
グーグルのZach Cochが「Webとアプリの境界線はこれまでになくあいまいになっています」と述べたように、Webはかつてなく改良され、「高速なリッチアプリ感覚」の驚くべき体験を創出できるフェーズになりました。
しかし、Webには特有の課題があります。モバイルでWebサイトを見るとき、ブラウザーではなくネイティブアプリを利用してしまうように、モバイルでのWeb体験は完璧とは言えません。
よく直面する問題を挙げます。
- 低パフォーマンス:平均的なユーザーは、ロードに3秒以上かかるWebサイトからは離脱する。モバイルサイトの平均ロード時間は19秒程度と、大きなギャップがある
- レスポンシブ対応の不備:モバイルサイトのスクロールが遅いと感じることがある
- 不快なUX:タップする場所を間違えて別のページが開き、前のページに戻ると、再度ページ全体がロードされるまで(平均19秒)待たなければならない
2015年、Googleはいくつかの課題を解決して「再びWebを偉大に」するプログレッシブWebアプリ(PWA)を提供しました。
アプリが「PWA」になる条件
プログレッシブWebアプリは、Webアプリとモバイルアプリのメリットを組み合わせてパワフルな体験を創出します。Jad JoubranによるPWAの定義「モバイルWebの一般的な課題に対する現在進行形の解決策」がわかりやすいです。より良いWebアプリケーションの作成に関係しているのは、単一のソリューションというよりむしろ実行可能な複数のベストプラクティスだと言えるでしょう。
Webサイトが「プログレッシブWebアプリ」とみなされる条件を挙げます。
- 高速:ロードが速い。Service Workerを使いスムーズに動く。パフォーマンスにおけるベストプラクティスが採用されている
- プログレッシブ(進歩的):どこでも、どんなデバイスにも対応できる。モダンブラウザーに対応している
- 接続状態に依存しない:オフラインでも、接続環境が悪くても動く。接続が弱かったり不安定だったりする場合でも、接続変更の影響が低減される
- エンゲージメント:PWAはホーム画面に表示でき、プッシュ通知機能を使えるため、ユーザーの再エンゲージメントする可能性は通常のWebサイトより高い
「アプリ感覚の体験」を創出
PWAで大切なのは、Web技術を使ってネイティブアプリ感覚の体験を提供するWebサイトを作ることです。優れたPWAはユーザーの期待に応える必要があります。
ユーザーが最初に開くホーム画面には、アプリの用に動き反応することが期待されます。
1. ネイティブアプリをヒントにしたUX
デザイナーや開発者によくある誤りは、2段ナビゲーションバー、フッター、固定コンポーネントといった「Web感覚」のデザインを取り入れすぎてしまうことです。ユーザーのメンタルモデルに合わせるには、「アプリ感覚」のデザインを採用します。たとえばテキストリンクの代わりに大きなボタンを使ったり、ページ末尾のフッターの代わりに固定のボトムバーが実装したりします。
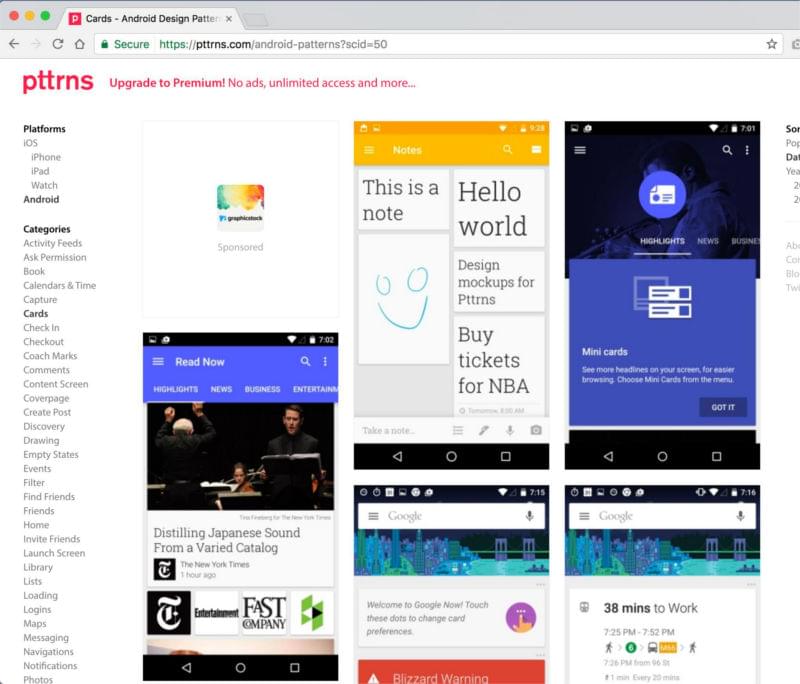
pttrns.comをはじめとした、デザインまとめサイトでヒントを得られます。オンボーディングや「カートに追加」といった一般的なUI/UXパターンが掲載されています。

Googleがネイティブアプリの古典的で良いデザインの原則を視覚言語として定義したマテリアルデザイン(Material Design)に関する知識・スキルを高め、原則に従えばより良いPWAのエンドプロダクトになるでしょう。
マテリアルデザインの理解に役立つ資料やガイドラインは豊富にあります。モーション、スタイル、パターンなど、マテリアルデザインの背後にある原則を理解することから始めてください。

アプリの作成にはMaterial Design Component(マテリアルデザインコンポーネント:MDC)も使えます。MDCはモジュール単位のカスタマイズ可能なUIコンポーネントライブラリーです。波紋アニメーション、マテリアルデザインのカードやテーマカラーなどをスピーディーにコーディングできます。

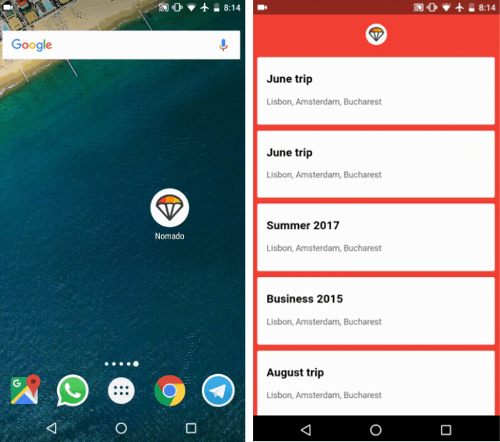
2.アプリのアイコンの見栄えを良くする
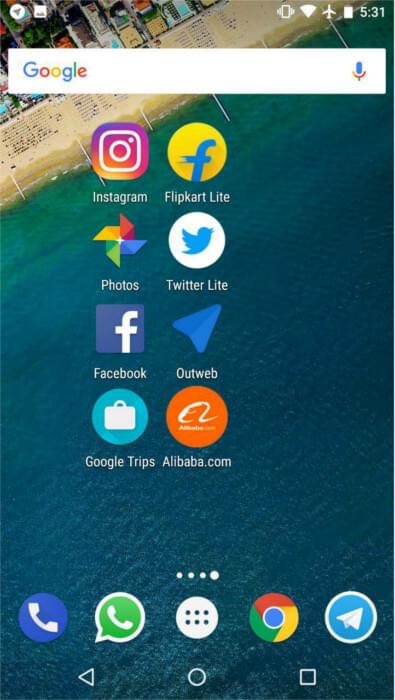
アプリはユーザーのホーム画面に常駐します。アイコンをネイティブアプリのアイコンと視覚的に調和させます。検討すべき基準を解説します。

アイコンはスプラッシュ画面、task switcher(タスク切替アプリ)、通知バナー、アプリのインストールバナーなどに使われるため、さまざまなサイズに対応する必要があります。サイズが小さくても見栄えがするように、アイコンの形をシンプルで独創的にします。細部まで凝ったアイコンは、重く異様に感じる場合があります。
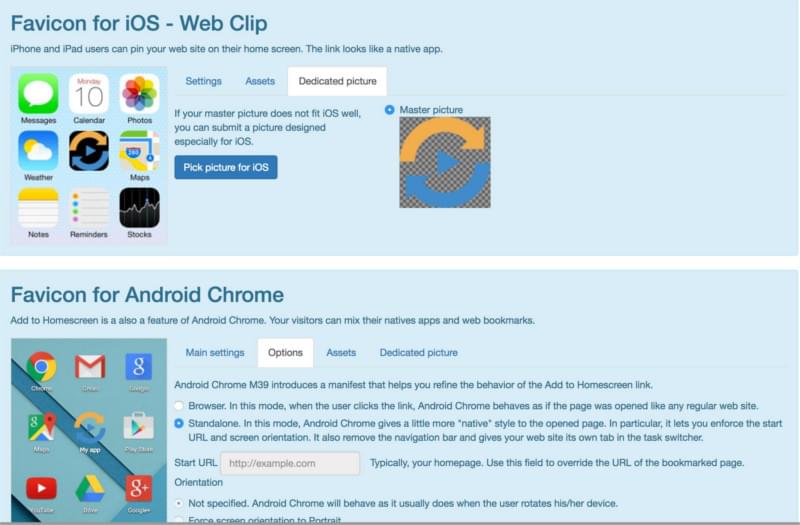
どのプラットホームでも見栄えのいいアイコンが理想です。たとえばiOSでは透明にできず、背景に不透明色の四角形が必要です。アイコンを透明の状態でアップロードすると背景色が黒になり、見栄えが悪くなります。

個別のプラットホームでの要件を確認するには、アイコンジェネレーターのrealfavicongenerator.netがおすすめです。各プラットホームに合わせたあらゆるバリエーションをまとめ調整できます。manifest.jsonファイルが作成されます。

3.テーマカラーを使ってアプリをブランディング
テーマカラーは、アプリにブランドアイデンティティを持たせ、数ある中で存在を際立たせる優れた手段です。PWAにネイティブ感覚を持たせる要素の1つです。
テーマカラーには2つのタイプがあります。私はこの2つを「ブラウザーカラー」と「アプリカラー」と呼びます。相違点を以下に示します。
- ブラウザーテーマカラー:ブラウザーからアプリを開いたときにブラウザーのヘッダー部分に表示される背景色
 ブラウザーテーマカラーを指定するには、<head>内にmeta要素でテーマカラー(theme color)を設定します。
ブラウザーテーマカラーを指定するには、<head>内にmeta要素でテーマカラー(theme color)を設定します。
<meta name="theme-color" content="#4285f4"> - アプリテーマカラー:ホーム画面からアプリにアクセスしたときにアプリのヘッダーに表示される色。タスク切替モードのヘッダーにも使われる(視覚表示はGIFアニメーションでプレビューできる)

アプリテーマカラーを指定するには、manifest.jsonファイルにテーマカラー(theme color)を追加します。{ "theme_color": "#2196F3" }
4. App Shellモデルの使用
PWAの重要な特性の1つは対応力です。PWAはスムーズに動き、オフラインでも動作します。とはいえ、大切なのはロードが高速なことです。
初回ロードが速いと新規ユーザーは、ローカルで動いているような感覚を体験できます。通常のWebサイトでは、ユーザーは真っ白い画面が表示された状態で数秒待ち、そのあとで、すべてのコンポーネントがロードされます(視覚的な例としてこちらの短い動画を確認してください)。
プログレッシブなアプローチとして、可能な限り速くコンポーネントのロードを開始します。ユーザーの不安感を低減して、ユーザーに時間を意識させる度合いも軽減できるため、より満足のいく結果になります。
app shellモデルを使用することで実現します。app shellとは、ユーザーインターフェイスを機能させる、最小限のHTML、CSS、Javascriptです。
app shellを使うと最初にapp shellのロードが始まり、続いて、できるだけ速く動的コンポーネントをロードします。

app shellで一般的なコンポーネントは、ナビゲーションバー、タブバー(またはサイドバー)、ローダー、メインアクションボタンです。app shellに関連したCSSをインライン化することにより、app shellを優先してロードします。
<style>
body{
background-color: #ececec;
margin: 0;
}
.shell-header{
background-color: #2196F3;
height: 56px;
}
.fab{
position: fixed;
bottom: 40px;
}
...
</style>app shellのキャッシュとプリロード、JSのブロック解除をはじめ、PWAでプログレッシブな高速ロードを実現するために使えるテクニックはほかにもたくさんあります。
5.フォントを制限
初回ロードが遅くなる一般的な理由の1つにフォントがあります。タイポグラフィーはWebデザインの重要な部分ですが、残念なことにパワフルな機能の搭載は問題になることもあります。
フォントを制限することで問題を緩和します。必要なフォントだけを使うようにしてみてください。使っていないフォントはロードせずに、フォントファイルを(ウェイトの異なるものも含めて)最大3つに制限します。
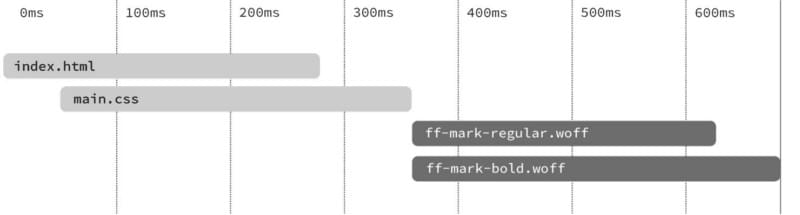
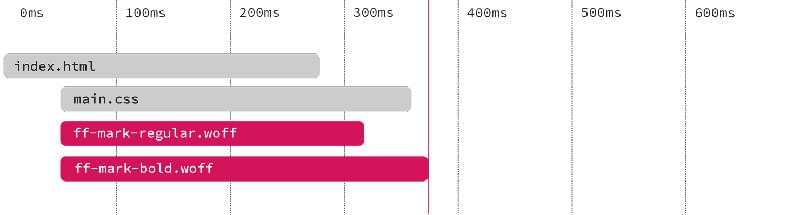
大半のシナリオでは、フォントファイルのレンダリングはCSSファイルが完全にダウンロードされてから始まります。このことは「FOUT」(Flash of Unstyled Text:スタイルが適用されていないテキストが表示される現象)として知られる問題を引き起こします。

解決するために、HTMLドキュメントの<head>セクションにスニペット「link rel="preload"」を追加してフォントファイルをプリロードします。フォントタイプを必ず指定し、リクエストの重複を避けるためcrossoriginを追加します。
<link rel="preload" href="roboto.woff2" as="font" type="font/woff2" crossorigin>フォントをプリロードすることで、フォントとCSSファイルを同時にロード開始するので、すぐにフォントが表示され、コンテンツがブロックされず、FOUTを避けられます。

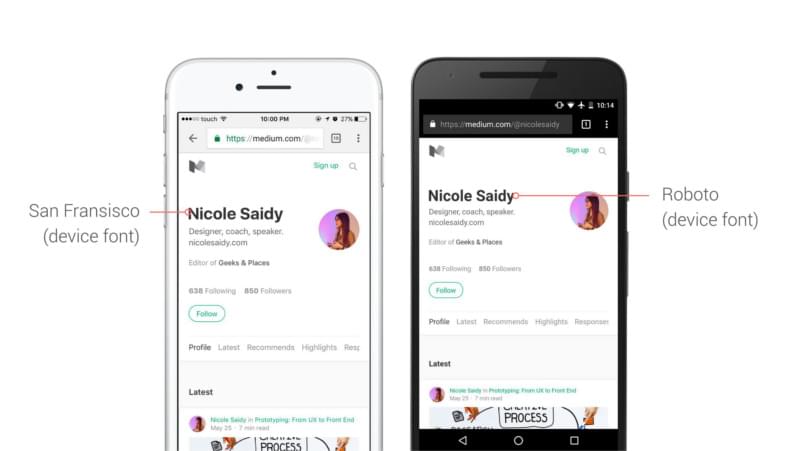
すばらしい解決策ですが、もっと良い方法は、ユーザーのオペレーティングシステムに合わせることです。たとえば、AndroidではRoboto、iOSではSan Fransiscoといった具合です。
モダンプラットホームで使えるフォントをすべてスタックすればOKです。ユーザーのブラウザーは適切なフォントを使い、残りは無視します。重さは気にせず、ユーザーは、使い慣れたフォントで表示されるため、快適だと感じます。
font-family: -apple-system, BlinkMacSystemFont, // Safari Mac/iOS, Chrome
”Segoe UI”, Roboto, Oxygen, // Windows, Android, KDE
Ubuntu, Cantarell, "Fira Sans”, // Ubuntu, Gnome, Firefox OS
“Droid Sans”, ”Helvetica Neue”, sans-serif; // Old Androidアプリ「Medium」は、デバイスに合ったフォントをユーザーインタフェイスにスタックするテクニックを使っています。AndroidではRobotoの書体、iOSではSan Fransiscoの書体が表示されます。

最後に
グーグルのOwen Campbell-Mooreは次のように述べています。
プログレッシブWebアプリは、体験を一新して『Webにおけるユーザー体験の設計は改良できる』と声を大に宣言するチャンスを与えてくれます。
これまでに説明したいくつかの段階を踏むことで、Webに驚くべき体験を構築できます。プッシュ通知やオフライン体験をはじめ、「アプリ感覚」はまだまだ創出できます。紹介した内容をまとめます。
- いつもネイティブアプリの感覚を取り入れる
- 「チェックリスト」を使ってPWAの要素を準備する
- 実際のデバイスでテストし、Chrome Dev Toolsの絞り込み機能を使う
- Lighthouseを使ってパフォーマンス、メトリクス、アクセシビリティなどを評価する
(原文:Putting the “App” in Progressive Web Apps)
[翻訳:新岡祐佳子/編集:Livit]











