
「Webデザインだけでなく簡単なアプリも作って」と言われたらどうしますか? いまや誰もがスマートフォンでアプリを使う時代、アプリ開発の需要は高まり続けています。
WPJの入門コンテンツ「Lesson」9月は、アプリ開発の経験がまったくないWebデザイナー向けにiOSアプリの作り方を解説する「鹿野壮のWebデザイナーのためのiOSアプリ開発入門」をお届けします。
Webとの違いを知りながら、アプリ開発の基礎を学ぶ
Swiftの入門書やiOSアプリ開発の入門書や入門記事はあふれていますが、他の言語やプラットフォームでのプログラミング経験がある人や、まったくのプログラミング初心者向けであることがほとんど。Webデザイナーを対象に書かれた書籍や記事はほとんどありません。新しいことを学ぶなら、既存の知識をベースに積み上げていくのが効率的。
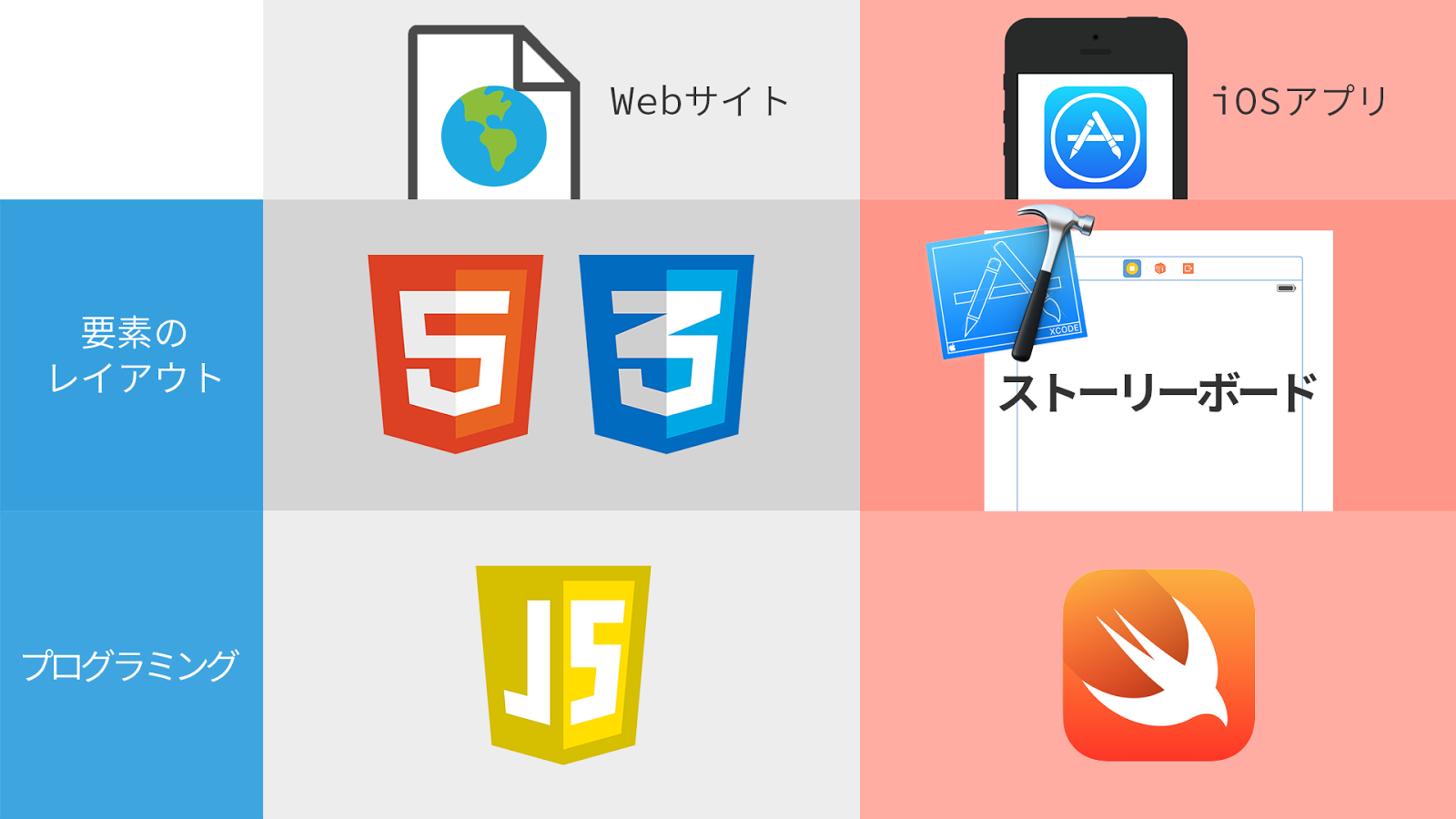
そこで、このLessonでは、HTMLやCSSといったWebの知識を持つデザイナーを対象に、iOSアプリ開発に必要な考え方から、Xcodeの操作方法、ストーリーボードの作成、Swiftの具体的なコードの書き方まで、Webとの違いを比較しながら解説します。

Webと比較しながらiOSアプリ解説に必要な知識を解説します。
GIFアニメやコードサンプルも多数交え、実際に画面を見て手を動かしながら学ぶえるように工夫しました。また、Lessonを通じて開発する「Twitter画像検索アプリ」のサンプルはGitHubで公開しており、サンプルをもとに自分だけのアプリを開発することもできます。
著者は、ICSのインタラクションデザイナー・鹿野 壮(かの・たけし)さん。モバイルアプリ開発とWeb制作の両方を手がけながら、ICS MEDIAやQiitaでも積極的に情報発信しており、その豊富な経験を生かして今回のLessonを執筆いただきました。これから自社アプリを作ってみたいデザイナーはもちろん、アプリのしくみや開発フローを体験したい方にもおすすめのLessonです。

鹿野 壮(かの・たけし)=株式会社ICS所属のインタラクションデザイナー。九州大学音響設計学科でメディアアートを学ぶ。Google Play 2014年ベストゲームに選ばれたモバイルアプリ「パズ億~爽快パズルゲーム」や、Chrome Experimentsに選出されたHTML5製デザインツール「ParticleDevelop」を始め、モバイルアプリ開発やWebページ制作を専門とするかたわら、セミナー登壇や技術記事執筆にて情報を発信中。
「鹿野壮のWebデザイナーのためのiOSアプリ開発入門」予定ラインナップ
※内容、公開日は変更の可能性があります。
第1回 画像の表示とディスプレイサイズに応じた要素の表示【9/11公開】
- Web制作との比較で学ぶ、iOSアプリ開発の流れ
- XcodeはiOSアプリを開発するIDE
- ストーリーボードによる画面作成
- Swiftでプログラムを作る
- プログラムはViewController.swiftに定義する
- アプリの実行方法
- やってみよう、iOSアプリ開発
第2回 画像の表示とディスプレイサイズに応じた要素の表示【9/12公開】
- 画像の表示
- ボタンを3つ配置する
- ディスプレイサイズの対応
- ディスプレイサイズに応じてレイアウトを調整するAuto Layout
- メインビジュアル部分を画面横幅いっぱいに広げる
- 複数のパーツのレイアウトにはStack View
- ボタンのタップ時にメインビジュアルを切り替える
第3回 複数の画面を切り替えてみよう【9/13公開】
- サンプルファイルについて
- 新しい画面の作り方
- 詳細画面を作り込む
- 画面を遷移させる方法
- ボタンに応じて詳細画面の画像を変更する
第4回 画像をリストで表示してみよう【9/14公開】
- サンプルファイルについて
- iOSアプリでリストを表示する
- ストーリーボードでコレクションビューを配置する
- セルを配置するプログラムを作成する
- iOSシミュレーターで確認
- セルに画像を表示する
- カスタムしたセルを使って画像を表示する
- マージンと画像サイズの調整
- リスト表示のまとめ
第5回 SNSと連携したアプリを作る方法【9/15公開】
- サンプルファイルについて
- iOSのTwitter連携でOAuth認証処理は不要
- デバッグの準備
- アプリからiOSのTwitterアカウントを取得する
- テキストフィールドに入力された文字を取得する
- 検索APIを使って検索
- 画像一覧画面の作成
- 画像の配列を元に一覧画面のリストを作成する
- 画像URLを元にセルに画像を表示する
- 詳細画面の表示











