

これはハンマーです。正確に言うと、1960年代終わりのビンテージ「Estwingクローハンマー」です。職人が優雅に作り上げたしっかりとした品ですが、エスティングが現在製造するハンマーと大きな違いがありません。ハンマーとその使い方は、50年で変わりませんが、Webデザインツールやリソースは違います。
5年前、2012年のアイコンはPhotoshopで作ったPNGファイルでした。Sketchをデザインに使う人はほとんどおらず、SVGは怪しげなlnkscapeフォーマットでした。同じような状況の変化は今後も起こるはずです。次のツールはもうそこにあるのかもしれません。
2017年版ツールボックスにはどんなツールとリソースを入れますか?
2017年版のツールボックスにどんなツールとリソースを入れるのか一緒に考えましょう。知り合いのデザイナーや開発者から、最近使っているツールを聞き出して一覧にしました。アプリ、拡張機能、オンラインツールなどいろいろとあります。試して、ワークフローにフィットするものを見つけてください。
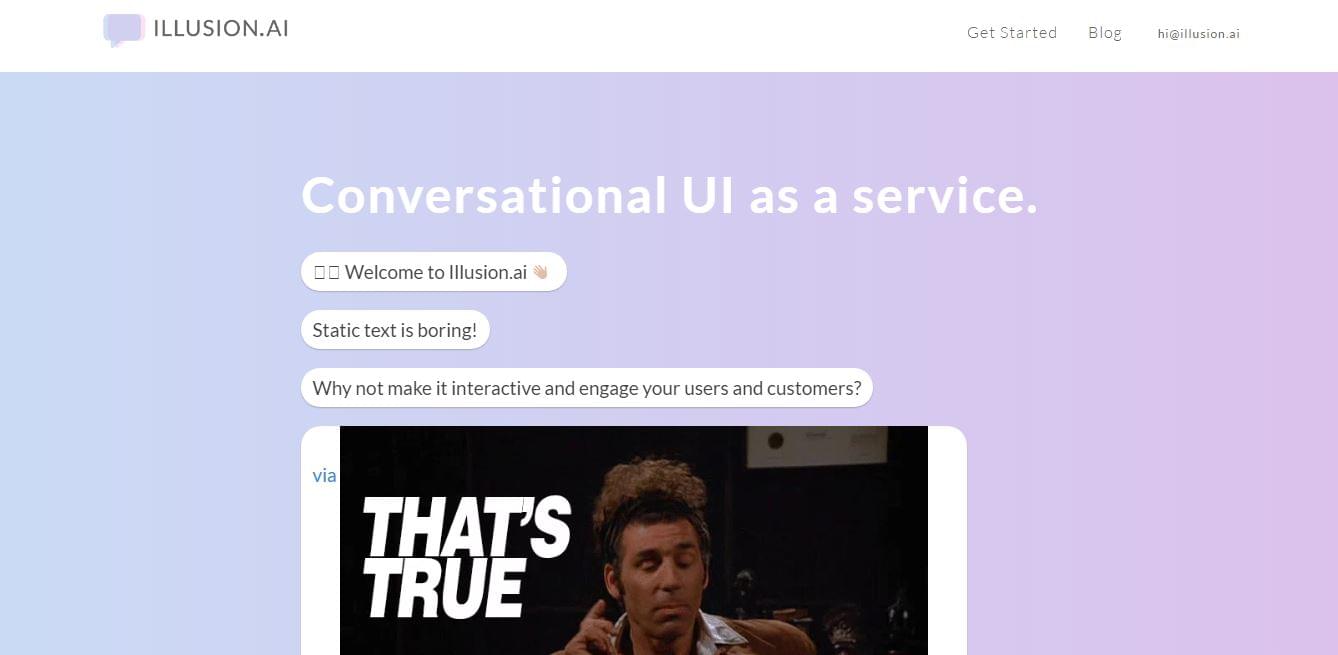
Illusion.ai

2017年、会話型UIが新たな潮流になってきましたが、Illusion.aiを開発したサンフランシスコのチームが、Webサイトやモバイルサイトに会話型インターフェイスを組み込んで使えるサービスを立ち上げました。サイト来訪者が製品やサービスを理解する手助けをします。コレクションにはさまざまなテンプレートが用意され、高度にカスタマイズ可能なエクスペリエンスとインターフェイスの構築が可能です。
Webサイト:https://illusion.ai/
カテゴリー:UIデザイン
価格:無料(現在アルファ版)
まとめ:Illusion.aiを使えば、カスタマイズ可能で魅力的なインターフェイスを簡単に作成しサイトに組み込めます。
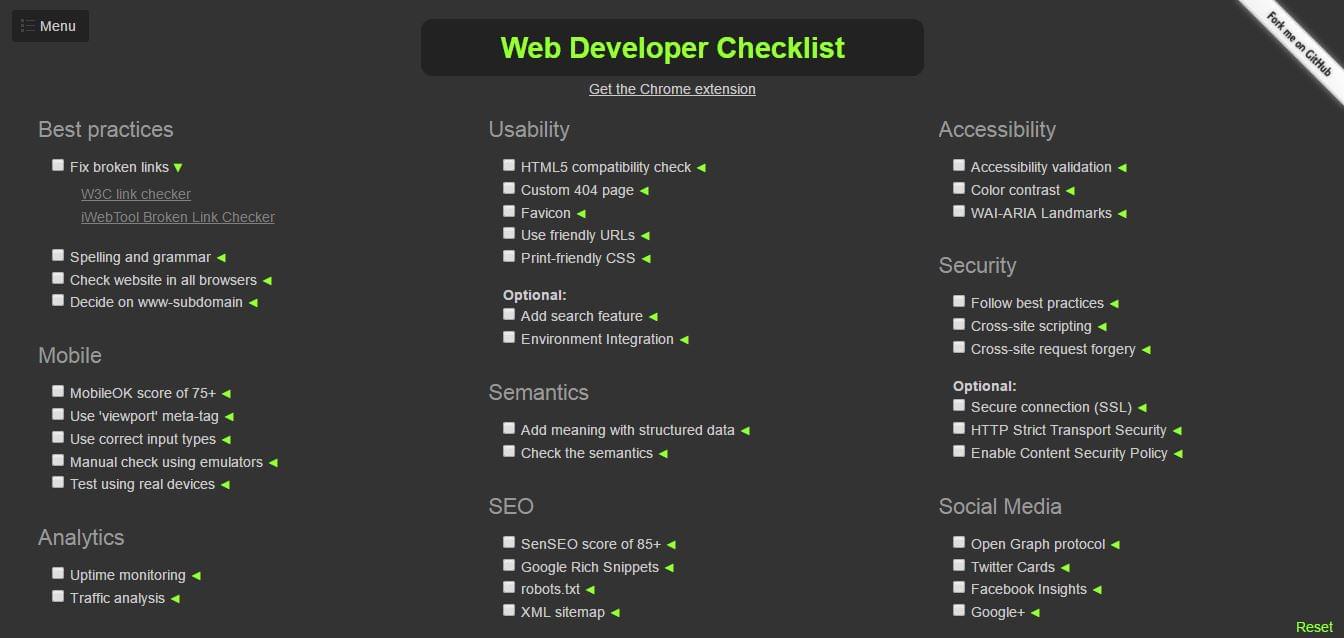
Web Developer Checklist

Web Developer Checklistは、Chromeの拡張機能です。Web開発者向けに設計され、Webページにエラーや標準からの逸脱がないかをチェックできます。
チェックリストは感心するほど広範にわたりますが、将来RailsとPythonのチェッカーも取り入れられる予定です。サイトで問題になりそうな箇所を発見し、修正するのに役立ちます。
Webサイト:http://webdevchecklist.com/
カテゴリー:ユーティリティ
価格:無料
まとめ:Web開発者用の包括的なチェックリストで、問題になりそうな箇所をリアルタイムで見つけられる。
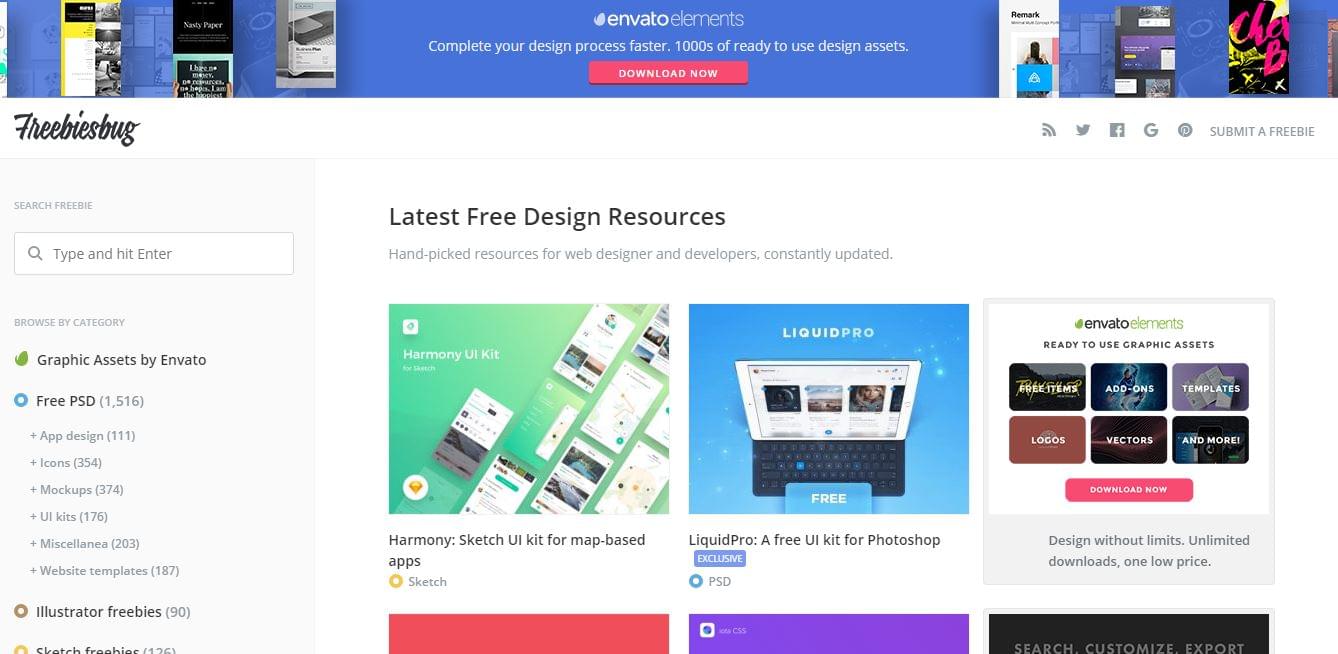
Freebiesbug

Freebiesbugは、Pasquale VitielloによるWebデザインのブログです。新しいリソースを探しているWebデザイナーやグラフィックデザイナーに最高品質のフォント、コード、ストック写真、PSD、イラストレータ、スケッチファイルなどのリソースを無料で提供して、デザイナーが短時間で創作できることを目指しています。
Webサイト:https://freebiesbug.com
カテゴリー:リソース
価格:無料
まとめ:Freebiesbugは、デザイナーや開発者のために精選された高品質リソースからなる無料のコレクションです。
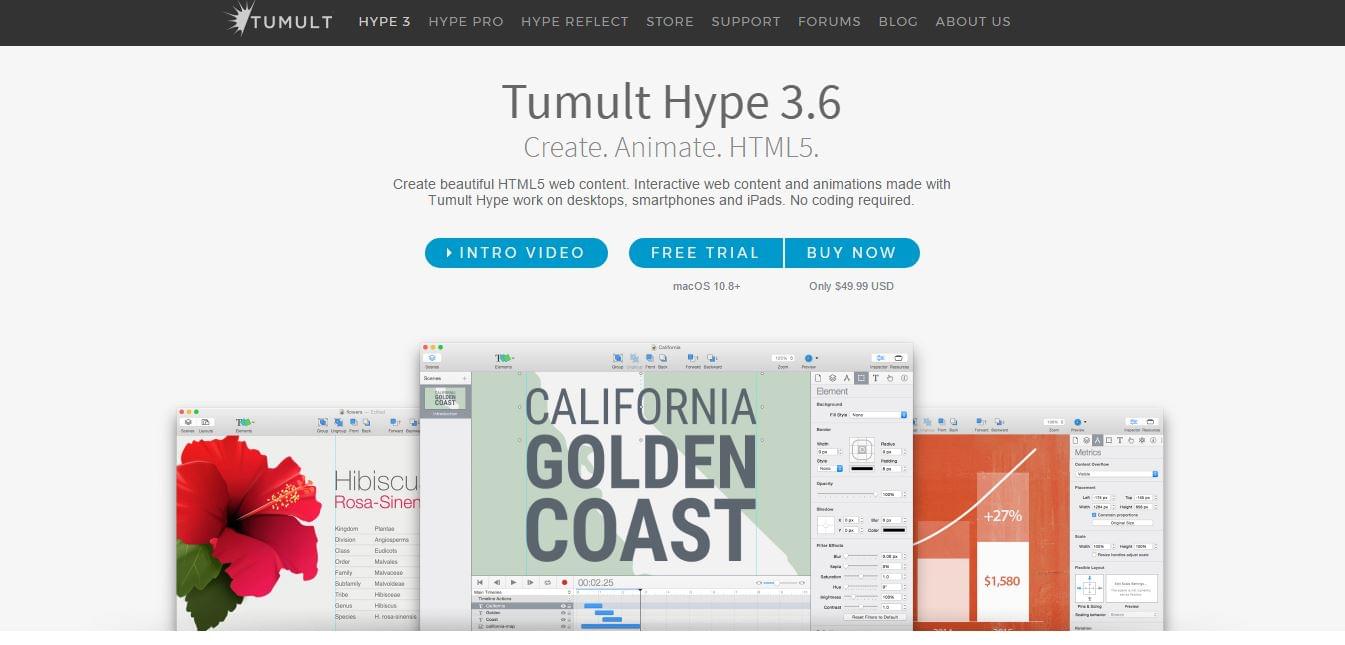
Hype 3

TumultのHype 3は元アップル技術者2人が開発したMac専用のツールです。インタラクティブなHTML5コンテンツを制作し、アニメ化できます。Hype ReflectとHyperEditを利用すれば、レスポンシブなレイアウトで、e-cardからinfographics、アニメ化されたサイトエレメントまですべてを設計できます。コードを学ぶ必要はありません。
Webサイト:http://tumult.com/hype/
カテゴリー:デザイン
価格:14日間トライアル無料。$49.99米ドル
まとめ:TumultのHypeは、Macを使っているWebデザイナーやグラフィックデザイナーが、コードの知識なしにHTML5コンテンツを制作できます。
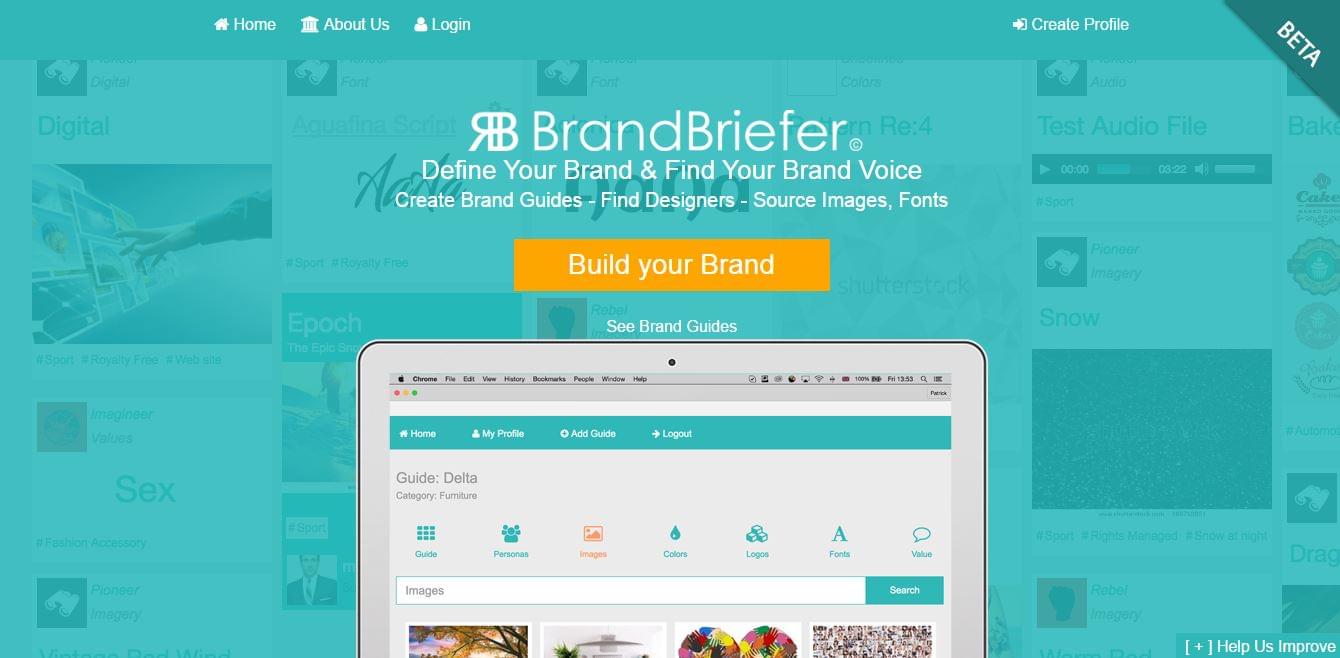
Brand Briefer

BrandBrieferは、デザイナーやビジネス専用にデザインされたオンラインプラットホームで、ブランド生成に特化したWebアプリです。ブランドの資産が見つかるリソースハブの役目と、デザイナーを見つける手助けをします。ブランドガイドの作成から、ステークホルダーが実際にデザインプロセスへ参画するまで、オールインワンのブランドデザインハブを目指しています。
Webサイト:http://brandbriefer.com
カテゴリー:生産性、ビジネス
価格:無料(ベータ版)
まとめ:BrandBrieferは、ブランディングプロセスの開始を手伝うオンラインプラットホームです。
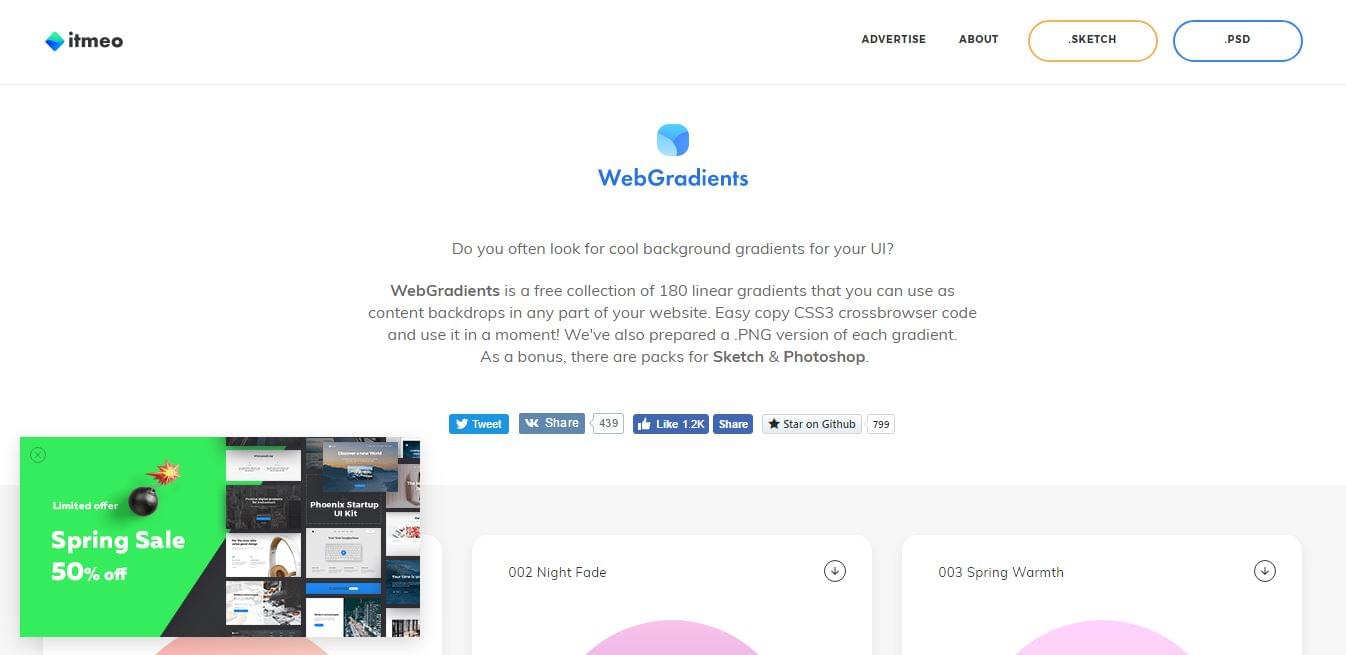
Itmeo WebGradients

WebGradientsは、WebデザイナーやWeb開発者向けプロダクトの制作を得意としているセントピーターズバーグ(ロシア)の少人数チームItmeoのプロダクトの1つです。線形グラデーションのフリーソースは180を超え、Sketch、Photoshop、CSS、PNG形式で用意されている精選したコレクションは、すべてのデザイナーが使えます。実装が容易なシステムで、希望するときにUIにグラデーションを追加できます。
Webサイト:https://webgradients.com/
カテゴリー:リソース
価格:無料
まとめ:UIコンテンツ用に、実装が容易なグラデーションを探しているWebデザイナー向けのワンストップショップ。
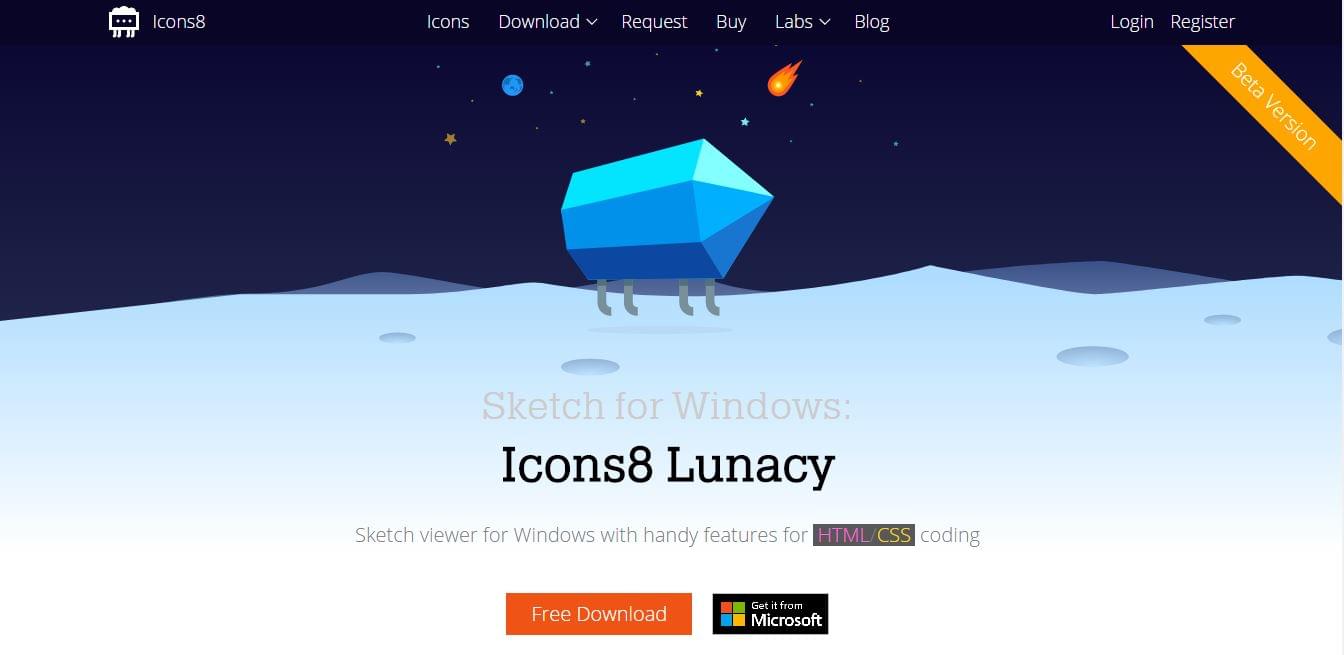
Lunacy

Sketchはフロントエンドデザインにかなりの影響を与えましたが、Windowsユーザーには新たな頭痛の種になりました。
LunacyはWindows専用のSketchビューワーで、Icons8によりサーバーに同期するプラグインが不要になり、WindowsユーザーがSketchファイルにアクセスできます。
現在ベータ版で、Icons8チームが機能を追加中です。WindowsユーザーはAvocodeやZeplinを使うのと同じ方法で、CSSをコピーしたり、アセットをエクスポートできます。Lunacyはデスクトップにフリーでダウンロードできるほか、ポータブル版もあります。
Webサイト:https://icons8.com/lunacy
カテゴリー:ユーティリティ
価格:無料
まとめ:Lunacyは、WindowsユーザーがSketchファイルに無料でアクセスできる方法を提供します。
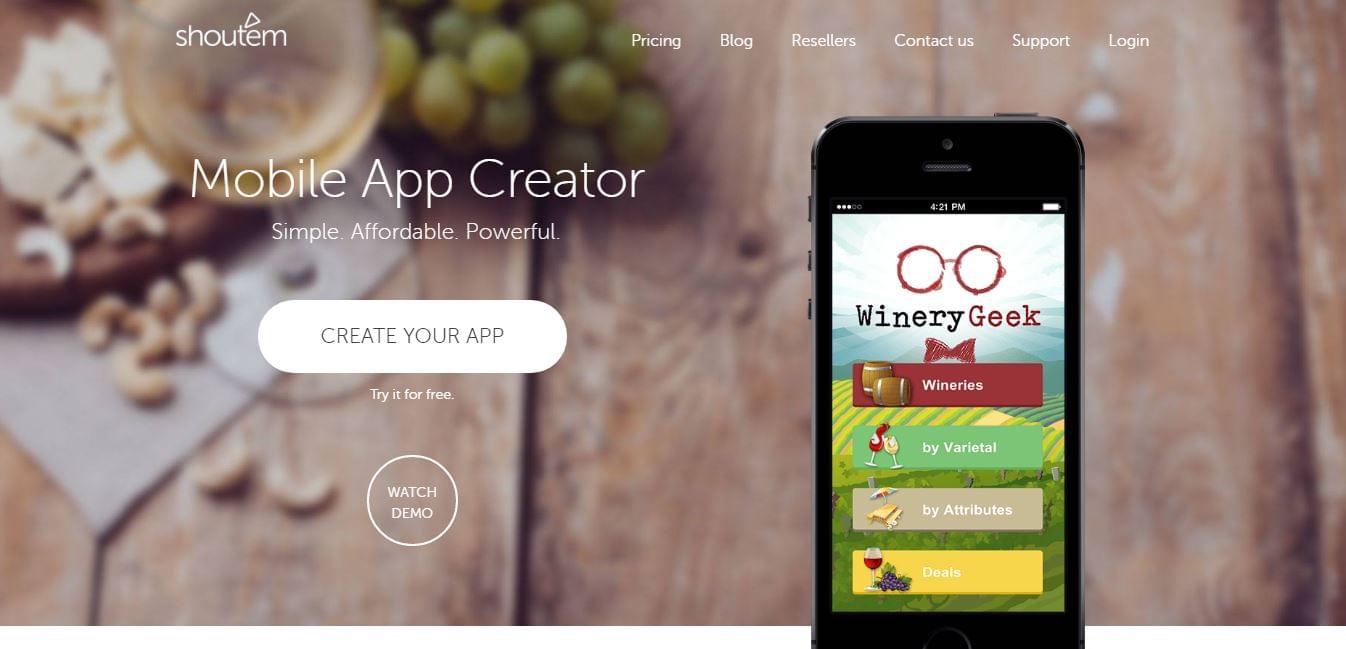
Shoutem

Shoutemはモバイルアプリ版WordPressといえば分かりやすいでしょうか。アプリの作成、公開、管理ができるアプリビルダーです。アプリビルダーとCMSツールを兼ね備え、オープンソース化された拡張機能を利用して、新しいアプリ機能を作ったり、現在のアプリ機能をカスタマイズしたりできます。Shoutemには、40以上のビルトイン画面や数多くの既製の拡張機能に加えて、Reactネイティブで書かれた200以上のカスタマイズ可能なレイアウトが用意されていて、コーディングのスキルがないモバイルアプリ開発者にも無限の可能性を与えます。
Webサイト:http://www.shoutem.com/?utm_expid=.H5EqvYGARkmHbMn-woGSzA.0&utm_referrer=
カテゴリー:生産性
価格:最初の3プランの試用は無料。基本 $19.90/月、拡張版 $49/月、無制限版 $119.90/月、企業向は見積もり
まとめ:Shoutemは、クロスプラットホームの携帯アプリを簡単に短時間で作成できる、ドラッグアンドドロップ形式のアプリビルダーです。
(原文:8 Fresh Design Tools and Resources for Your 2017 Toolbox)
[翻訳:関 宏也/編集:Livit]











