
フロントエンドのコードを試せるサービスは数多くあります。多くはクイック&ダーティ(汚くても良いから手早く)で、クライアント側のコードをほかの人と共有します。
主な機能は、
- 色分けされたHTML、CSS、JavaScriptのエディター
- プレビューウィンドウで更新せずに変更が確認できる
- HTMLプリプロセッサー、たとえばHAMLなどに対応
- CSSプリプロセッサー、LESS、SASS、Stylusなどに対応
- 人気のJavaScriptライブラリーが使える
- 開発者用コンソールと検査ツール
- ショートURLによる共有
- 別ページへの埋め込みによるデモ
- コードのフォーク
- 基本は無料(プレミアム機能のみ有料)
- 世の中にあなたの腕前を見せつける
です。
面倒なファイル作成やIDE立ち上げ、ローカルサーバーの設定も不要で、試作段階のフロントエンドのコードが試せて便利です。この記事では、7つのサービスを紹介します。
バックエンドコードも共有できるオンラインのプレイグラウンド(遊び場)に興味があれば、James Hibbardの「オンラインコードプレイグラウンドのまとめ」を参照してください。
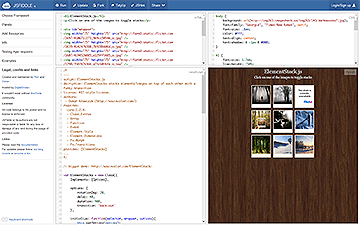
JSFiddle

JSFiddleは、最初に登場して後発のサービスに大きな影響を与えたプレイグラウンドの1つです。名前(JS…)とは裏腹に、HTML、CSS、JavaScriptの組み合わせもテストできます。現在では機能はやや少なめですが、それでもAjaxシミュレーションのような高度な機能も提供しています。
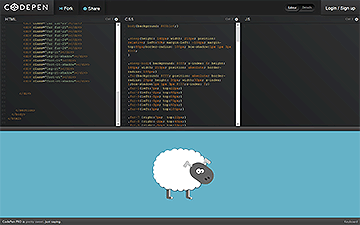
CodePen

美しい外観と高機能をあわせ持つプレイグラウンドと言えばCodePenでしょう。サービスの目玉は人気のデモ機能「Pens」に加えて、2017年3月に開始した、WebプロジェクトのビルドとデプロイができるオンラインIDE(統合開発環境、Integrated Development Environment)のProjectsがあります。Pensの共有や埋め込み、外部JSおよびCSSの追加、主要プリプロセッサー、ほかにも多くの高度な機能があります。プロ版はクロスブラウザー試験、ペアプログラミング、学習サービスなどがあり、月々9ドルから使えます。
CSS Deck

名前こそCSS Deckですが、HTML、CSS、JavaScriptが使えて、交流や協業の機能も備えたプレイグラウンドです。CodePenとよく似ていますが(どちらが先かは知りません)、こちらを気に入る人もいるかもしれません。
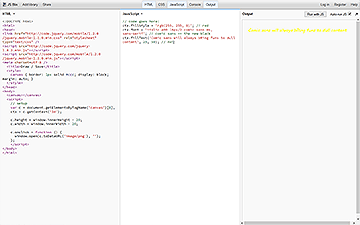
JS Bin

JS BinはJavaScriptのカリスマであるRemy Sharpが始めたサービスです。基本的な機能に重点を置き、非常に良くできています。使い勝手の良いJavaScriptコンソールが使えておすすめです。
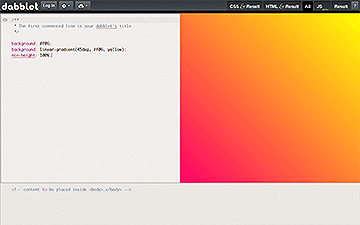
Dabblet

Dabbletも初期からあるサービスで、当初はJavaScriptも動くHTML5/CSS3のデモツールとしてLea Verouによって開始されました。外観も美しく、必要ならCSSに自動プレフィックス付加もできます。
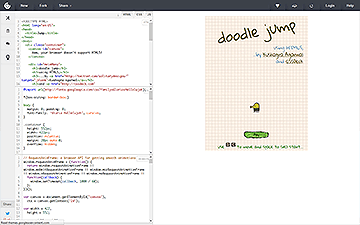
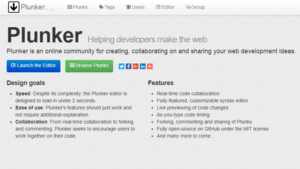
Plunker

Plunkerは、提供されるテンプレートを含む複数のファイルを読み込むことで、プロジェクトを素早く開始できます。CodePen同様、Plunkerでも動作デモが作れてほかの開発者たちとの共同作業や共有が可能です。PlunkerのソースコードはGitHubリポジトリ上で公開されています。
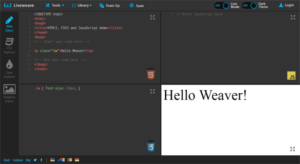
Liveweave

LiveweaveもオンラインのHTML5、CSS3、JavaScriptの編集ツールで、即時プレビュー機能があります。HTML5、CSS3、JavaScript、jQueryのコードヒント機能があり、使用したプロジェクトはzipファイルとしてダウンロードできます。
jQuery、AndgularJS、Bootstrapなどの外部ライブラリーを簡単にワークスペースに追加できます。さらに、レスポンシブデザインに便利な定規(ルーラー)表示や、JSFiddleと同じような共同作業機能「Team Up」を備えています。
あなたのお気に入りはありましたか?
本記事は2013年2月15日公開の記事を更新したものです。更新内容には表題画像の追加、いくつかのサービスに関する情報追加、廃止されたTinkerbinの削除などが含まれています。
(原文:7 of the Best Code Playgrounds)
[翻訳:西尾 健史/編集:Livit]











