
「古き良き日々」を思い出させるノスタルジックな表現をよく目にします。旧作品のリメイクや、スパイダーマンやゴーストバスターズなどのシリーズが続々と再開したり、ブルーノ・マーズが、異様なほどクール・アンド・ザ・ギャングのヒット曲に似た曲でチャートの首位を獲ったり、ファッションでは、かつて流行したチョーカーやハイウエスト・パンツが流行ったりしています。
ノスタルジア(懐古、郷愁の念)は新しい現象ではなく、いつの時代も、かつてはどうだったとか、そこからどう変わったのかと、思いをめぐらせているのです。
懐かしさ(ノスタルジア)は「超強力」な感情です。私たちを幸せにするとともに、デザインやマーケティングに活用すればユーザーを魅了し、さらにコンバージョン率を向上させることもできます。
ノスタルジアに関する調査から見えること
ユーザーの心理に懐古趣味が繰り返し出てくることが、ノスタルジアが強い感情を呼び起こす理由です。マーケティングの最終目的は、訪問者の感情を揺り動かすコンテンツを作って、ユーザーとの深いつながりを築くことです。それは「一個買うともう一個おまけ」のような安売りに反応するだけの表面的なつながりとは次元が違います。
ノスタルジアなら、可能です。さっそく懐古趣味の流行に乗りましょう。「~の再来」は賞味期限が短いことが多いですが、それでもやるべきです。
調査では、懐かしさを利用したマーケティングは郷愁を呼び起こして視聴者の心をとらえます。視覚的にレトロな表現を使うと効果はいっそう増します。デザインのポイントである、懐かしさを感じる効果を詳しく紹介します。
Webデザインに懐かしさを取り入れると、訪問者は感情移入する
Cologne大学のノスタルジア研究者・Filippo Cordaro博士は、各自の持つ哀愁の念と、社会的なつながりの深さには類似性があることを発見しました。博士は以下のように説明しています。
「表面的には、良い思い出を回想すれば私たちは気分が良くなります。さらに深層では、こうした体験を回想することで、他者との社会的なつながりをより強く感じるのです。」

マーケターとWebデザイナーは後半部分を特に理解するべきです。「つながっている」感覚は、視覚表現と、訪問者に関係する画像を使ったストーリー描写で実現できます。表面的な販売条件や値引きは一時的に訪問者の注意を惹きますが、それよりも彼らの心の琴線に触れて、真につながるほうがずっと効果的なのです。
哀愁の念は訪問者の体験に根差しているため、心に刺さるのです。
実例と、学べること
各ブランドがビジュアルデザインやサイトのナビゲーションにノスタルジーをどう活用し、どんな効果を得ているのかを解説します。
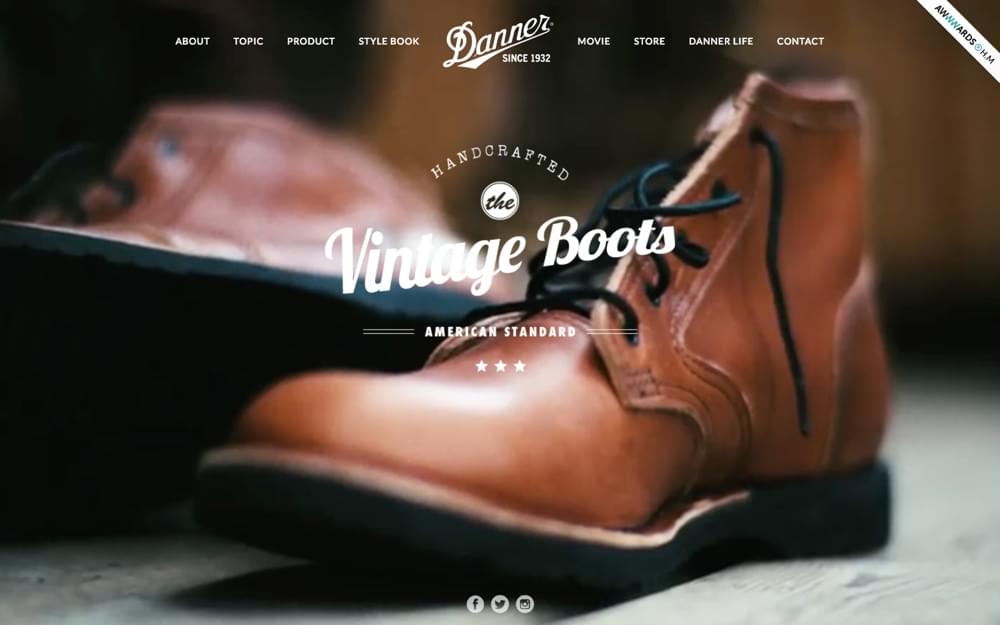
Danner
年代を感じさせる書体と紋章風のパーツが、現代的でミニマルかつフラットなデザインと組み合わさり、ヴィンテージ・ブランドであるDanner'sのブーツを表現しています。Danner’sは1932年創業です。美しい映像は、カスタマーに愛されるブランドが現代的なエッセンスを取り入れたと言えるでしょう。ブランドのルーツを守りつつ、時代についていくことをDanner'sブーツは両立しています。
また、茶色・べージュはヴィンテージを表す定番のデザインです。色彩もユーザーの感情に大きな影響を及ぼすのです。

Desires Tram
Desires Tramもまた、ややミニマルなビジュアルとヴィンテージ調のパーツをうまく融合させたデザインの一例です。セリフ体のフォントでも目立ち、ビットマップ画像もほどほどの使用であればそれほど読み込み時間を悪化させない点が参考になります。全体として、マスコットキャラクターと魔法の効果音などの要素により創造性と古めかしさが融合され、まるでハリーポッターに出てきそうな雰囲気です。
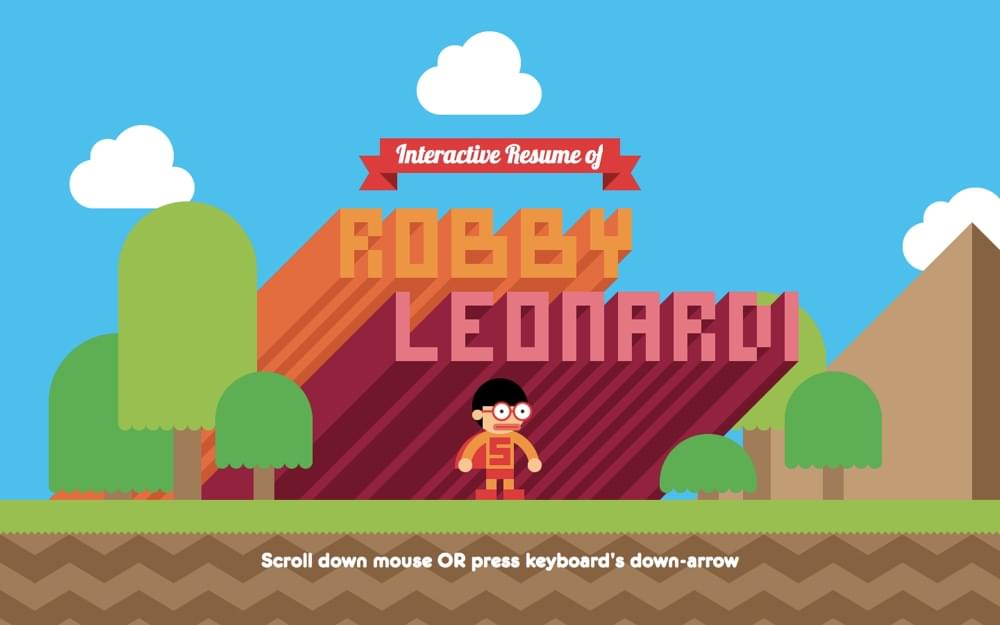
Robby Leonardi
レトロなテレビゲームです。「世代」モノは、より心をくすぐります。「開発者Robby Leonardiの動くレジュメ」が上に挙げた2つの例以上に心に響いても無理はありません。レトロなテレビゲームは子供の頃に引き戻すのです(世代にもよりますが)。
茶系、ベージュ、グランジ、ヴィンテージ……。呼び方はともかくこのスタイルは視覚的にノスタルジーを掻き立てて人を惹きつけます(人にもよりますが。ヴィンテージ好きなら、揺さぶられるかもしれませんね)。
かつての任天堂ファミコンを体験していない世代でさえ「ゲーム」と言えばスーパーマリオです。大半のユーザーに対してこのノスタルジー演出は外しません。私もこのサイトは、しばらく見てしまいました。

St. Louis Browns Historical Society
St. Louis Browns Historical Societyは、実際の映像を利用した例です。ホームビデオ風にすることで心をつかみ、サイトの残りの部分にはこれまで別の例で挙げた、古めかしい見た目とセリフ体のフォントを、(現代的な)フラットなパーツやサンセリフ体と組み合わせ、古さと新しさを完璧なまでに融合させています。これこそ現代のWebデザインにレトロ調を活かす手法です。

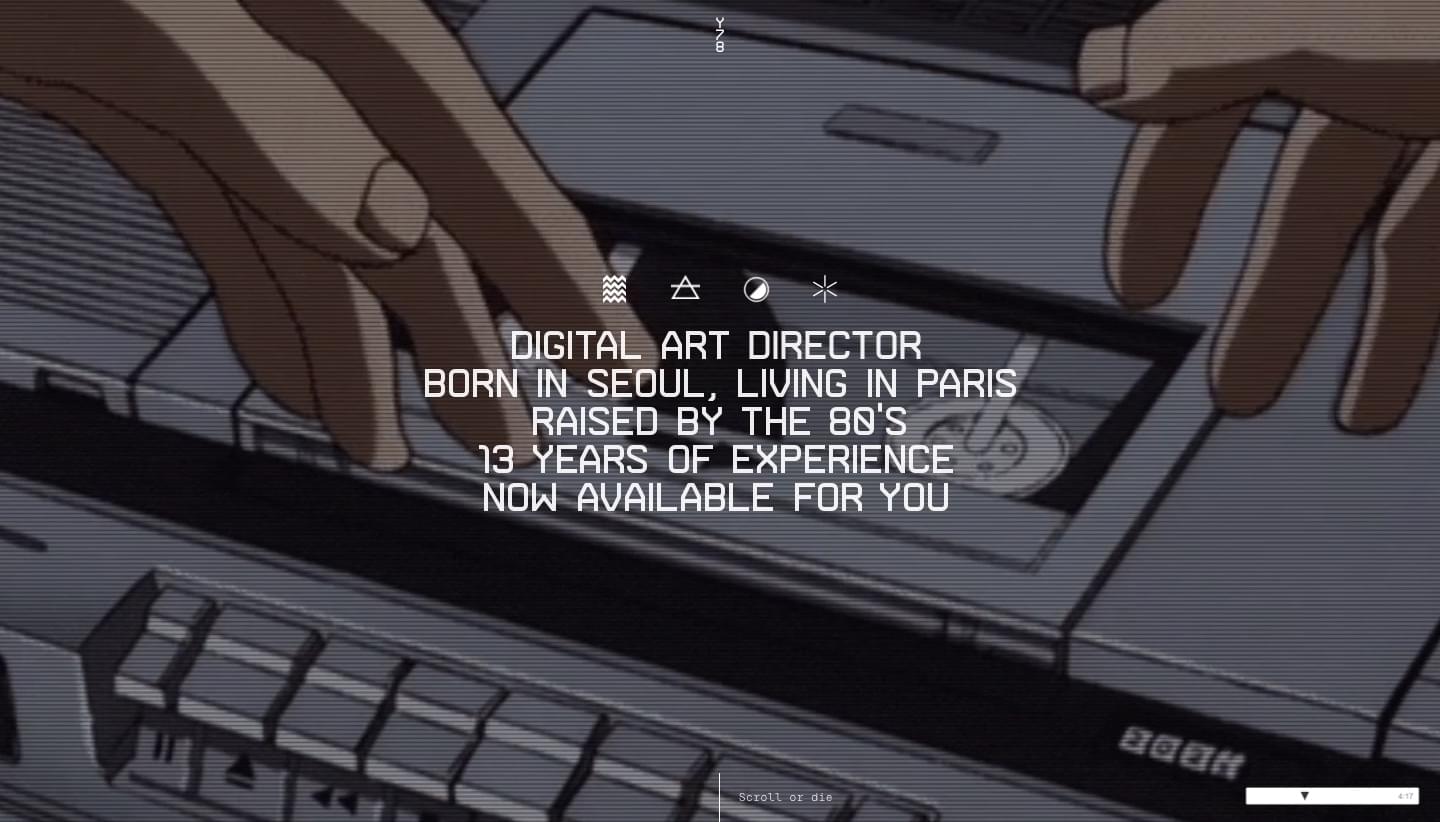
Yul Moreau
Yul MoreauのWebサイトもまた、映像とそれに合わせたレトロ調の演出を組み合わせ、ユーザーの感情に働きかけています。『ターミネーター』や『ブレードランナー』などの80年代のSF映画の冒頭を見ているかのようなフォントを使い、画像や音楽は映画『トロン』を彷彿とさせます。
項目の「hero」で「80年代の作品を見て育った」と述べていますから、レトロ調は80年代生まれのデジタルアート・ディレクターの生い立ちを語るのにうってつけの演出です。Moreauの演出は、訪問者にすでに彼を知っているような感覚を与え、クライアントが連絡しやすくなる効果があります。

無理して使わない
「もっと幸せで、もっと単純だった時代」への憧憬は、今後も繰り返すでしょう。
サイトをレトロ調にするのは、別の手法で訪問者をサイトに惹きつけるのと同じで、サイトの全面改装が必要なときもあります。レトロデザインがユーザーを継続して惹きつけるなら、手間をかける意味があります。ただ、無理をして採用するものではありません。
イギリスの歌手、エイミー・ワインハウスを例にすると、彼女の声、外見、歌詞、すべてが「レトロジャズ」に調和します。一方、マイリー・サイラスが路線変更してエイミー・ワインハウス風に歌っても、調和しないでしょう。
最後に
ノスタルジア・マーケティングと、単にデザインをヴィンテージ/レトロ調にすることの両者を混同しないでください。レトロなデザインは、ブランドイメージが合致する場合に限り、上手に用いれば威力を発揮しますが、すべてのブランドに使えるわけではありません。なんの脈絡もないのに古めかしい色彩とレトロなフォントを使っても、混乱を招くだけです。ノスタルジーを利用する本来の目的は、ユーザーの感情に働きかけ、願わくば結果的にそのブランドとの深いつながりを感じてもらうことにあります。それがうまくいった際にはコンバージョン率やエンゲージメント率も向上することでしょう。
(原文:How to Master Nostalgia Marketing in Web Design)
[翻訳:西尾 健史/編集:Livit]











