
登場から1周年を迎えたUIデザイン&プロトタイピングツール「Adobe XD(Experience Designer)」の進化が止まらない。2016年3月のMac向けプレビュー版リリース以降、毎月アップデート版がリリースされ、2016年11月にはベータ版へ移行。12月にはUIデザインツールとしてはめずらしい、Windows 10向けのベータ版もリリースされた。この間、日本語UIへの対応はもちろんのこと、レイヤーやシンボルといった機能を次々と追加し、Sketchなどの競合ツールを急速にキャッチアップしている。
ハンドオフやレスポンシブ対応など待望の新機能も開発中
UIデザインやプロトタイピングツールはいま、戦国時代を迎えている。オランダ発のUIデザインツールSketchを中心に、InVisionやFlinto、Prott、Framerといったプロトタイピングツールも広く使われている。Facebookが昨年、Origami Studioを発表して参入する一方で、Googleに買収されたPixateはサービスを終了するなど、大手の動きも激しい。
米アドビ システムズでUXデザインツールのプロダクトマネジメントディレクターを務めるアンドリュー・ショーテン氏は、XDの強みを「デザインとプロトタイピング、シェアの3つの機能を兼ね備えた唯一のツールだ」と説明する。たとえばSketchでモバイルアプリのUIをデザインする場合、クライアントやプロジェクトメンバーに画面遷移を説明するには他のツールとの連携が必要だが、XDであれば単体で完結できる。
とはいえ、実際にXDのベータ版を使っているデザイナーからは、まだまだ他のツールに比べて機能不足を指摘する声もある。ショーテン氏にそうした声をぶつけたところ、ユーザーからの要望を受けて現在開発中だという新機能を4つ教えてくれた。
1つは、画面遷移を伴わないUIのプロトタイプを作れる機能だ。XDには「デザインモード」と「プロトタイプモード」があり、デザインモードで作ったアートボード(画面)をプロトタイプモードでつなぎ、アプリの画面遷移をシミュレーションできる。新機能ではポップアップなどの画面遷移を伴わないUIのシミュレーションやマイクロインタラクションも設定できるようになる。

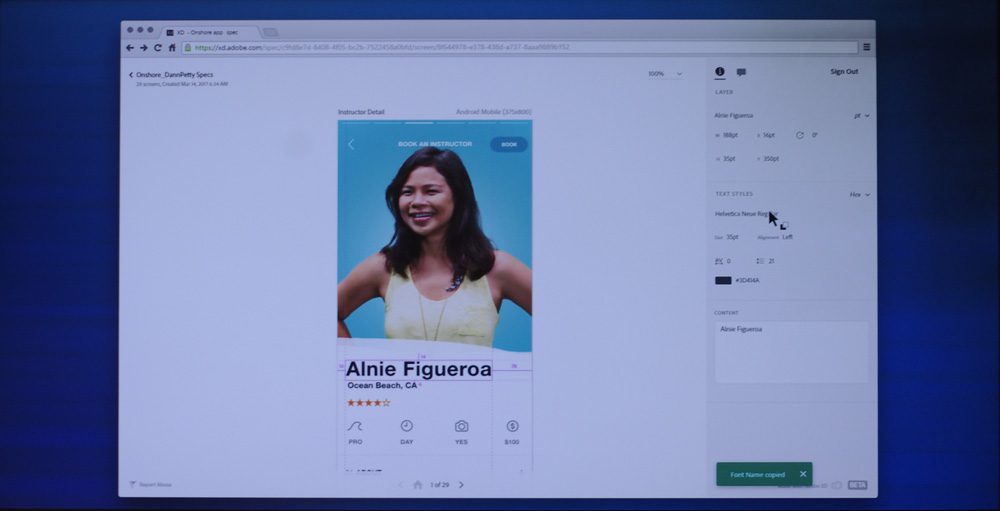
2つめは、XD上で作ったUIデザインを開発者に対して引き渡す(ハンドオフする)ための機能だ。具体的には、デザインをブラウザー上で共有し、開発者が実装するために必要な要素のカラーやサイズ、位置といった情報を確認したり、コピーしたりできる。Sketchで言うところのZeplinやInVisionのInspect機能のようなものだと思ってよさそうだ。

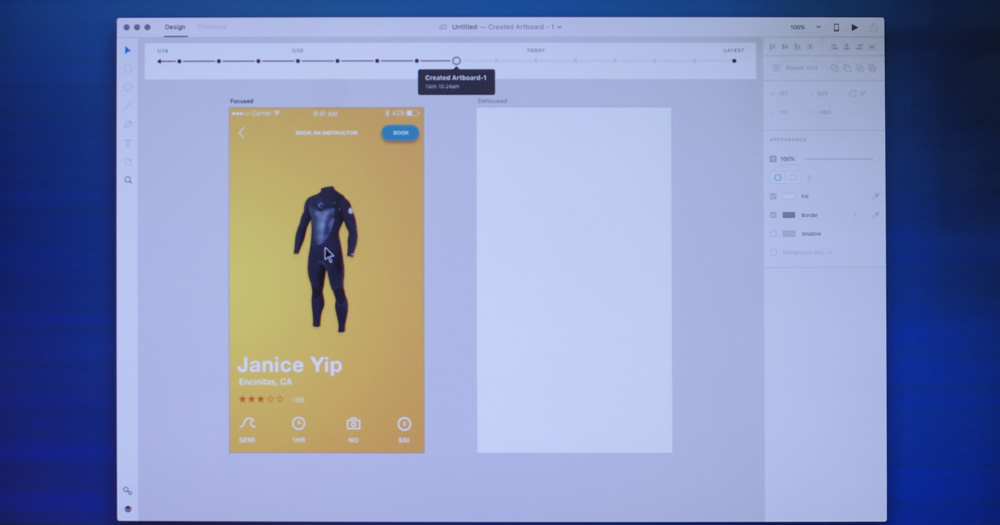
3つめは、XDで作業中のデータをCreative Cloudのストレージ領域に自動保存してくれる機能だ。自動保存されたデータはWordPressのリビジョンのような画面で差分を確認しながら、過去のバージョンを呼び出せる。作業途中のデータを別名保存して取っておく必要がなくなるので、ファイル管理がラクになりそうだ。

4つめは、さまざまなデバイスに対応したレイアウトを効率よく制作できる機能。現在のXDで画面サイズの異なるデバイス向けのUIをデザインするには、アートボードをコピーして1つ1つの要素のサイズを手動で調整する必要があり、手間がかかる。デモが見られなかったので詳細は不明だが、SketchのAutoLayoutのようにあらかじめ要素に対して可変ルールを設定しておくと、ある程度自動的に調整してくれる機能になるようだ。
なお、開発中の新機能はクローズドベータテスターのフィードバックを得ながら、今後の月次アップデートで随時リリースされる見込みだ。
アドビっぽくない開発フロー、サードパーティへのAPI公開も検討中
ショーテン氏によると、アドビらしかならぬ猛スピードでXDの開発が進んでいるのは、そもそもXDと従来のアドビ製品とでは開発フローが異なるからだという。「伝統的なアドビの開発フローでは、最初に経営陣のGOサインをもらい、徹底的なリサーチを経て要件を完璧に定義し、実装してからリリースしてきた。XDはもともと他の仕事をしていた社内のデザイナーや開発者たちと『こんなツールがあったら便利じゃないか?』と話し合って作った、プロトタイプから生まれたものなんだ」(ショーテン氏)。
そのため、最初のリリースでは機能を徹底的に絞り込み、社内外のフィードバックを得て「本当に必要な機能をスピーディーに載せていく」方針で開発されているという(フィードバックはここからできる)。いまではアドビ社内でもXDユーザーが増えており、XDの開発チームはもちろん、Photoshopの開発チームもXDを使ってプロトタイプを作るようになったそうだ。
「機能のあと載せ」はソフトウェアの肥大化を招く恐れもあるが、ショーテン氏は「軽快であること」も大事にしている。「UIデザインではもっと速くて軽いツールが求められている。そのために『何でも』は載せない」(ショーテン氏)。たとえば、Origami StudioやFramerのようにきめ細かくアニメーションを設定する機能はいまのところ搭載する予定はないという。
その一方で、XD本体が搭載しない機能についてはサードパーティの対応に期待する。今後は一定の条件もと、サードパーティに対してXDのAPIを公開する方針だ。サードパーティのエコシステムがあり、豊富なプラグインや連携ツールをユーザーが取捨選択できるSketchのような環境が整えば、XDがUIデザインツールのデファクトの座に一気に躍り出る可能性もありそうだ。「まだ明確に決まっているわけではない」という正式版のリリース時期と合わせて、今後の動きに注目だ。
(トップ画像左から=米アドビ システムズ UXデザインツール プロダクトマネジメント ディレクターのアンドリュー・ショーテン氏、リードデザイナーのタリン・ワズワース氏)











