
Webサイトを作り終えたら、できるだけ早く公開したいものです。しかし、すぐに公開することの犠牲もあります。重大なUX要素を見逃し、ユーザーにとって使いにくいWebサイトができ上がってしまうのです。
問題は、公開前に「近道」をすると、1時間かそこらで解決できたであろうUXのミスのために、長期的にWebサイトを使い続けてくれるユーザーを永遠に失ってしまうことです。この記事ではすばやくUXを改善する簡単な技を紹介します。
1. ユーザーに計算させないこと
■シナリオ:「この投稿は新しいものか?」
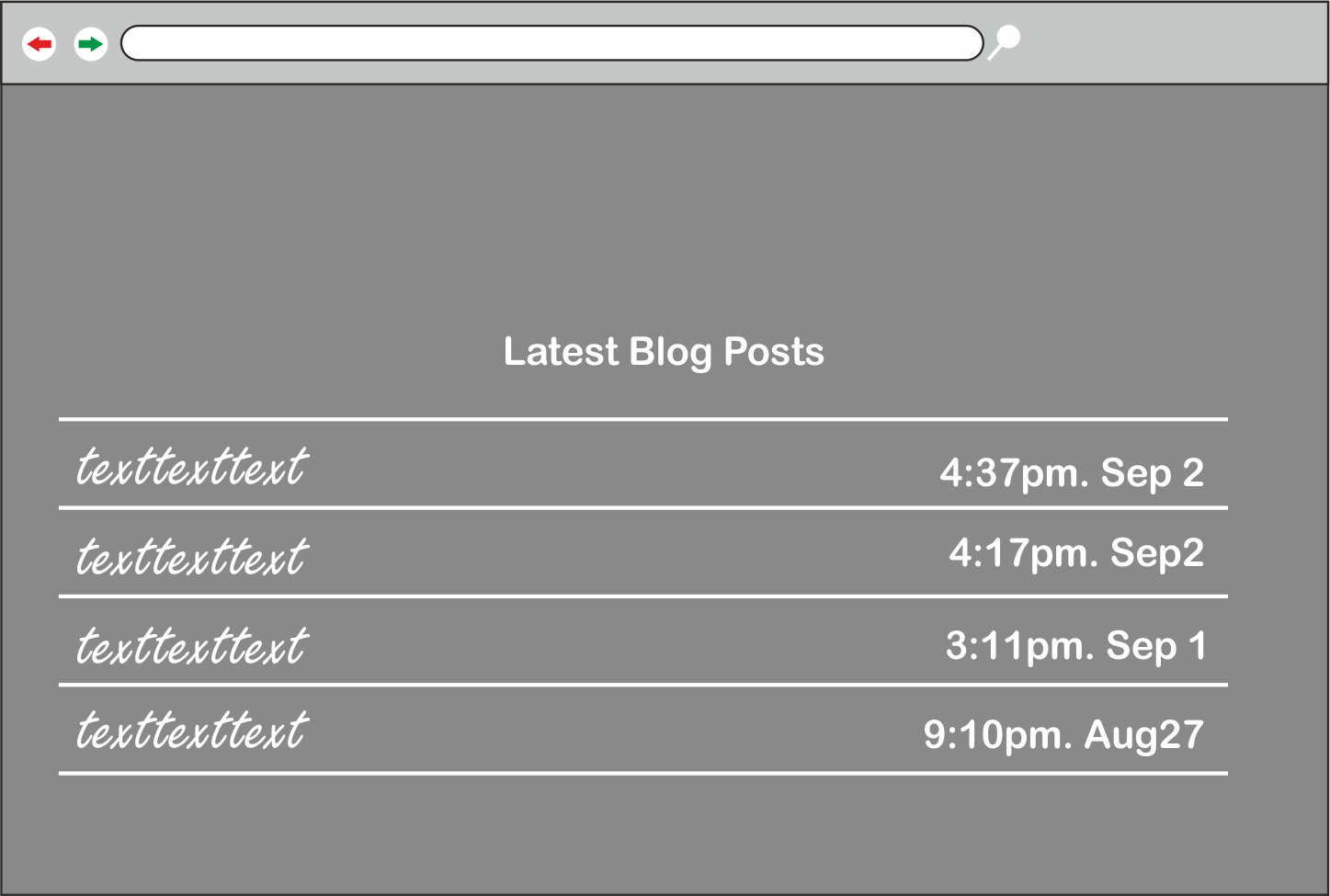
いま読んでいる記事が今日、昨日、または先週公開されたものなのか調べようとした経験は誰にでもあると思います。そして公開日を探そうとWebページをくまなく探し回り、ようやく「11月20日」という日付を見つけるのです。
それは良いのですが、今度は今日の日付が分からなかったり……。
そこでノートPCの時計機能をクリックして、今日が何日か思い出そうとします。そして「今日は26日だから、この投稿は3日前のものだ」とやっと分かるわけです。この「時間計算」には結構な時間がかかっています。

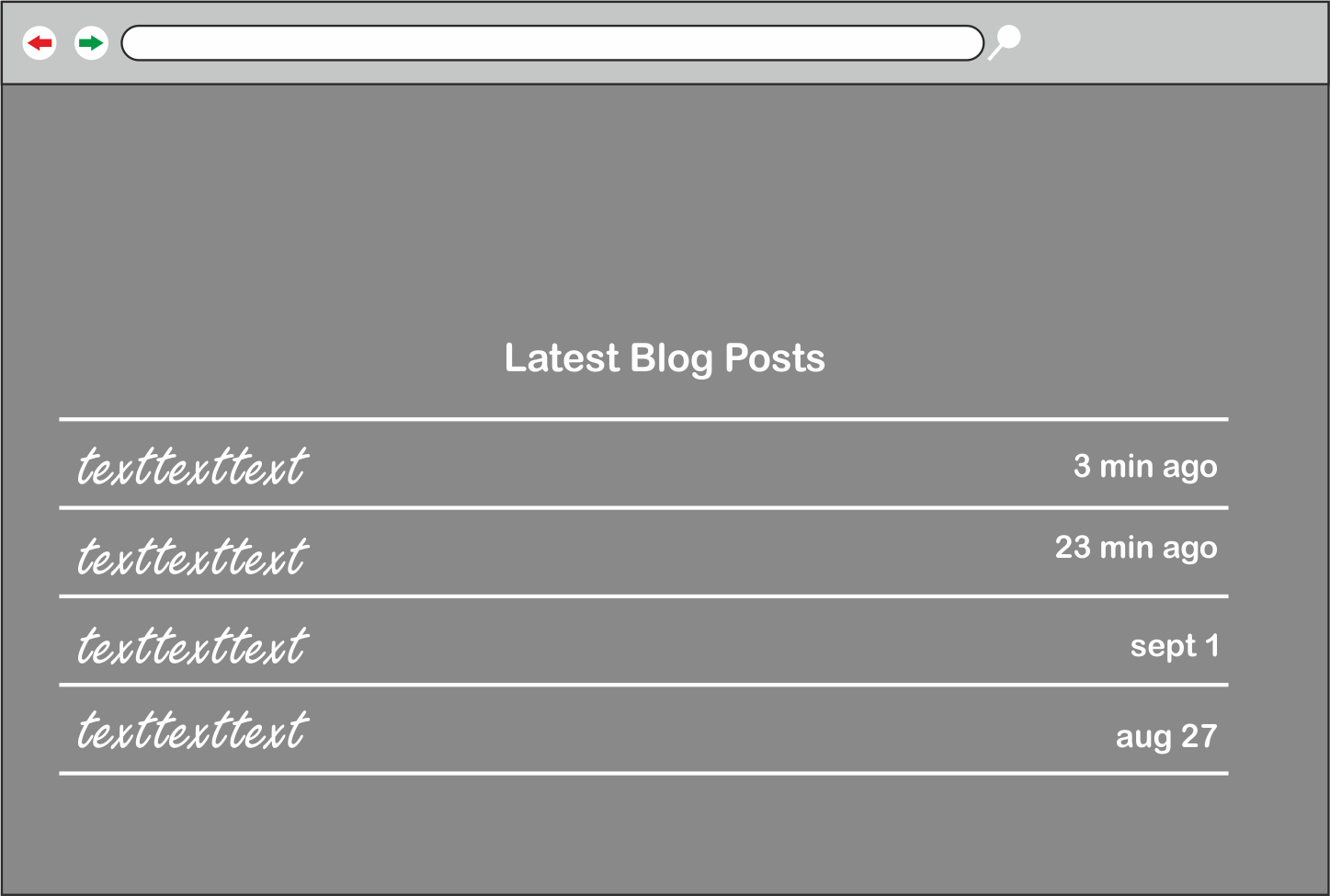
■代わりのアプローチ
「相対的タイムスタンプ」を使うと、この問題は簡単に解決できます。ブログ投稿が公開された日付ではなく「2日前」「先週」など、どれくらい昔に公開されたのかを表示し、UXを改善するという仕組みです。しかし、「1年前に公開」などと表示しても特にメリットはないので、使い方には注意してください。経験則としては、1週間以上前の投稿なら絶対的タイムスタンプに切り替えるのがおすすめです。

2. 機械的な言葉はではなく、自然な言葉を使うこと
■シナリオ:「 これって、ロボットに向かって話しているの?」
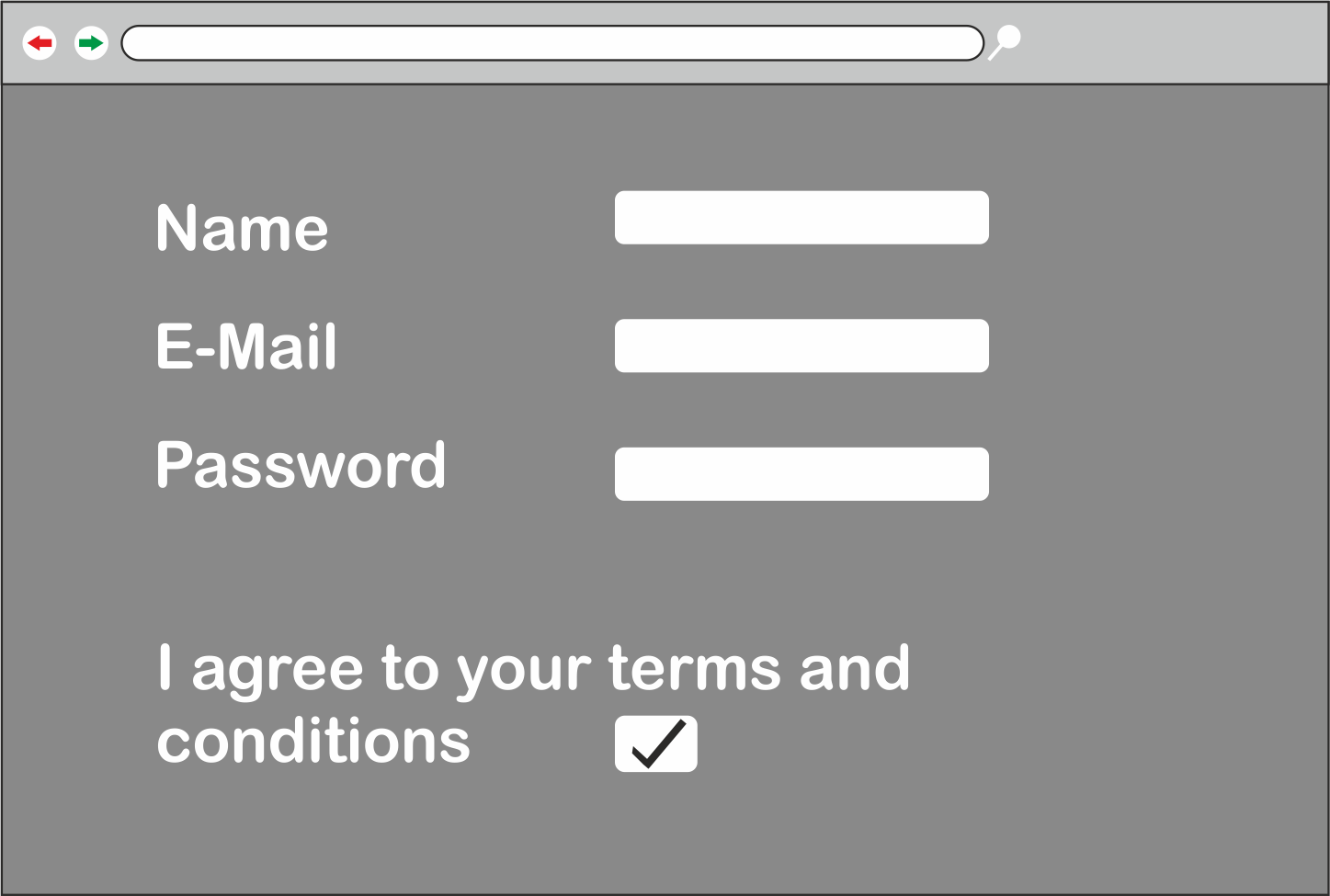
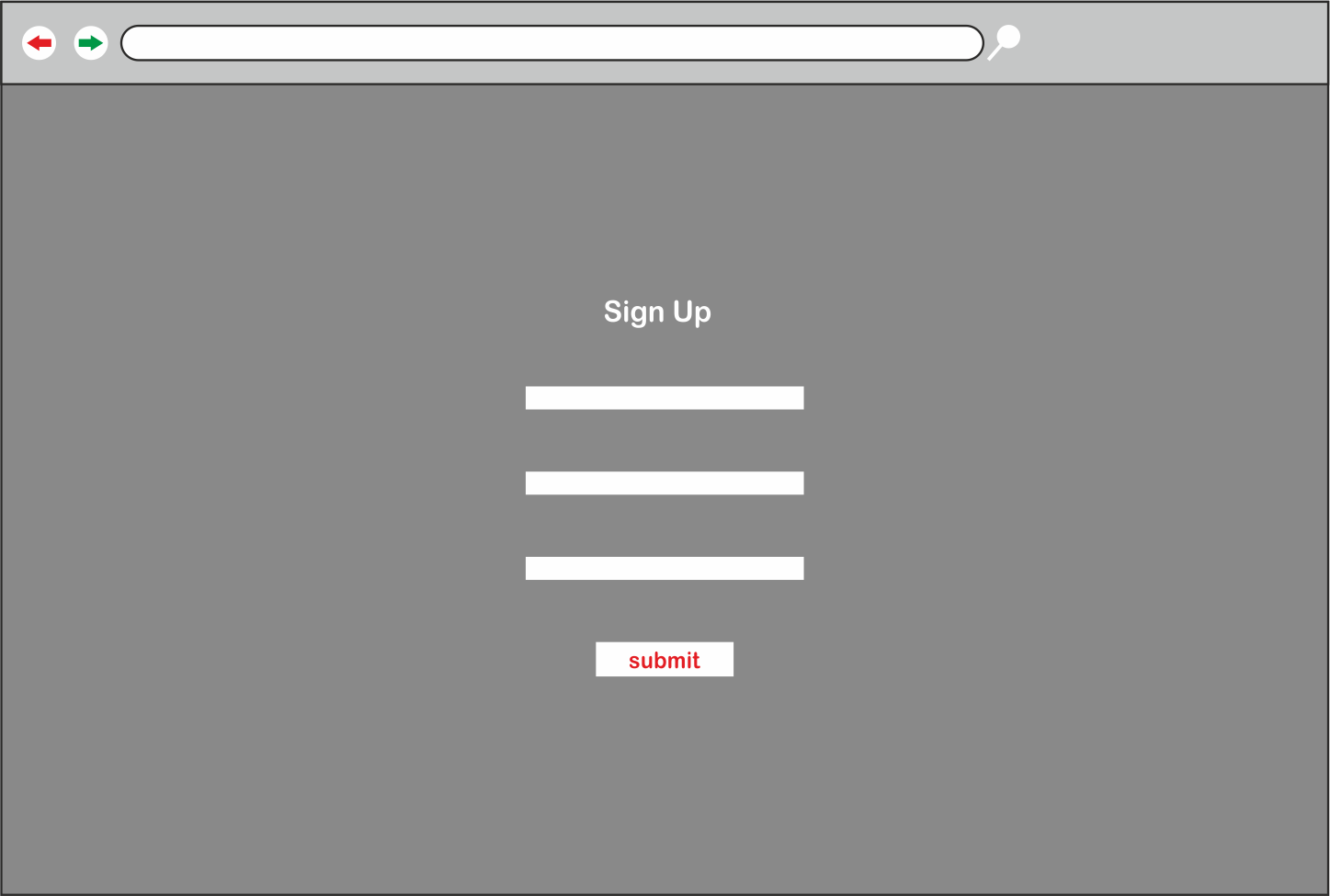
「ロボットに向かって話しているのか」とを思いつつ、オンラインでニュースレターを購読したことがあるかもしれません。 しかし、フォームの入力をしているときはどのような感じだったでしょうか。 名前とEメールだけを入力し、あとは利用規約に同意して送信するという形式ではなかったでしょうか。
実際のフォームがもっと自然だったらさらに良いと思いませんか。次の画像を見てください。

機能的ではあるものの、無味乾燥でロボットのような印象を受けませんか?
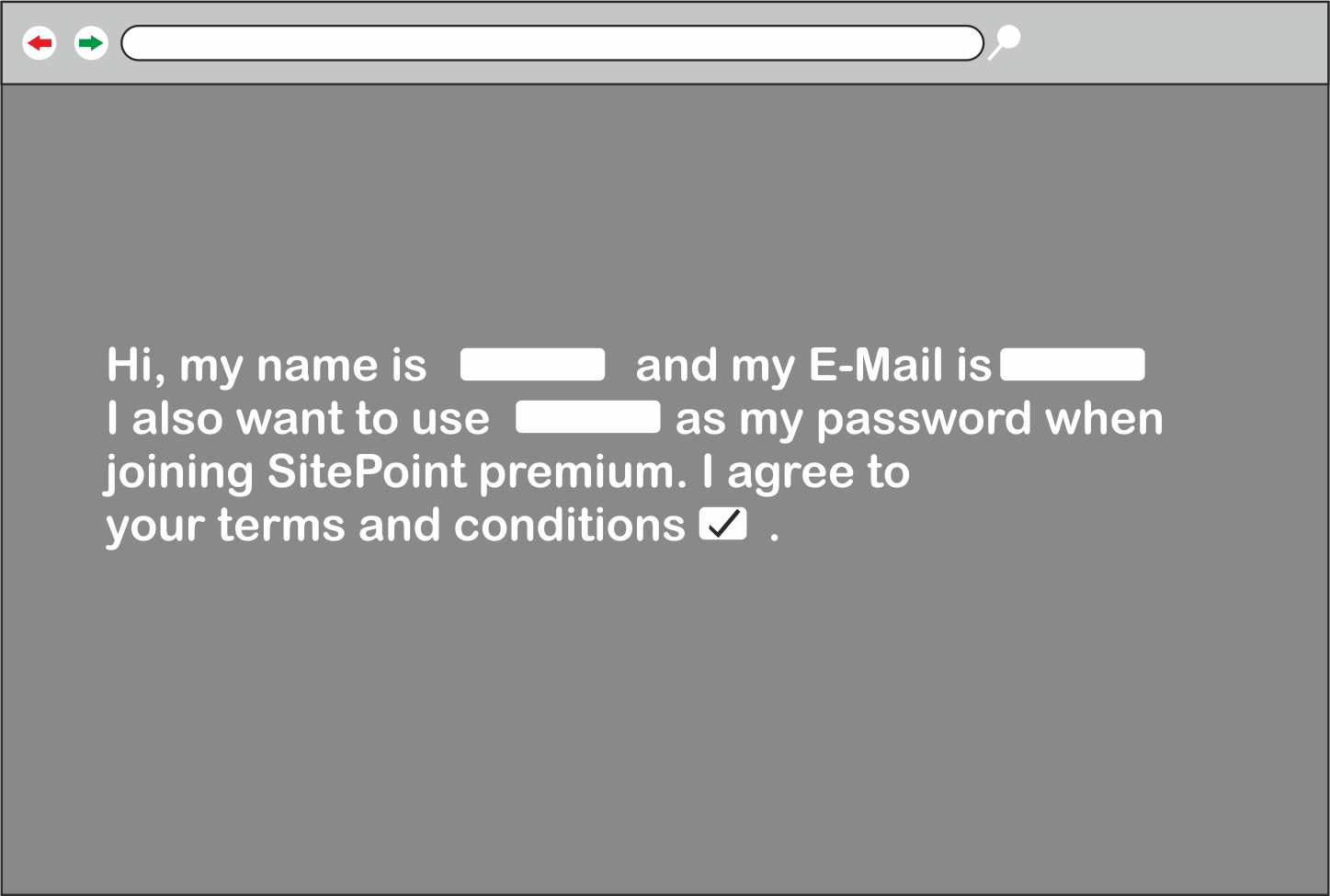
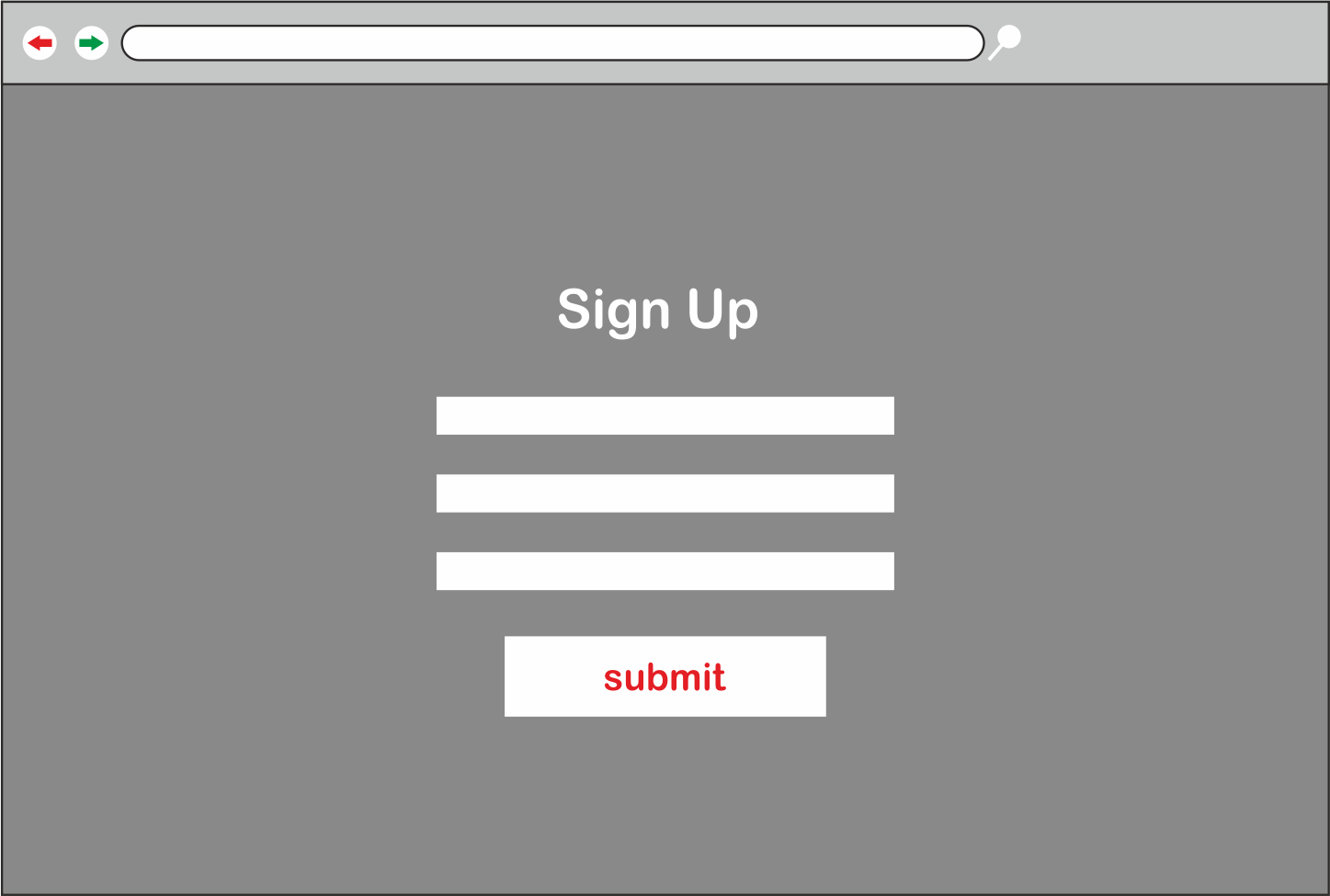
■代わりのアプローチ
少し変更して、会話のようにしてみます。 従来型のフォームスタイルを使うのではなく、フィールドをテキストと統合するのです。 次の画像を見てください。フォーム自体が読みやすく、必要な情報を入力しやすくなり、しかもあまりに堅苦しい印象がなくなっているのが分かります。

3. 読者の好奇心を刺激する
■シナリオ:価値を見せる
使える「TIPS」を解説した無料の電子書籍を提供しているWebサイトにアクセスしたことは何度かあると思います。それも覚えているよりも多いのではないでしょうか。残念なことですが、こうしたWebサイトには問題が潜んでいることがあります。
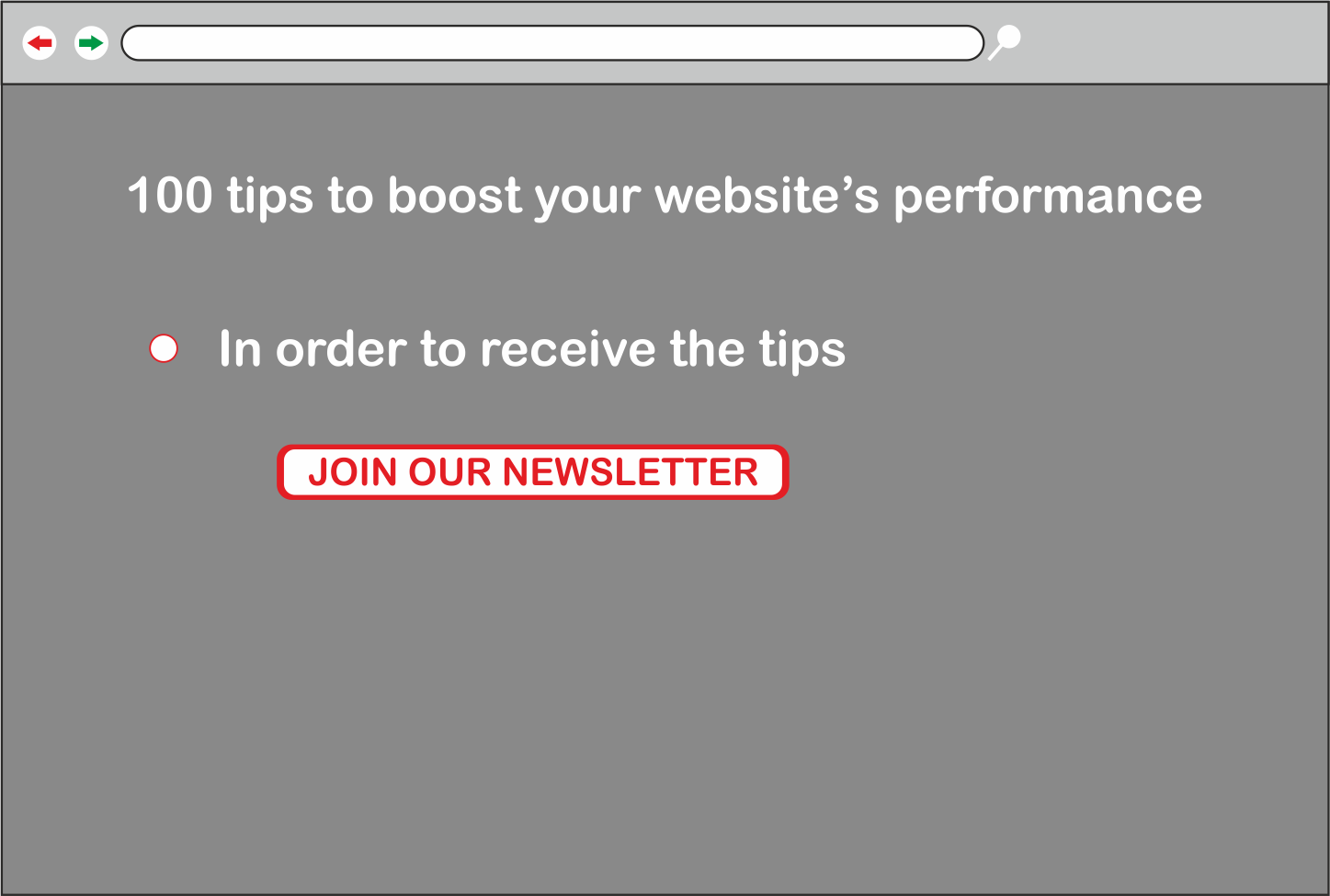
TIPSに興味を持ってダウンロードページを開くと、「TIPSをゲットするには、メールアドレスを入力して電子書籍をダウンロードしてください!」というメッセージが表示されます。これは9割方うさんくさいですよね。 しかも、その電子書籍の内容が、以前に何回も見たことがあるTIPSを集めたものだった、ということが何度もあります。

■代わりのアプローチ
好奇心は人類にとって大切な感情であり、 Web開発者やUXデザイナーの仕事は好奇心をうまく使うことです。人類は興味に駆られれば、ほとんど、または、まったく考えることなく次の行動に移ります。
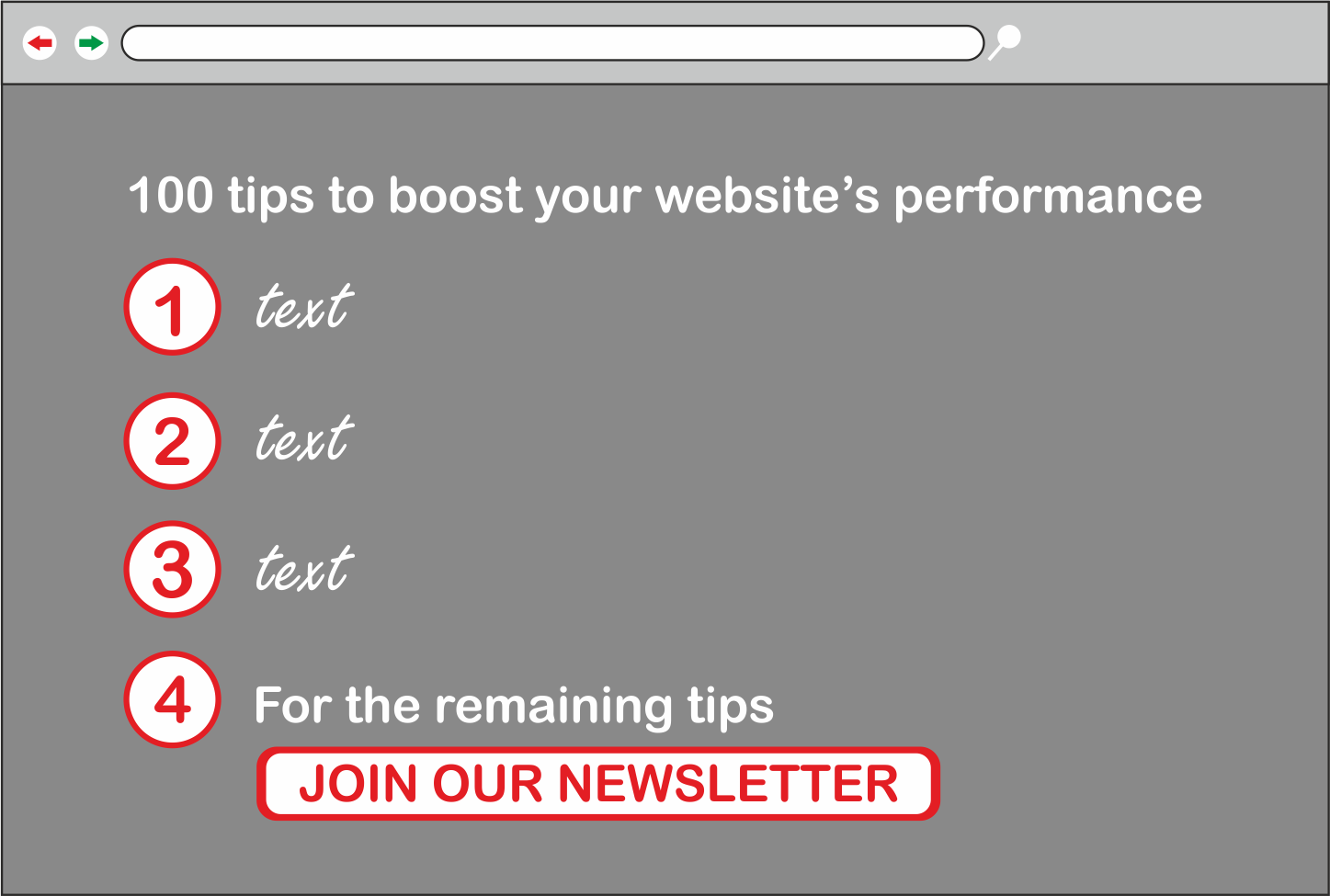
購入またはダウンロードページに電子書籍からのTIPSを3〜5つを一覧表示し、 読者の関心をそそります。そそらせながら、価値をユーザーに見せつけるのです。そうすれば、読者も「もっと知りたい」と思ってくれるかもしれません。

4. アプリの機能ではなくメリットについて説明する
■シナリオ:セールストーク
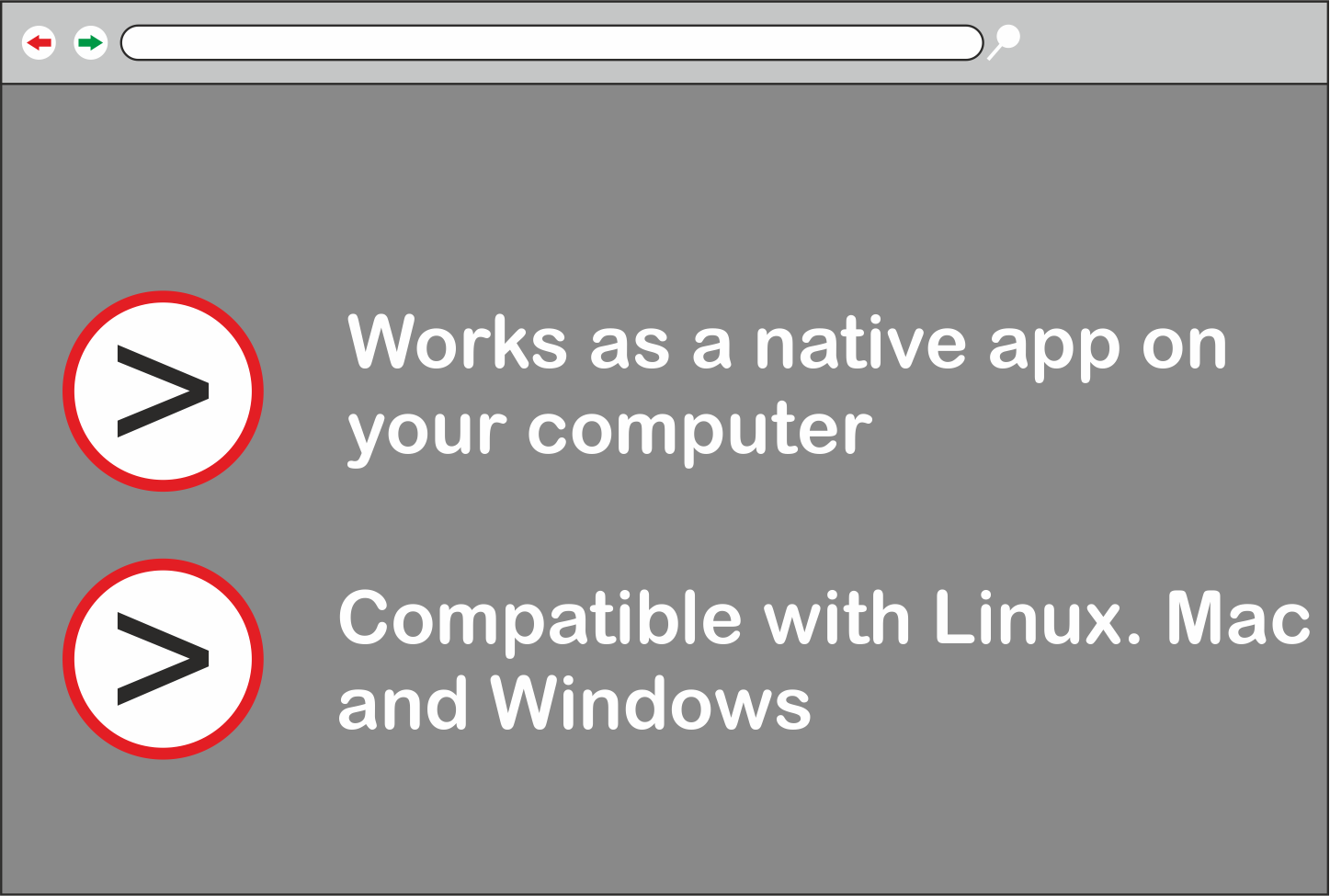
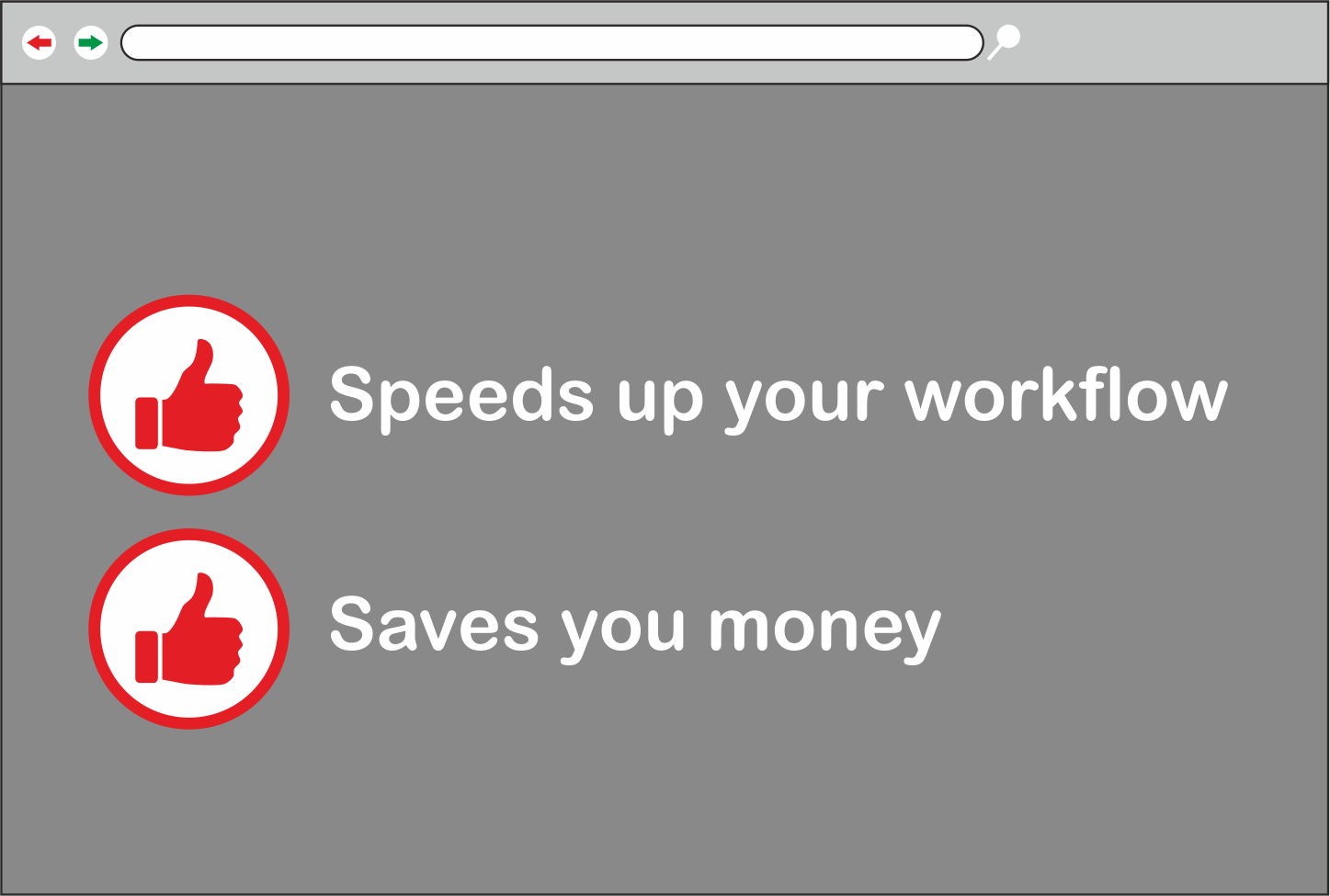
アプリケーションや製品によってどれだけ楽になるかを知りたいのに、 機能についてしか書いていないことがあります。たとえば、「節税対策をお手伝い」とあっても、「お金の節約になる」に比べればインパクトに欠けます。
「Node.jsを使用する」よりも「ワークフローを高速化」が優れているのも同様です。一般的なユーザーであれば、アプリケーションがどのような技術を使っているかなど気に留めることはなく、できるだけ早く仕事をこなしたいだけです。

■代わりのアプローチ
Node.js、Angular、React、PHPといった技術的な言葉は避けるようにします。というのも、ユーザーのほとんどはそうした言葉の意味をまったく知らないからです。その代わり、アプリによるメリットに集中するようにしてください。

5. タッチ・クリックボタンのサイズを拡大する
■シナリオ:スマートフォン・タブレット上で登録・ログインページに誘導するには

必要情報を入力したら、たいていは次に「送信」ボタンを押そうとします。しかし残念なことに、タッチするターゲットが小さすぎて最初のクリックに失敗してしまうことがあります。このとき、間違ったボタンを押してほかのWebページに飛ばされなかったのは、まさに幸運というものです。
そうはいっても、Webサイトを拡大表示しててもう1回挑戦しなければなりません。このちゃんと機能しない送信ボタンのために、おそらく2秒を無駄にします。ユーザーの立場で考えるなら、これはいただけません。
これは「フィッツの法則」と呼ばれるもので、対象となるものがより遠くなるか、より小さくなるほど、人間はクリックに多くの時間が必要になります。
■代わりのアプローチ
この解決策はもちろん、フォームフィールド、CTA、リンクのサイズを拡大し、簡単に手の届くところに表示することです。また、タッチターゲットをデスクトップやエミュレーターだけでなく、スマートフォンやタブレットでも徹底的にテストします。

最後に
技術的なこと、特に規模が大きい場合、ちょっとした微妙な変更が大きな影響をおよぼすことはよくあることです。だからこそ、細かいところに気を配れば、望むべき結果が手に入ります。
(原文:5 Ideas to Improve Your Website UX in Under 2 Hours)
[翻訳:加藤由佳/編集:Livit]











