
Webサイトのデザインに多くのお金をかけながら、コンシューマーエクスペリエンスの構築に失敗している経営者やWeb開発者が多くいます。コンシューマーエクスペリエンスのせいで、サイト内を動き回るユーザーをかなり失ってしまっているのです。
ある研究では、消費者の43%はかなり初歩的なコンピュータースキルしかなく、中程度の複雑な操作ができる消費者は26%しかいないことが分かっています。それだけでなく、成人の26%はサポートがないとコンピューターをまったく扱えません。ですから、Webサイト開発では最適なコンシューマーエクスペリエンスを保つことが重要なのです。
幸い、消費者が探している情報や商品を確実に見つけられるようにする、簡単なユーザーエクスペリエンスのコンセプトがあります。
消費者は、読み込みに時間がかかりすぎる派手なWebサイトは求めてはいません。事実、インターネットユーザーの40%もの人が、3秒以内に表示されないWebサイトから離脱しています。表示時間が速いことは、優れたコンシューマーエクスペリエンスを提供するための絶対条件です。しかし、ほかにもまだ配慮する点があります。
1. 分かりやすいナビゲーション
初心者レベルのユーザーでもナビゲーションメニューの場所がすぐに分かり、操作できるようになっているでしょうか。もしそうでなければ、Webサイトのレイアウトを見直すべきです。ほとんどのユーザーはWebサイトを離脱するかどうかを10~20秒以内に判断するので、分かりにくいナビゲーションだと、ユーザーが「戻る」ボタンで離れてしまうなど直帰率だけが上がってしまいます。ユーザーが必要な情報をすぐに見つけられる、内部検索機能も賢い方法です。
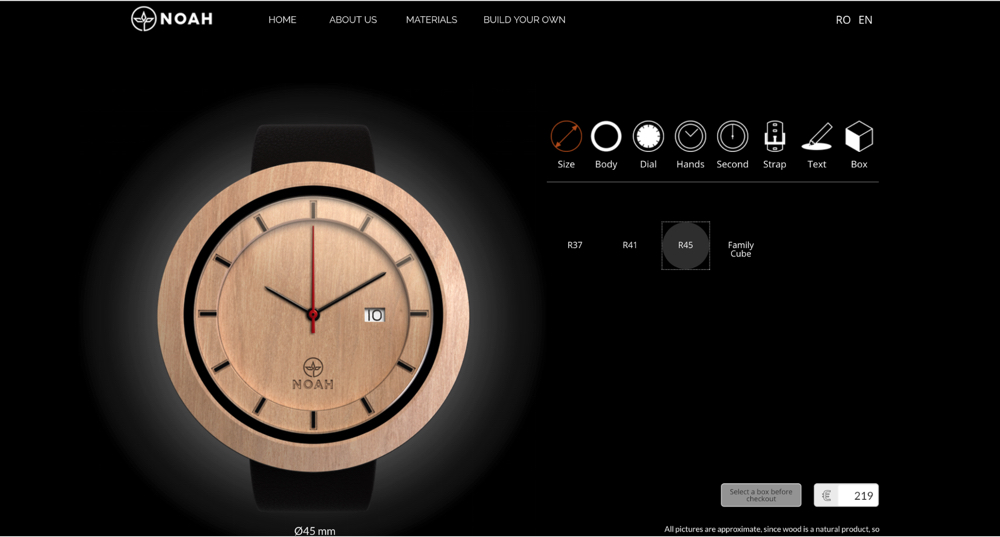
Noah Watchはメニューバーが重要な要素だけに絞られている、とても分かりやすいナビゲーションメニュー例です。

Webサイトが初心者ユーザーにとって、とても分かりやすいナビゲージョンになっているかどうか分からないなら、コンピューターが苦手な友達か家族に頼んでサイトを見てもらってください。彼らが自分で操作できれば、問題ありません。
2. すぐにカスタマーサービスにアクセスできる
問い合わせ窓口を見つけるのに余計な時間を費やしたい人はいません。多くのWebサイトが、ユーザーがなにもアクションをしないまま一定時間が過ぎると、ポップアップでチャットによる問い合わせを表示する理由はここにあります。
しかし、カスタマーサービスにつながるだけでは十分なサポートではありません。どのような問題が起きているのか説明するのが難しいと感じる消費者も多いのです。対処法として、スクリーンを共有できるPega Co-BrowseのようなインテグレーションをWebサイトに実装すると、カスタマーサービスの担当者はユーザーが見ているのとまったく同じ画面で対応できます。
3. 親切なカスタマーサポート
カスタマーサービス部門のきめ細かいサービスが理想的ですが、小規模企業ではスタッフが兼務でサポートをしていることがよくあります。決して、最適なカスタマーサービスとは言えず、スタッフの対応が行き届かないため、ユーザーを失ってしまうことになりかねません。
担当者が消費者にしっかりと配慮できるようにするために、インテグレーションを検討してください。たとえば4mationはシェアの高いCMS、カート、クラウドサービスなどのデータを統合するサービスを提供しています。Eメールの自動返信もGetResponseなどのアプリを使えば、比較的簡単に設定できます。スタッフがほかの業務にあたる時間を節約できれば、その分時間とエネルギーを顧客満足度の向上に費やせるのです。
4. 音でなく言葉でメッセージを伝える
よく見かけるオートプレイ動画は、間違って再生されて苛立つこともありますが、動画は効果的であると実証されています。しかしFacebookユーザーの研究で、ユーザーの85%がミュートにして動画を見ていることが分かりました。
17億9千万人がFacebookのアクティブユーザーであることを踏まえると、消費者がWebサイトを訪問するとき、多くの人は初期設定で動画をミュートにしていると想定するのが妥当です。もしWebサイトで動画を利用しているなら、オートプレイ動画に字幕をつければユーザーエクスペリエンスを自動的に改善できます。
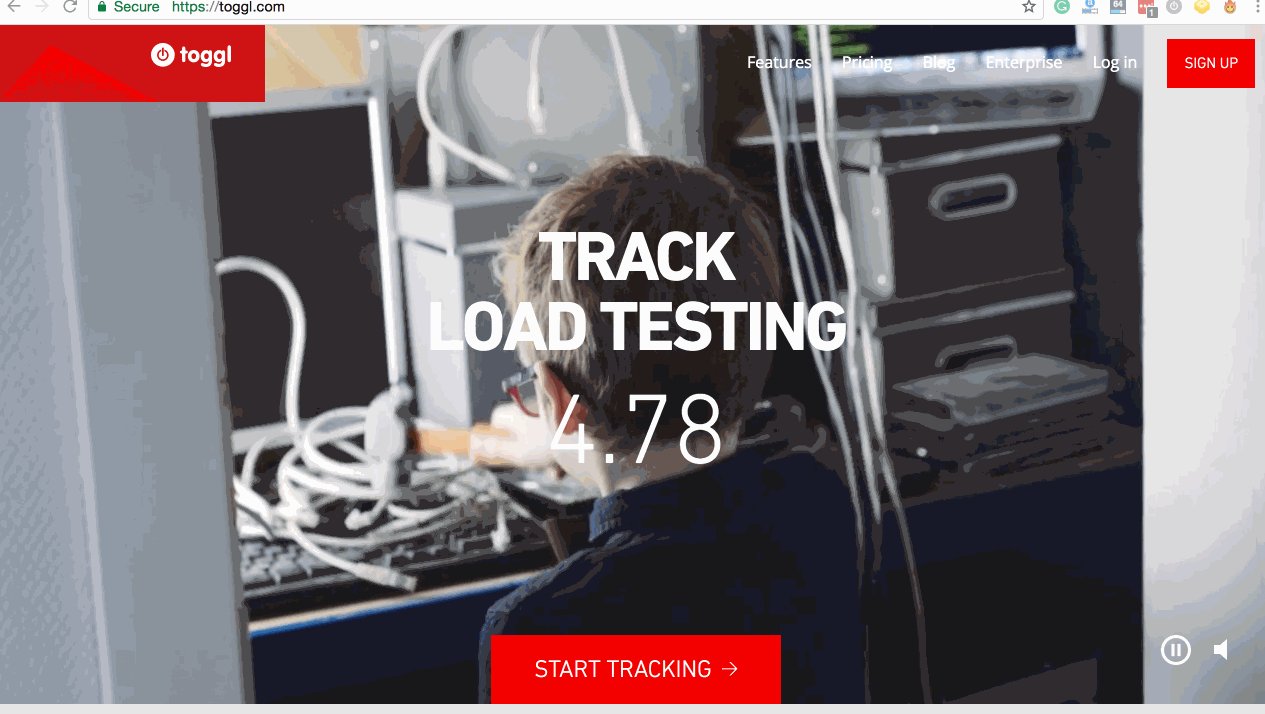
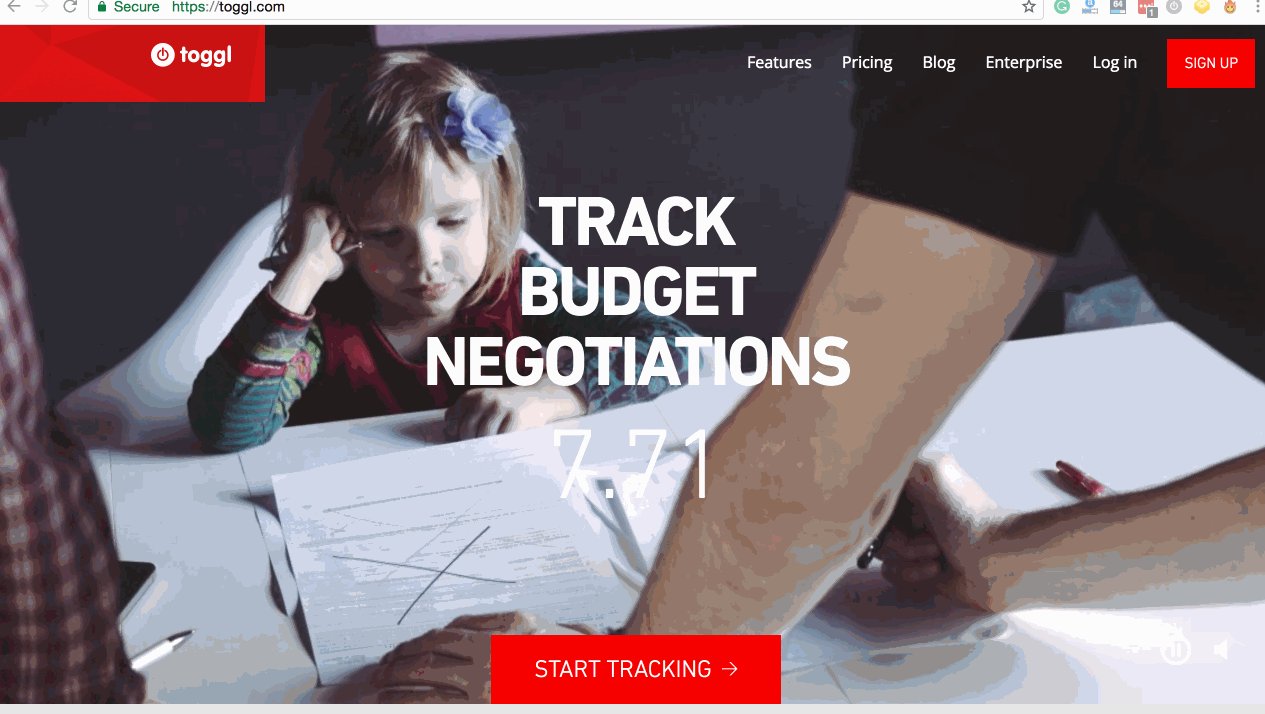
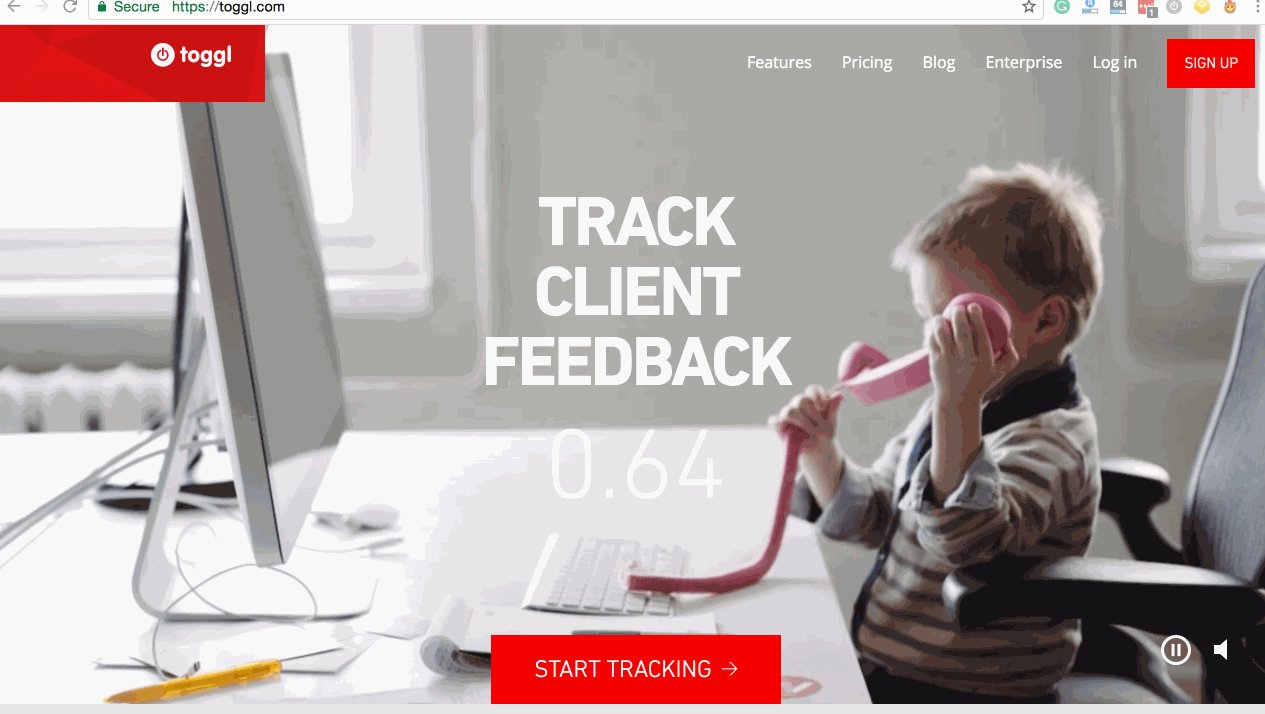
TogglのWebサイトは、テキストと動画を上手に組み合わせて、最初に訪問したユーザーの心をつかんでいます。

5. 色使いで各ステップを分かりやすく
人間は色に対し心理的、ときには感情的な反応を示しますが、私たちはほとんどそのことに気づいていません。たとえば、明るい緑色はアクションを後押しする効果があるというようなことです。この色に対する反応を意識して「カートに入れる」「決済」や、そのほかのCTAボタンを緑色にすればユーザーのアクションが高まるかもしれません。
どの色が業界のイメージに適しているか知りたいですか? それが分かれば業界に相応しい雰囲気を演出できるだけでなく、消費者が「戻る」ボタンをクリックする前にWebサイトをそのまま閲覧し続けるかどうかを判断する重要な役割を担うことになります。
ヘルスケアのWebサイトで、柔らかい、落ち着いた緑の色合いを使うのは心理学を応用したブランディングの良い例で、人はこの色に希望や安全といったイメージを抱きやすいのです。また、赤や黄色はお腹をすかせる色だと知っていましたか? マクドナルドを見るとお腹が空いてきますよね?
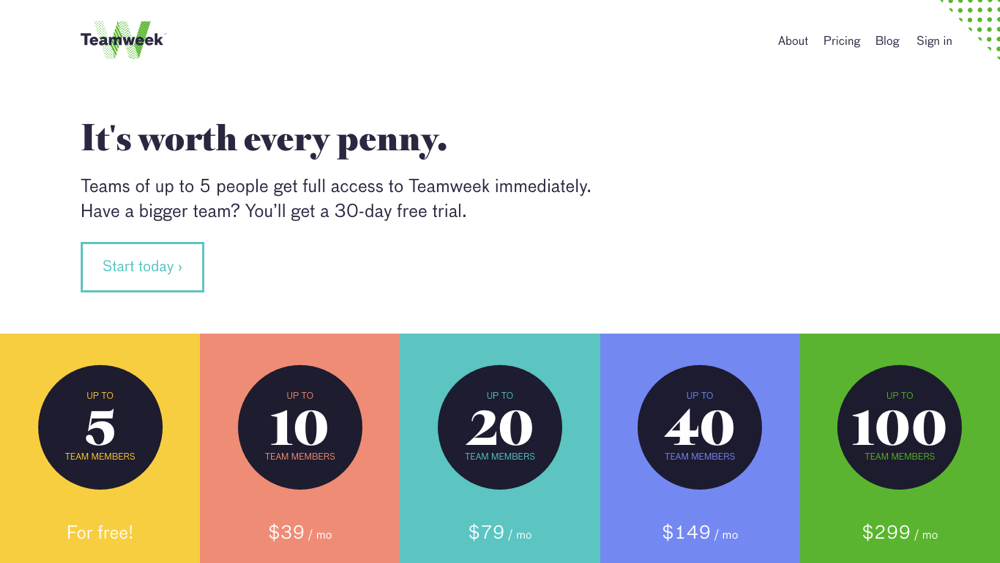
カラーの使い方の良い見本としてTeamweekも紹介しましょう。カラフルな価格ボタンですが、CTAボタンは分かりやすいです。つまりユーザーが考えなくても、どこをクリックすればよいか簡単に分かることが大事です。

肝心なこと
消費者にとって、もっともユーザーフレンドリーなオンラインエクスペリエンスは、結局、可能な限り使いやすいWebサイトにすることです。どのようなアクションであっても、たとえば、アイテム検索、ショッピングカートにアイテムを追加(『ECの「かご落ち」はなぜ発生するのか? 意外な「買わない」理由と対策』参照)、問い合わせなどのCTAに対して、ユーザーがアクションの方法を「探す」ようではいけません。
ユーザーが競合のWebサイトに目移りしてしまう原因を取り除くことで、消費者満足度も改善できます。たとえば、購入前にユーザーのサインアップが必要があれば、サインアップ前のショッピングカートの中身が保存でき、サインアップ後のカートが空になってイチから入れ直す必要がないようにするなどです。
(原文:5 Tips for Improving Your Consumer UX)
[翻訳:和田麻紀子/編集:Livit]











