53%をAmazonが占めているとの研究もあります。
アメリカほど巨大で多様な国において、1社でショッピング売上成長の53%をも占めるAmazonの手法を紹介します。
1. 高精度なおすすめ紹介エンジン
Amazonはユーザーのマインドを読み取ることが得意です(それともユーザーのマインドに働きかけることでしょうか)。Amazonで注文すると、ユーザーが関連する商品も必要だと考えるより早く、関連する商品が表示されます。
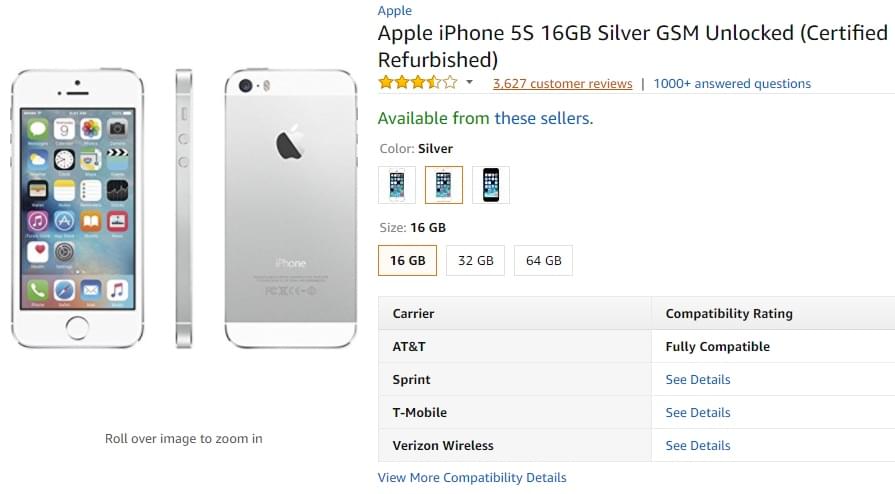
AmazonでリファビッシュのApple iPhone 5Sを表示した画面です。

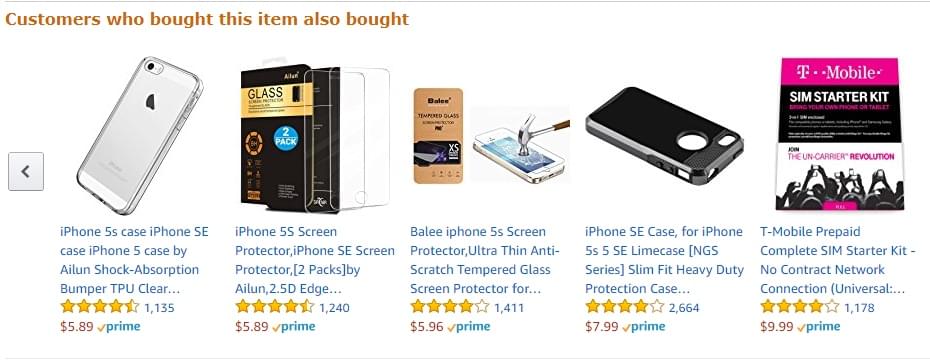
少し下にスクロールすると、次の項目が表示されています。

iPhoneのケース、保護シート、T-Mobileスターターキットなど、iPhoneを買ったあとに必要になるかもしれない商品が表示されています。タイミングがいいだけでなく、関連性が高く役立つ情報を表示します。
シンプルに見えますが(シンプルさは優れたUXの要件です)、Webサイトでショッピング中のユーザーに関連商品を提示するシステムは、全売上の35%以上を生み出しています。これだけでピンとこなければ、Amazonの2017年第二四半期の売上が379.6億ドルだったことも考慮してください。
Amazonは、ユーザーの習慣やWebサイトの訪問理由などを理解し、ユーザーに適した商品を提案します。これで売上が205%増えた事例もあります。
2. Amazon流のEメールマーケティング
AmazonはEメールを独特の方法で活用しています。スパムメールのように毎日配信せずに(毎日配信しているWebサイトはたくさんあります)、売上の多くをEメール経由で生み出しています。Eメールはおすすめ紹介エンジンにおいて重要な役割を担っており、AmazonのWebサイトにおけるおすすめアイテムよりはるかに高いコンバージョン率を叩き出しているという研究もあります(Webサイトのコンバージョン率は60%と驚きの数字ですが)。
Amazonの UXには、次の特徴が挙げられます。
- パーソナライズ:「人が聞き心地が良い言葉は、その人の名前である」というデール・カーネギーの名言を実践し、Eメールにはユーザーの名前を表示している
- 狙いを絞ったEメール配信:ユーザーの役に立たないEメールをスパムに区分するため、AmazonはEメールの配信を的確にコントロールしている。AmazonのEメール配信はユーザーの関心に焦点を合わせたり、ユーザーがWebサイトを訪問したタイミングに合わせたりしている。Amazonは理由なくEメールを送らず、ユーザーが必要なタイミングに必要としている内容のメールだけを送っている。優れた戦略だと言える
- Webサイトの延長線:AmazonのEメールは、見た目、雰囲気、構成など、すべてをWebサイトと統一し、一目見ればAmazonからだと分かる。まるでWebサイトを閲覧しているかのようで、WebサイトとEメールの垣根を感じさせない
- KISS原則に忠実:AmazonはKISS(Keep It Simple, Stupid:実証済みのUX原則で、アクションに至るまでにユーザーが直面する障害や手間を削減すればコンバージョン率が高まる)が得意だ。商品を調べるとき、商品をカートかほしい物リストに追加するとき、過去の注文を確認するときなど、どんな場面でも引っかかることなく次に進める
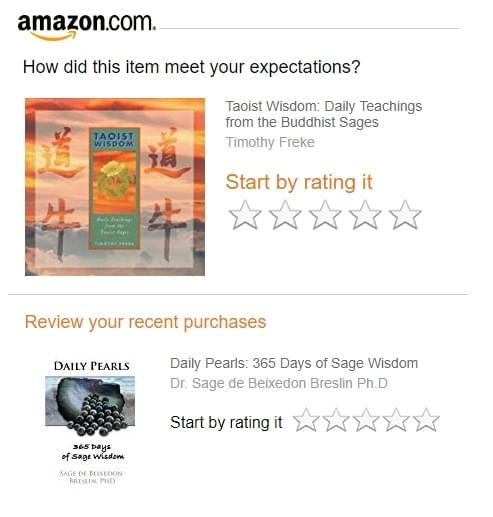
Eメールのサンプルを以下に示します。私が受信したもので、注文した商品の評価を求めています。Eメール本文中の星をクリックするだけで、その星が選択された状態のWebサイトへジャンプできます。驚くほどシンプルで、ユーザーの時間を無駄にしません。

3. ユーザーアクションの障害をなくす
AmazonのWebサイトには、つまずく場所がありません。AmazonのWebサイトを詳しく見ると、次にしようとするアクションの障害になるものを排除したデザインになっていると分かります。ユーザーは無駄な時間を使うことなく快適に操作でき、コンバージョン率が高まります。
サンプル1
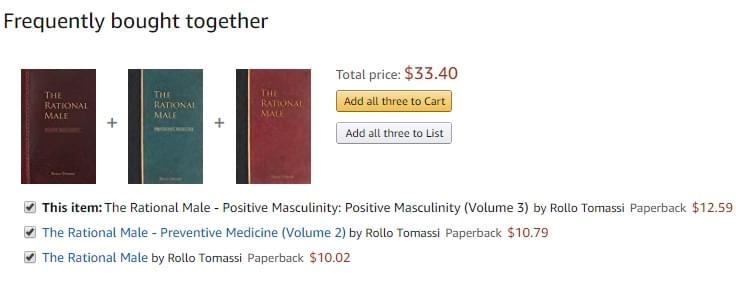
Amazonで本を探していると、「The Rational Male – Positive Masculinity: Positive Masculinity (Volume 3)」という本を見つけました。この本は3冊シリーズの3冊目でしたが、Amazonの「よく一緒に購入されている商品」に3冊セットが表示されていました。おかげで1冊ずつ個別に商品を開いてカードに追加するのではなく、3冊をまとめてカードに追加できました。Amazonはユーザーの時間を節約しながら、売上を3倍にしたのです。

サンプル2
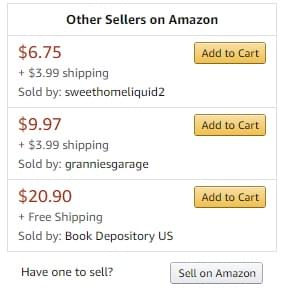
13.16ドルの本を買おうとしていたときに横を見ると、中古の本を別の販売元から購入するオプションが表示されていました。すぐ横に別の販売元から購入するオプションが送料の情報と一緒に表示されるのです。驚きの使いやすさです!

Amazonでは注文するのも驚くほど簡単です。ユーザーによっては、商品をカードに追加するオプションと(複数の商品を購入したい場合)、「今すぐ買う」オプションの両方が表示されます。
4. 信頼できるフィードバックシステムを導入
Amazonのユーザーは商品を評価できるだけでなく、ほかのユーザーの評価を閲覧できます。これをUXだと認めないデザイナーもたくさんいると思いますが、UXの一部です。ほとんどの人がオンラインで商品を購入する前にほかの人の評価を読んでいるという研究もあります。Amazonは購買行動の一部にレビューを組み込むことで、ユーザーがほかのWebサイトに移動して評価を調べるステップを不要にすると同時に、自社の売上につなげています。
インターネット時代の現代は92%の人がオンラインのレビューを確認してから商品を購入しています。オンラインのレビューやフィードバックを組入れることはUX構築の一部分だと言えるでしょう。自社のWebサイトにレビューを組入れておくことで、レビューを求めて消費者がほかのWebサイトへ離脱することを防ぎ、売上の機会を確保できます。
インターネット犯罪やハッキングが増える中でAmazonはユーザーの信頼を得るための手段を講じています。Amazonはレビューを投稿している人が商品を購入したか表示しています(信頼できるレビューか判断できる)。また、ほかのユーザーがレビューに賛同(否定)できるようにしています。良いレビューが圧倒的に多い商品でも評価が低いレビューを表示し、購入を検討しているユーザーがバランスのとれた情報を得られるようにしています。この仕組みでユーザーはAmazonのWebサイト内で購入の意思決定を完結できています。これはすぐれた(そして倫理的な) UXです。
最後に
優れたUXのアドバイスは試行錯誤を経て成功している会社から得られるものです。こんな会社は多くの失敗を糧に今日の繁栄を築いており、Amazonはその代表格と言えるでしょう。
(原文:UX Lessons from Amazon: 4 Hacks Guaranteed to Boost Conversions)
[翻訳:内藤 夏樹/編集:Livit]











