
SVG画像の普及率は、PNGやJPGといった人気ビットマップフォーマットに比べれば低いかもしれません。しかし、そのメリットから、プロジェクトにSVGの導入を検討するデザイナーが増加してきています。
いままでは、IllustratorやInkscapeといったデスクトップアプリケーションが普通でしたが、2017年となった現在では、Webブラウザー上でもベクターデザインができます。そこで、無料のWebベースのSVGエディターを探している人のために、6つのおすすめエディターを紹介します。
1. Vectr

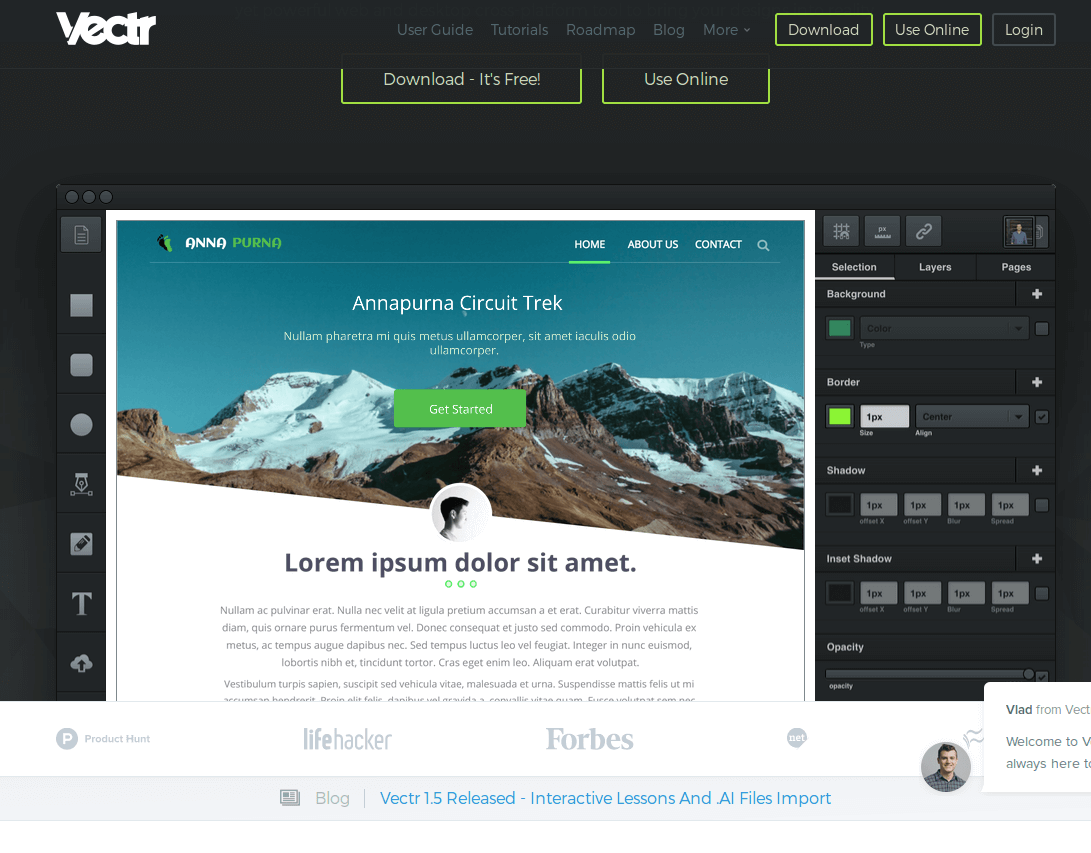
VectrはビギナーにもSVGのベテランユーザーにもとてもおすすめです。インターフェイスが簡潔で、使いもしないような大量のツールに圧倒されてしまうことがありません。なにに使うのかも分からないようなツールに困惑することがないので、SVG初心者にはぴったりです。チュートリアルも付いているので、SVGの完全初心者でも素早く作業を始められます。
しかし、機能が少ないわけではありません。シェイプ、テキスト、レイヤー、シャドウ、ボーダー、背景など基本的な機能はすべてカバーしています。デスクトップエディターのようなすごさはありませんが、手早くデザインや編集が可能で、それだけでも十分過ぎると言えます。ゼロから新規ファイルを作成したり、既存画像をアップロードして編集したりできます。
しかし、地図や詳細なダイアグラムなど、複雑なイラストのアップロードがいつもうまくいくとは限らず、イライラさせられることもあるかもしれません。一方、アイコンやロゴなどシンプルなSVGであれば快適に動作します。
使いたい機能がない場合は、追加機能があるVectrのデスクトップ版が利用できます。Windows、Mac、Linux、Chromebookに対応しています。
Vectrのもっともすばらしい点は、Vectrで作成したグラフィックをVectrサイトから直接リンク・埋め込み、SVGのホスティングサービスとして活用できることです。SVGファイルのアップロードを禁止しているサービスが多い中で、これは大きなメリットです。SVGファイルの表示はできても、サーバーへのアップロードをブロックしているWordPressやMedium、Tumblrなど活用できるからです。
Vectrにはまた、ベクターグラフィックをVectrエディターパネルで共有し、ほかのユーザーに編集してもらう機能もあります。たとえばテンプレートとしてSVGロゴを提供し、ユーザーが独自の条件に合わせてカスタマイズして、ブラウザーですぐに使えるということです。
さらに、Vectrは最近WordPressプラグインもリリースしました。
2. RollApp
RollAppがここで紹介しているほかのツールと違うのは、ホームページを開いてもツールがすぐに表示されないことです。RollAppは単一のアプリではなく、アプリのパッケージであり、Web版SVGエディターはそのうちの1つに過ぎません。とはいえ、Inkscapeのブラウザーベースのバージョンなのでツールとしては抜群です。
RollAppを使うにはアカウントが必要で、新規アカウントを登録するか、Google、Facebook、Amazonのアカウントを使ってログインします。個人的には大量の新規アカウントを作成したあと、不要なアプリであったと気づかされるのが非常に嫌なので、後者はとても便利です。
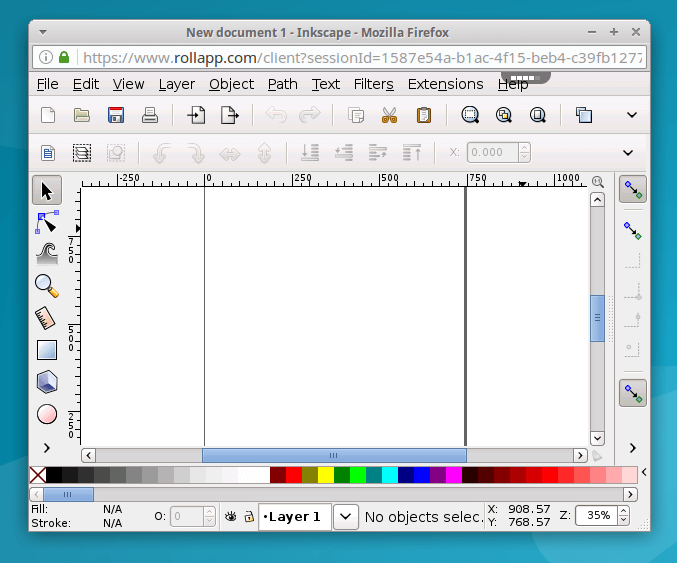
ログインをすると次の図のようになります。

そう、Inkscapeが燦然と登場します。Inkscapeが今回紹介するアプリの中でももっとも多くの機能に恵まれたアプリであることに疑いはありません。しかもブラウザーで使えるのです。リスト内のアイテムを個別に比べることはしませんが、Inkscapeにはレイヤー、オブジェクト、パス、フィルター、エフェクト、拡張などすべての機能が備わっています。
しかし、インターネットのサーバーでアクションを実行しているので、大きなファイルは動作がさほど速くないことに注意してください。大きく複雑なファイルの編集に関しては、RollAppは理想とは言えないかもしれません。しかし、基本的な編集の範疇を超えるタスクについては、いま出回っている中で最良のWeb型エディターでしょう。
3. BoxySVG

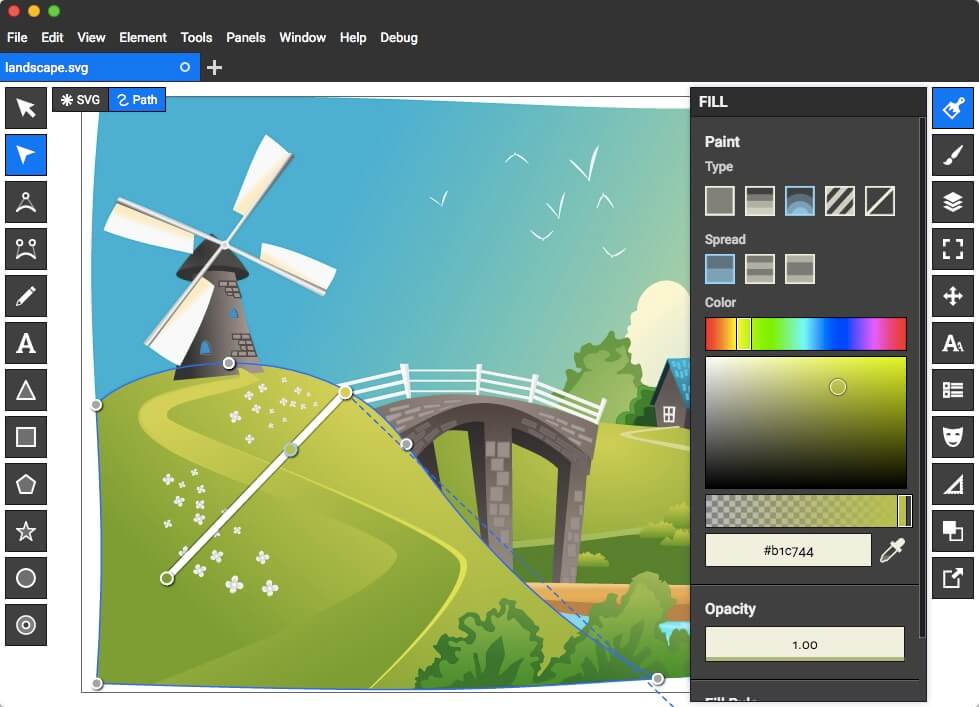
1年以上前にBoxySVGについて取り上げたことがあるので、SitePoint読者の人ならすでに知っているかもしれません。詳細については『シンプル・爆速・超便利な無料SVGエディター「Boxy SVG」って知ってる?』で紹介しているので、ここでは省きます。
重要なのは、BoxySVGが上の記事のレビュー時にはなかった、コードインスペクターを追加したことです。Web開発者にとって、コードインスペクターはSVGツールとしてかなり大切なものだからです。
4. Janvas

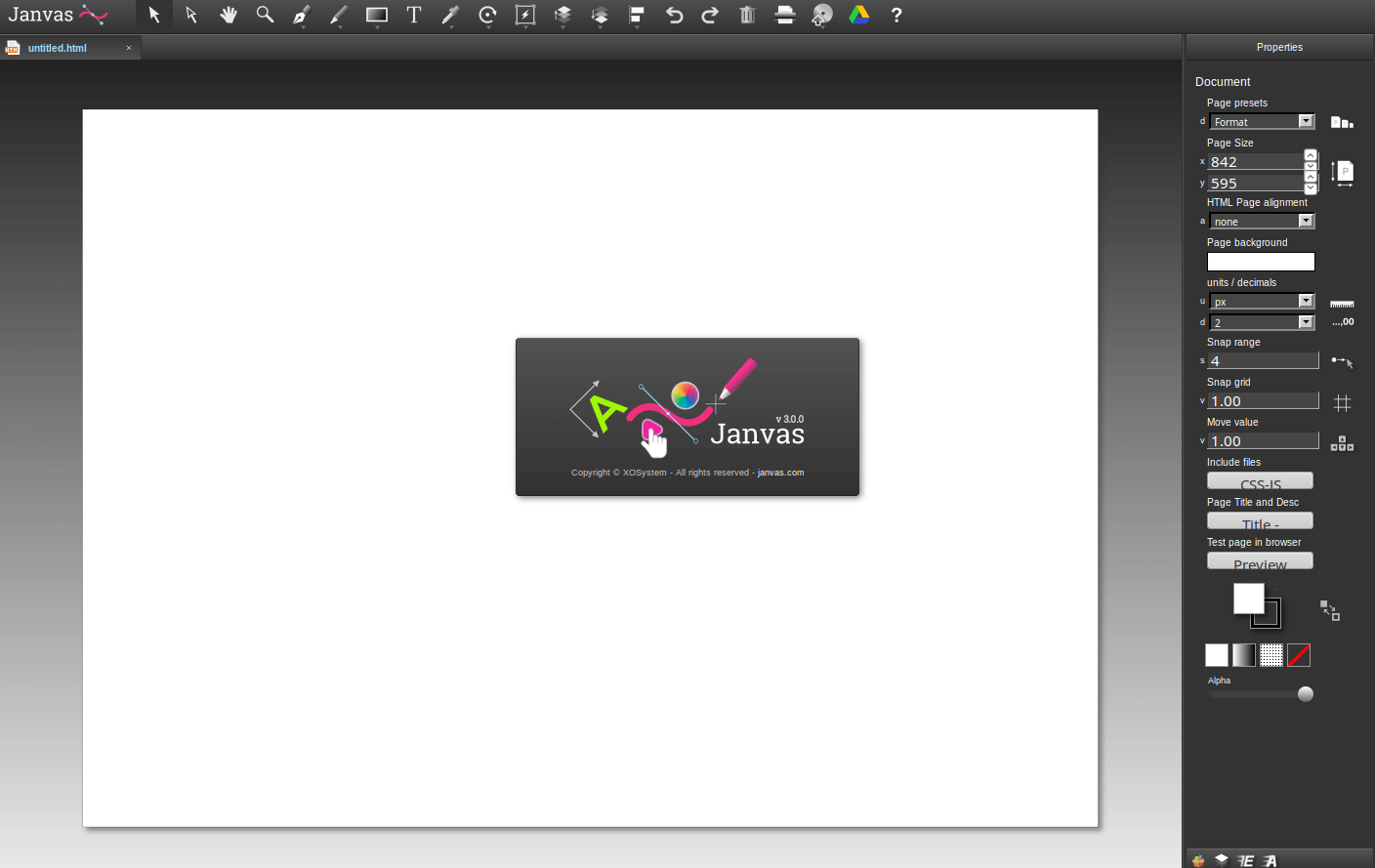
Janvasは数年前には非常に人気のあるSVGエディターでした。しかし、残念なことに進歩を続けるWebの世界にありながらまったく変化がありません。まだ機能してはいますがアクティブな開発はされていないようで、選択肢としては劣ります。実際にSitePointのAlexがJanvas(有料版を含む)を多用していたのは2013年から2014年のことでした。そのときにはJanvasのGoogle+では、しばらくサポートに関する質問に答えていました。Janvasは確かに心強いアプリだったのです。
Janvasが抱える大きな問題は、時代にあまり追い付いていないということです。ブラウザーが進歩を遂げる中、進歩をしないアプリは日に日に不具合が多くなっていきます。Janvasにはシェイプ、テキスト、描画ツール、バス、マスク、レイヤーなどたくさんの機能がありますが、フォーラムに寄せられたユーザーレポートにもあるように、思い通りの結果をもたらさない機能も多くあります。
一方、Chromeアプリとして新バージョンが登場するという明るいニュースもあります。これで問題が修正されることを祈るところです。
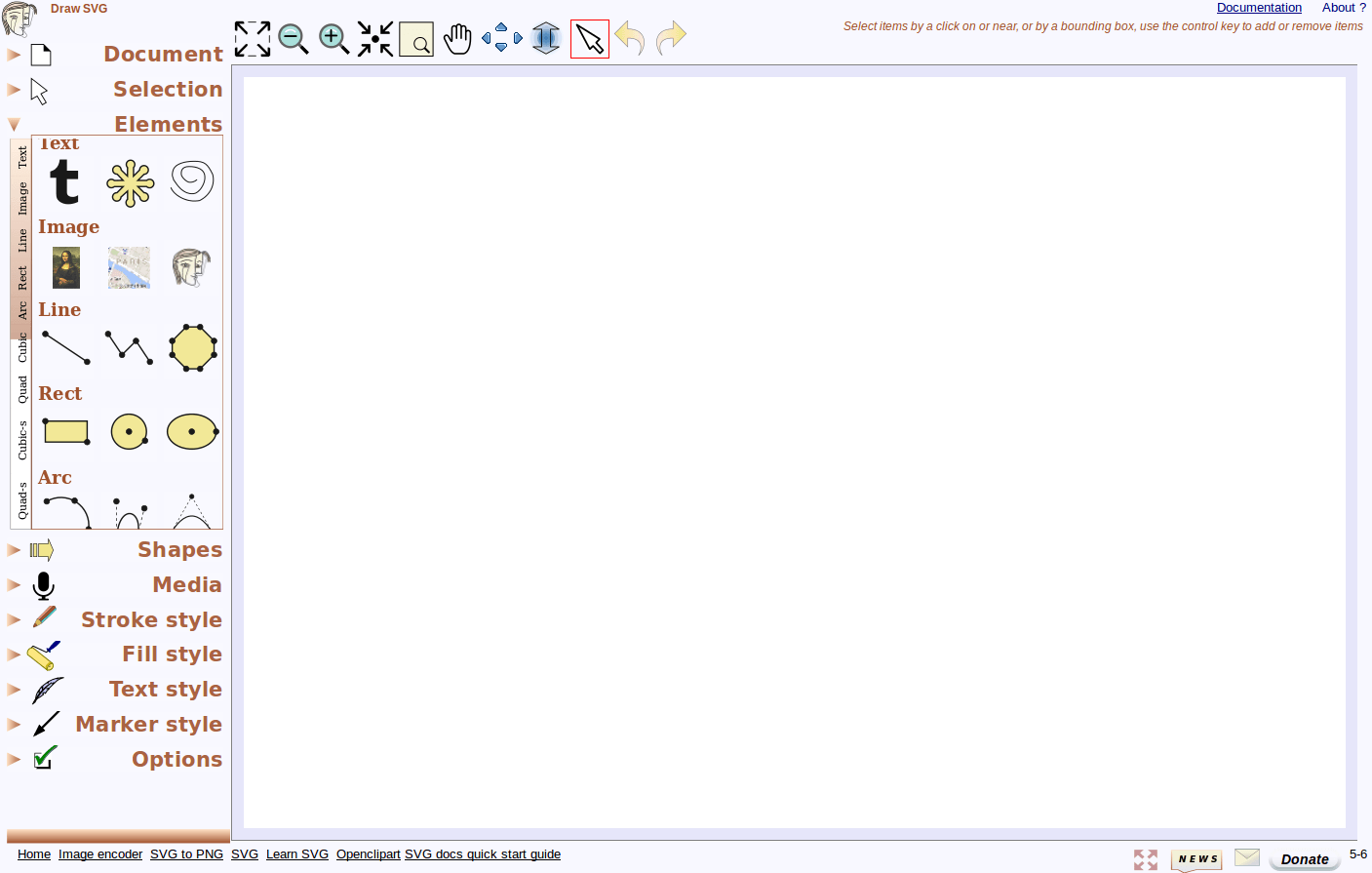
5. DrawSVG

もうすでに、これまでに紹介した中からお気に入りのWeb型SVGエディター無料アプリを見つけてしまった人もいるかもしれませんが、そうでない人はたくさんの機能を搭載したスタンダードなSVGエディター、DrawSVG をチェックしてください。メニューが左側にある、クリックして開く形のサブメニューなど、デスクトップアプリから移植されたWebアプリとは見た目も使い勝手とは違う、Webアプリらしいところが私のお気に入りです。
DrawSVGでは、オブジェクトの描画、修正、レンダリングができます。基本的なシェイプ、ベジェ曲線、直線・カーブテキスト、いろいろなタイプのストローク、塗りつぶしスタイルが可能です。SVGからPNGへのエクスポートもできます。
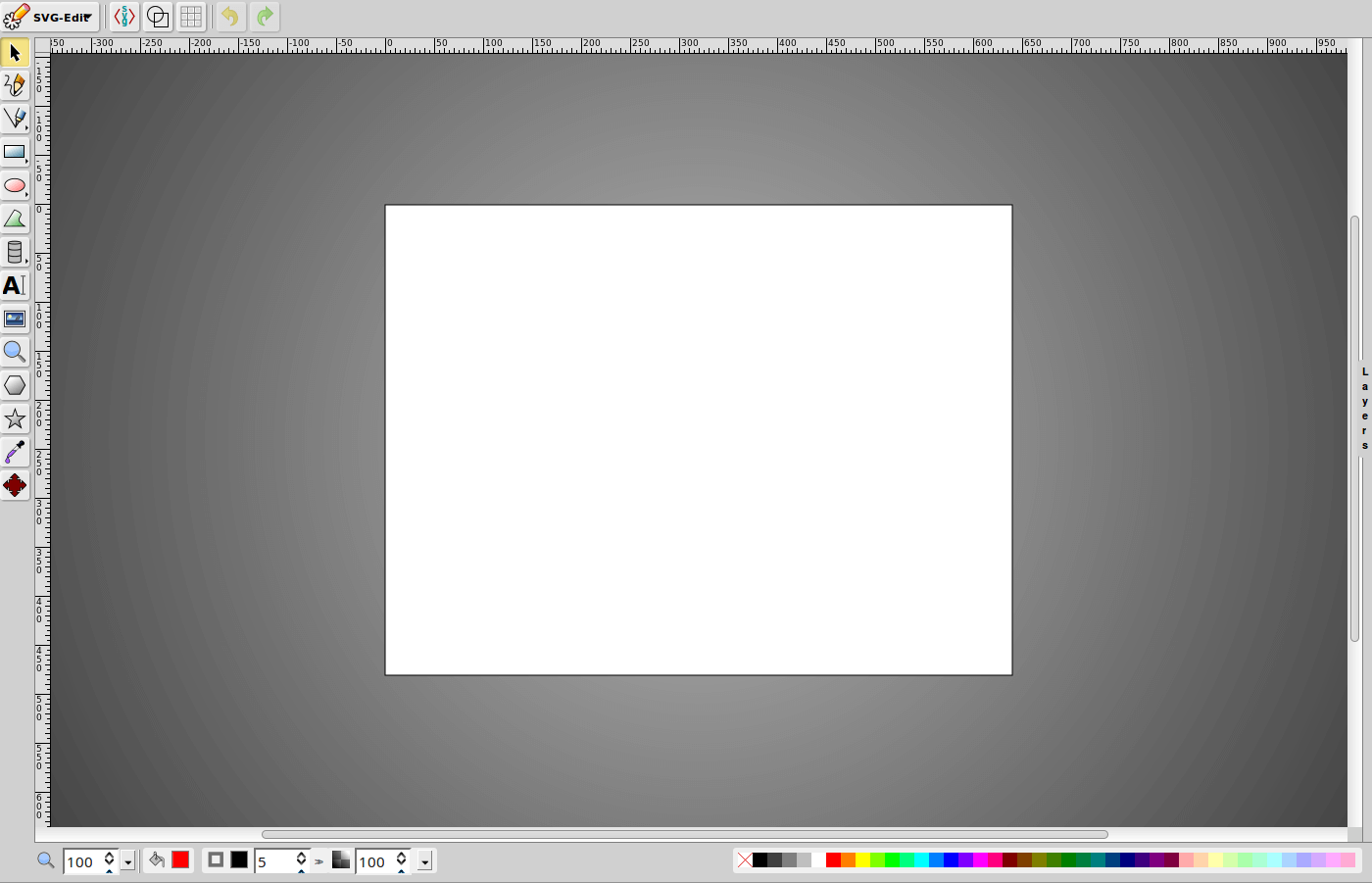
6. SVG-edit

SVG-editは2000年代中期あたりからあり、ブラウザ型ベクターエディターのおじいさん的存在です。サーバー側での機能はなくブラウザーのみで機能するため、アプリに機能を追加しない限り作品を保存できません。
それにもかかわらず、ベクター描画プログラムとしてはかなり制限されており、目を見張るような便利さはないものの、その機能は絶えず改善されてきています。
直線、長方形、円、多角形など基本的なシェイプを描いたり、バス、レイヤー、グラデーションを使ったり、SVGソースの閲覧、編集をしたり、PNG、JPEG、BMP、WEBPにエクスポートしたりできます。
最後に
6つのSVGエディターのほかにも紹介したいものがたくさんあります。
IllustratorやInkscapeといったデスクトップ型SVGエディターで本格的にSVGを扱っている人にとって、紹介したツールでは物足りないかもしれません。しかし、簡単、スピード、柔軟性を重視するなら、今回紹介したエディターにも十分な価値があります。
追記:SVGエディターというよりはUIデザインツールに近いのですが、Figmaも良いかもしれません。優れた機能を持ち、最適化されたSVGのコードを生成します。
(原文:6 Free Web-Based SVG Editors Compared)
[翻訳:加藤由佳/編集:Livit]











