
グーグルが自社のデザインにマテリアルデザイン(Material Design)を導入したのは2014年のことです。以来、Gmail、Docs(Googleドキュメント)、Drive(Googleドライブ)など、マテリアルデザインは多くのグーグル製品に実装されました。マテリアルデザインはAndroidネイティブアプリケーションにも、モダンWebアプリケーションにも見受けられ、人気はますます高まっています。
最新のデザイントレンドを追いかけるWeb開発者なら、マテリアルデザインも選択肢に入るでしょう。そこで、マテリアルデザインのCSSフレームワークと機能を紹介します。プロジェクトに合うフレームワークを見つける助けになれば幸いです。すばらしいWebエクスペリエンスの実現のため、助けてくれるパートナーを見つけてください。
フレームワークの人気度や利用できる機能の詳細は変わる場合があります。フレームワークを選ぶときは、必ずオリジナルリソースの最新アップデートを確認してください。
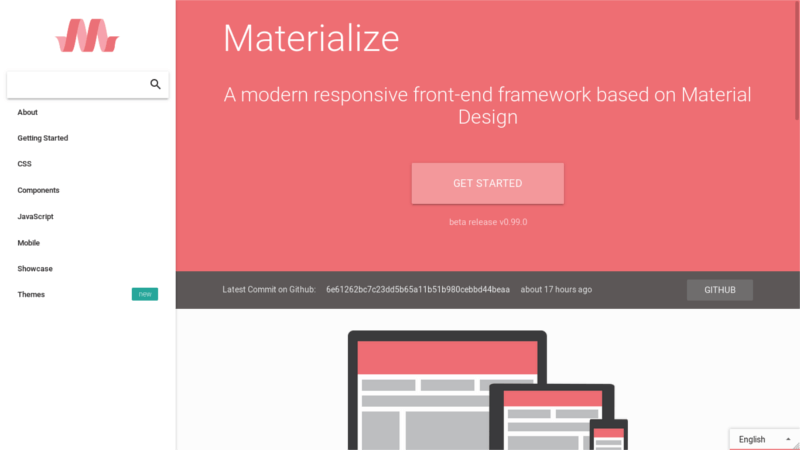
1. Materialize

Materializeは、よく知られているマテリアルデザインCSSフレームワークの1つです。ハイスキルの熱意あふれる学生チームによって開発されたMaterializeは、サードパーティ製のテーマに広く使われています。Webで手軽にマテリアルデザインを始めるにはうってつけです。
- メンテナー:Alvin Wangほか
- リリース:2014年
- バージョン:0.99.0
- 評価:GitHubスター数27,000、フォーク数3,900
- 説明:「マテリアルデザインベースのモダンレスポンシブフロントエンドフレームワーク」
- コアコンセプト/原則:レスポンシブWebデザイン・UXに特化
- フレームワークサイズ:931 KB(ダウンロード時)
- プリプロセッサー:Sass
- レスポンシブ対応:あり
- モジュール化:あり
- スターターテンプレート/レイアウト:あり
- アイコン:マテリアルデザインアイコン(Material Design Icons)
- タイポグラフィ:Roboto
- ドキュメント:良好
- ブラウザー対応:以下のバージョン以降。Firefox31、Chrome35、Safari7、IE10
- ライセンス:MIT
- コードサンプル:
<a class="waves-effect waves-light btn">Button</a> - メリット:多くのユーザーが利用。開発が継続的で、ドキュメントやサードパーティによるサポート(たとえばテンプレート、拡張など)も良好
- デメリット:特になし
- おすすめ:Webマテリアルデザイン入門として
2. MUI

MUIも人気があります。個人開発のフレームワークであるにもかかわらず、Angular、React、WebComponents用にそのまま使えるレベルの高さです。詳しいドキュメントも自信をもっておすすめできます。
- メンテナー:Andres Morey
- 作成:2015年
- 現行バージョン:0.9.17
- 人気度:GitHubスター数3,400、フォーク数370
- 説明:「Googleマテリアルデザインガイドラインに沿った軽量CSSフレームワーク」
- コアコンセプト/原則:クロスプラットホーム対応
- フレームワークサイズ:461 KB(ダウンロード時)/6.7 KB(圧縮NPMパッケージ)
- プリプロセッサー:Sass
- モジュール化:あり
- スターターテンプレート/レイアウト:あり
- アイコン:非搭載
- タイポグラフィ:Arial、Verdana、Tahoma
- ドキュメント:とても良好
- ブラウザー対応:Firefox、Chrome、Safari。IEは10以降
- ライセンス:MIT
- コードサンプル:
<button class="mui-btn mui-btn--primary">Button</button> - メリット:デフォルトでAngular、 React、 WebComponents、HTMLメールに対応。詳しいドキュメントあり
- デメリット:テーマやアドオンなどのサードパーティのサポートがない
- おすすめ:AngularやReact、WebComponentsとのスムーズな統合
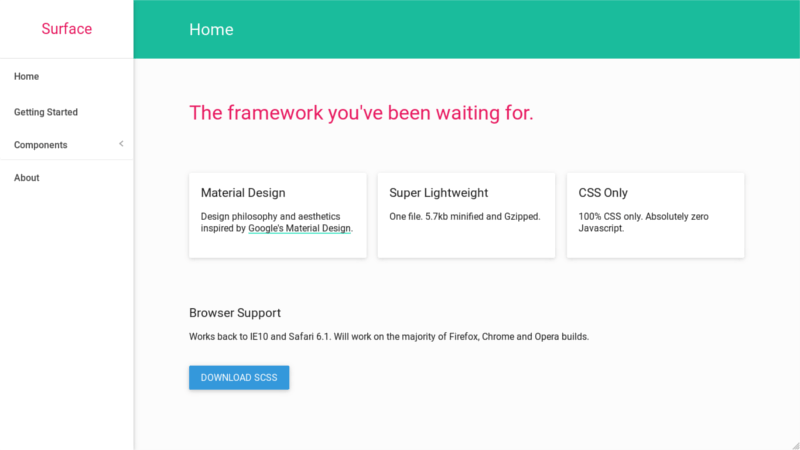
3. Surface

Surfaceは小型の超軽量マテリアルデザイン対応CSSフレームワークです。ドキュメントは詳しくはありませんが、フレームワークに精通した人なら十分使えます。Surfaceは新しいプロジェクトを手軽に試作したり実験したりするには理想的なフレームワークです。
- メンテナー:Ben Mildren
- 作成:2015年
- 現行バージョン:1.01
- 人気度:GitHubスター数190、フォーク数40
- 説明:「Googleマテリアルデザインに触発されたデザイン思想と美学」
- コアコンセプト/原則:ミニマリズム
- フレームワークサイズ:195KB(ダウンロード時)
- プリプロセッサー:Sass
- レスポンシブ対応:あり
- モジュール化:あり
- スターターテンプレート/レイアウト:なし
- アイコン:非搭載
- ドキュメント:期待できず
- ブラウザー対応:Firefox、Chrome、Opera。Safariは6.1以降、IEは10以降
- ライセンス:MIT
- コードサンプル:
<button class="btn--raised">Button</button> - メリット:軽量、小型
- デメリット:ユーザー数が少ない。ドキュメントに期待できない
- おすすめ:手軽な試作・実験。ミニマリストデザイン
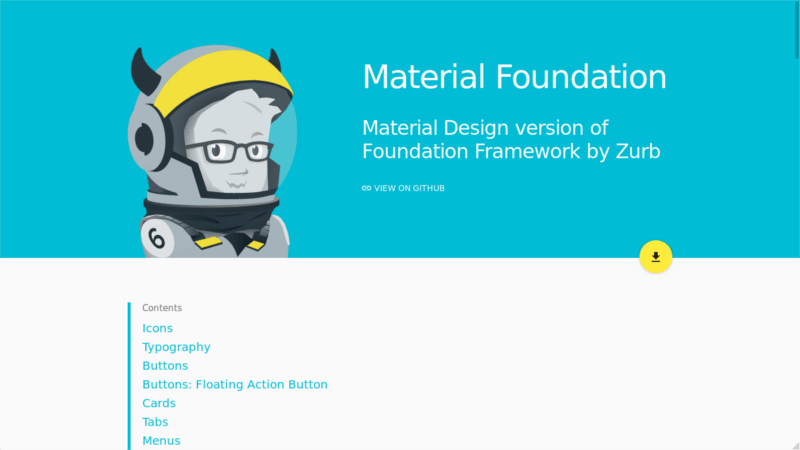
4. Material Foundation

Zurb製のフレームワーク「Foundation」を使ったことがある人に、Material Foundationはぴったりです。残念なことに、開発が(中止されていると言っても過言でないほど)とても遅く、更新されていません。ユーザー数も多くはないようです。だれかがこのフレームワークに注目して改良してくれることを願います。
- メンテナー:Mikolaj Dobrucki
- 作成:2014年
- 現行バージョン:該当なし
- サポートされている基本バージョン:6.2.3
- 人気度:GitHubスター数30、フォーク数60
- 説明:「Zurb製フレームワークFoundationのマテリアルデザイン版」
- コアコンセプト/原則:Zurbの「Foundation」をベースとする
- フレームワークサイズ:218KB(ダウンロード時)
- プリプロセッサー:Sass
- レスポンシブ対応:あり
- モジュール化:あり
- スターターテンプレート/レイアウト:なし
- アイコン:マテリアルデザインアイコンフォント(Material Design Iconic Font)
- タイポグラフィ:非搭載
- ドキュメント:限定的
- ブラウザー対応:Firefox、Chrome、Opera。Safariは6.1以降、IEは10以降
- ライセンス:MIT
- コードサンプル:
<a class="raised-button ink">Button</a> - メリット:Foundationとの相性が良い
- デメリット:ユーザー数が少ない。(中止と言えるほど)開発が遅い。ドキュメントに期待できない
- おすすめ:Foundationを使っている開発者。Foundationとの統合
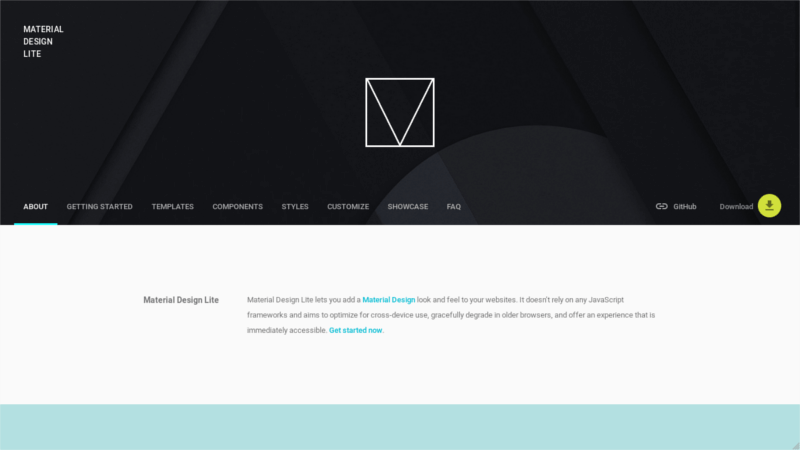
5. Material Design Lite

Material Design Liteはグーグルのエンジニアによって開発されたため、マテリアルデザインコンセプトに適合しています。人気が上昇していましたが、開発がすでに「Material Components for the Web」(次のセクションで説明)に移行しているため、サポートは限定されています。
- メンテナー:Addy Osmaniほか
- 作成:2014年
- 現行バージョン:1.3.0
- 人気度:GitHubスター数27,800、フォーク数4,700
- 説明:「Webサイトにマテリアルデザインのルック&フィールを」
- コアコンセプト/原則:クロスデバイス対応
- フレームワークサイズ:205KB(ダウンロード時)/62KB(圧縮NPMパッケージ)
- プリプロセッサー:Sass
- レスポンシブ対応:あり
- モジュール化:あり
- スターターテンプレート/レイアウト:あり
- アイコン:マテリアルアイコン
- タイポグラフィ:Roboto
- ドキュメント:とても良好
- ブラウザー対応:Firefox、Chrome、Opera、Safari。IEは10以降
- ライセンス:Apache License 2.0
- コードサンプル:
<button class="mdl-button mdl-js-button mdl-button--raised">Button</button> - メリット:ユーザー数が多い。Google開発者によるメンテナンス。マテリアルデザインにぴったり適合
- デメリット:サポートが限定的。開発中止
- おすすめ:Googleマテリアルデザインのルック&フィールを堅持したシンプルなWebサイト
6. Material Components for the Web

Material Components for the WebはMaterial Design Liteの後継で、グーグルのエンジニアとデザイナーが管理しています。モジュール性、マテリアルデザインガイドライン(Material Design guidelines)の固守、ほかのJavaScriptフレームワーク・ライブラリーとのシームレスな統合といったハイレベルな目標を掲げています。
- メンテナー:Addy Osmaniほか
- 作成:2014年
- 現行バージョン:0.13.0
- 人気度:GitHubスター数5,000、フォーク数480
- 説明:「モジュール性とカスタマイズ可能なUIコンポーネントで美しいアプリを制作」
- コアコンセプト/原則:モジュール性。JSフレームワーク/ライブラリーとの統合
- フレームワークサイズ:117KB(圧縮NPMパッケージ)
- プリプロセッサ―:Sass
- レスポンシブ対応:あり
- モジュール化:あり
- スターターテンプレート/レイアウト:なし
- アイコン:マテリアルアイコン
- タイポグラフィ:Roboto
- ドキュメント:とても良好
- ブラウザー対応:Firefox、Chrome、Safari、IE11/Edge
- ライセンス:Apache License 2.0
- コードサンプル:
<button class="mdc-button mdc-button--raised">Button</button> - メリット:グーグルの開発者による管理。マテリアルデザインに適合。JavaScriptフレームワークとの統合
- デメリット:ユーザー数が少なめ
- おすすめ:一貫したマテリアルデザインガイドラインに沿った開発
追加:Material-UI

厳密に言うとMaterial-UIはCSSフレームワークではありませんが、Reactコンポーネントを使ってマテリアルデザインを実装します。Material-UIを開発したCall-Em-Allは自分のプロジェクトに使っています。GitHubでスターとフォークを大量に獲得しています。
- メンテナー:Olivier Tassinari、Hai Nguyenほか
- 作成:2014年
- 現行バージョン:0.18.5
- 人気度:GitHubスター数26,000、フォーク数4,700
- 説明:「Googleのマテリアルデザインを実装するReactコンポーネントのセット」
- コアコンセプト/原則:クロスプラットホーム対応
- フレームワークサイズ:429KB(縮小NPMパッケージ)
- プリプロセッサー:Less
- レスポンシブ対応:あり
- モジュール化:あり
- スターターテンプレート/レイアウト:あり
- アイコン:非搭載
- タイポグラフィ:非搭載。Robotoを使うように設計
- ドキュメント:良好
- ブラウザー対応:特に指定なし。任意のモダンブラウザーで動作
- ライセンス:MIT
- コードサンプル:
<RaisedButton label="Button" primary={true} style={style} /> - メリット:Reactを拡張できる
- デメリット:React、Nodeなどのシングルページアプリケーション(SPA)に関する知識が必要
- おすすめ:前述(React、Nodeなど)のテクノロジーや手法で作業する開発者
最後に
利用可能なマテリアルデザインフレームワークの中から「1等賞」は決められません。間違いない選択肢はなく、それぞれメリットとデメリットがあるので、必要や要件に合わせて使うフレームワークを決定します。とはいえCSSフレームワークを探すとき、以下の側面を考慮にするといいでしょう。
- ユーザー数:どのくらいの人がフレームワークを使っているか? ユーザー数が多いことは、そのソフトウェアが徹底的にテストされていることだけでなく、テンプレートや拡張においてサードパーティのサポートを受けられる可能性が高いことも示している
- コントリビューター数:このフレームワークは企業製か、それとも個人の共同開発によるものか? バグの修正やpullリクエストの受け入れを含め、頻繁にコードが更新されていることは、開発者や注目しているパーティがフレームワークのさらなる改良にしのぎを削っていることを示している
- 開発:リリースの頻度はどれくらいか? 常に最先端の開発をしているフレームワークもあれば、ペースが遅れがちなフレームワークもある。プロトタイプの作成や新しいことへの挑戦を望む人は最先端のフレームワークを選ぶと良い
- ドキュメント:公式ドキュメントは詳しく分かりやすいか? 良いドキュメントほど初心者の役に立つ。コードサンプルやデフォルトのテンプレートは、悩まずスピーディーに開発する助けになる
- 学習のしやすさ:はじめるのに前提条件が必要か? いますぐWebアプリケーションを動かそうとしているだけで、以前に使ったことがないテクノロジーを試すのを望まないなら、別のテクノロジーについて知ったり学んだりしなくても使えるフレームワークを選ぶほうが良い
結局は、個人のスキルや好み、必要に合った選択こそぴったりの選択肢なのです。
マテリアルデザイン以外で注目を集めているデザインを知りたいなら「Bootstrapだけじゃない!2017年のCSSフレームワークベスト5」が必見です。
(原文:6 Free Material Design CSS Frameworks for 2017 Compared)
[翻訳:新岡祐佳子/編集:Livit]
【2019年5月9日更新】Material-UIのプリプロセッサー名の誤字を修正しました。






