
2016年ももう終わりですので(日本版編注:この記事のオリジナルは昨年12月に執筆された)、この1年でワークフローがどう変わったかを振り返るのはおもしろいと思います。この1年で多くのツールや手法が大きく変わったのは驚くべきことです。
個人的には、2016年のデザインおよびUXで注目のテーマは、Chromeアプリが本格的なWebデザインツールの候補になったことだと思います。実際に、2016年はこれに関する記事を3本執筆しました。

BoxySVG UI
振り返ると、4月にはJarek Foksaの優れたツールでありSVGエディタのBoxySVGについて執筆しました(『シンプル・爆速・超便利な無料SVGエディター「Boxy SVG」って知ってる?』)。BoxySVGはChromeブラウザーでも動作しますが、ChromeOSアプリとしてダウンロードするほうが動作が快適です。
9月には、Bootstrapベースでプロトタイプを作成するプロトタイピングツールのPingendoについて執筆しました(『ブラウザー上でいきなり使える!Pingendoでプロトタイピングの常識が変わる』)。記事を書いたあと、Pingendoを使ってプロトタイプを2つ作成しました。
Figmaとの出会い
私個人のワークフローが大きく変わったのは11月です。11月は私が『Google DocsみたいなUIデザインツール「Figma」Sketchから乗り換えるべき? 』というAdam Rasheedの記事を編集していたときです。ちなみに、Figmaはこれまた別のChromeOSアプリです。
現在、Adamは自分がSketchオタクだと平然と公言しています。私が言いたいのは、彼がSketchコースの講師をしているにも関わらず、SketchのWebベースの競合ツールについて執筆したいと意気込んで私のところに来たということです。当時、Figmaのことはまったく知りませんでした。しかし、彼の原稿を読み進めるにしたがって興味が湧いてきました。

Figma
あれから6週間以上経ちましたが、いまでは毎日Figmaを使っています。はじめからそうしようと思っていたわけではなく、気付いたらそうなっていました。Sketchに加えてAdobe XDやPhotoshop、Fireworksも持っていますが、現在は主に無料のWebアプリを使っていることが多くなりました。
なぜFigmaを使うか?
UIが特徴的だからではありません。SketchはUIデザインツールのあるべき姿を形にしたものです。Figmaもほぼ同じです。レイヤーを左側に、プロパティを右側に配置しています。Sketchを使い慣れているなら、Figmaも簡単に使えます(またはXDも同様に簡単に使えます)。
また、Sketchのファイルは通常、スムーズにFigmaにインポートできます。
しかし、これまでに述べたことがFigmaに切り替える理由にはならないことは分かるでしょう。
無料だからでしょうか。いいえ、それも違います。誤解しないでください。無料のツールを好んで使いますが、一方でほかの複数の有料アプリには、お金をつぎ込んでいるのです。無料のアプリを使っていても、厳密にはお金を消費しているわけです。
私個人としてはFigmaを使う、もっと驚くべき理由があるのです。
作業に大きな変化をもたらすFigmaのマルチユーザー共同利用機能
マルチユーザー共同利用機能がFigmaの「隠し味」です。この機能によりFigmaはSketchやPhotoshop、Abobe XDと一線を画しています。

FigmaのマルチユーザーUI
Figmaを使うと、アプリから直接URLまたはユーザー名を使ってデザインを共有できます。別のクラウドサービスにアップロードまたは同期されたりすることはありません。FigmaのデザインはGoogle ドキュメントと違い、オンラインにあるのです。
つまり、2人以上のユーザーが同一のFigmaのデザインを閲覧している場合、ほかのユーザーのカーソルが動いているのを閲覧できるということです。ここはGoogle ドキュメントと似ているところです。
はじめてこれを見たとき、正直に言うと「うーん、なんだかなぁ」と思ってしまいました。
しかし、時間と共に、このライブシェアリング機能がいかに役立つ機能かが徐々に分かってきたのです。
1. Figmaドキュメントは生きたスタイルガイド
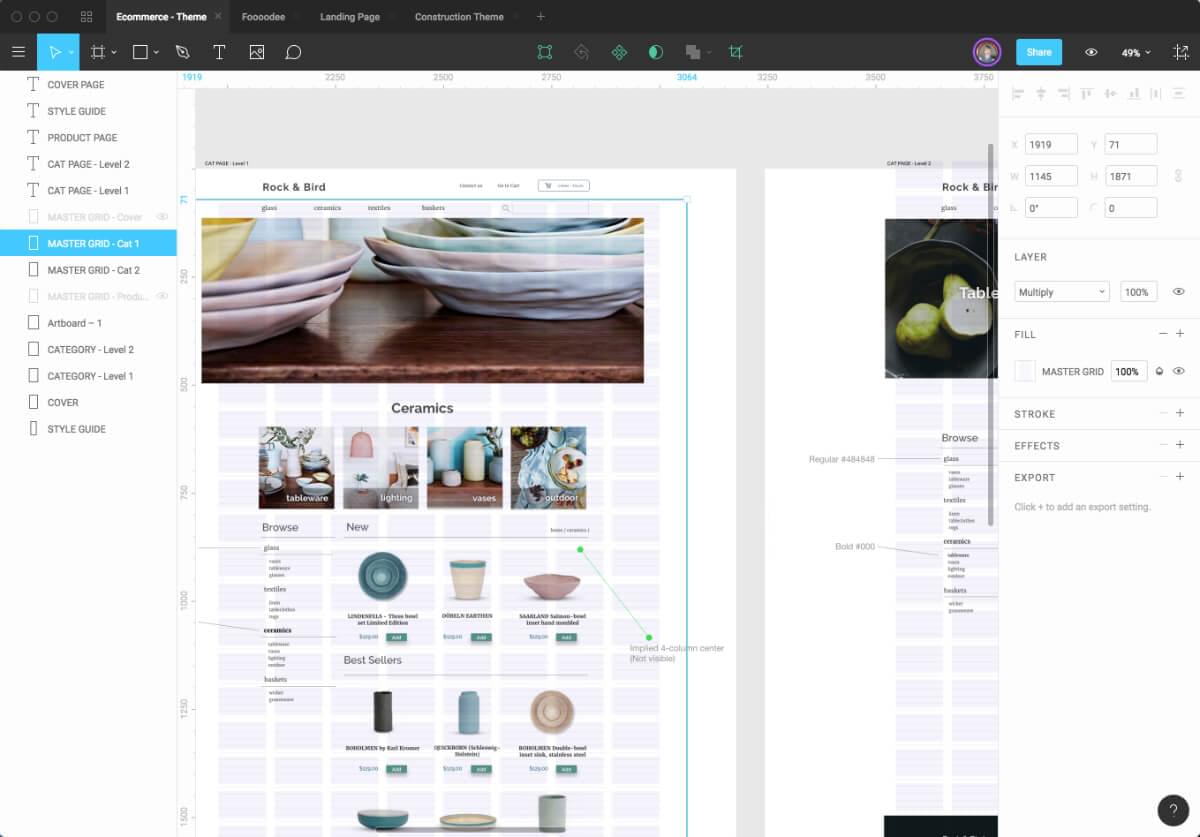
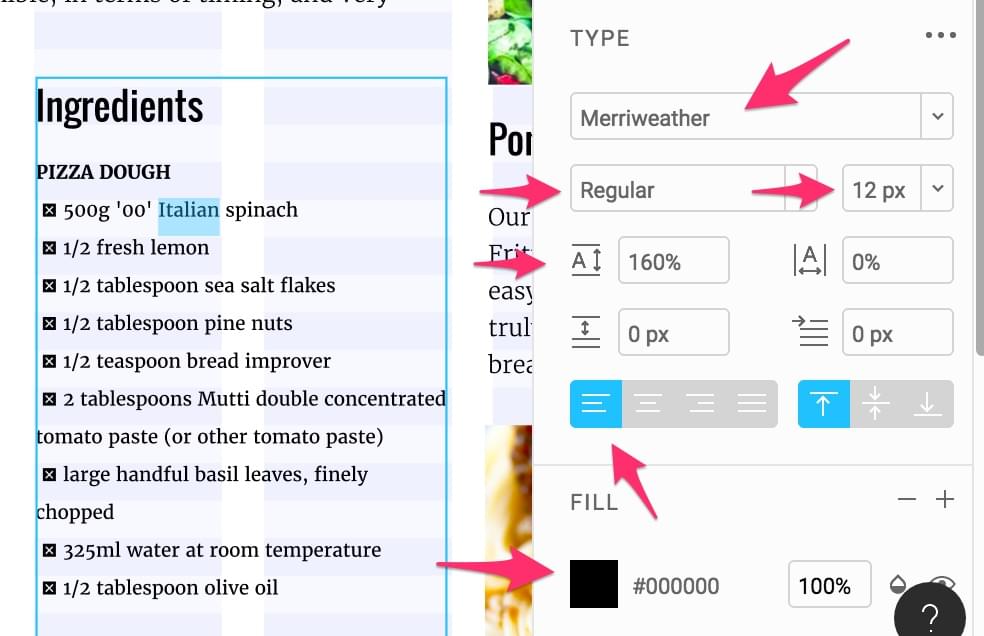
Figmaドキュメントを開発者と共有する(閲覧のみで)場合、あらゆるページ要素をクリックでき、右側のパネルで以下のプロパティを閲覧できます。
- フォントファミリー、フォントサイズ、フォントのウェイト
- 幅と高さ
- 行の高さや余白
- 色
- シャドウやエフェクト

開発者がFigmaを使ってプロパティを閲覧しているところ
プロパティが閲覧できるからといって、優れたスタイルガイドが不必要なのではありませんが、Figmaを使うとデザインに関して質問があった場合、どのようなものであれ、開発者は確実かつ簡単に質問に答えられます。
実際に、Skypeでブリーフィングをしながら、マニラにいる開発者がFigma上のデザインのいろいろな部分に変更を加えているところを閲覧できます。また、Figmaには優れたコメント/注釈システムが備わっています。
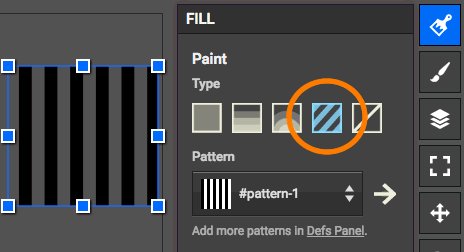
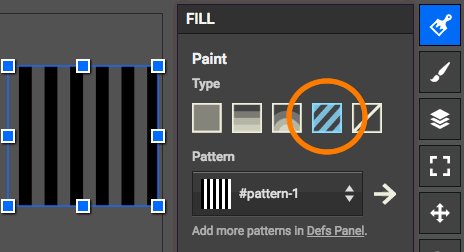
2. 開発者がグラフィックに小さな変更を要求する必要がなくなる
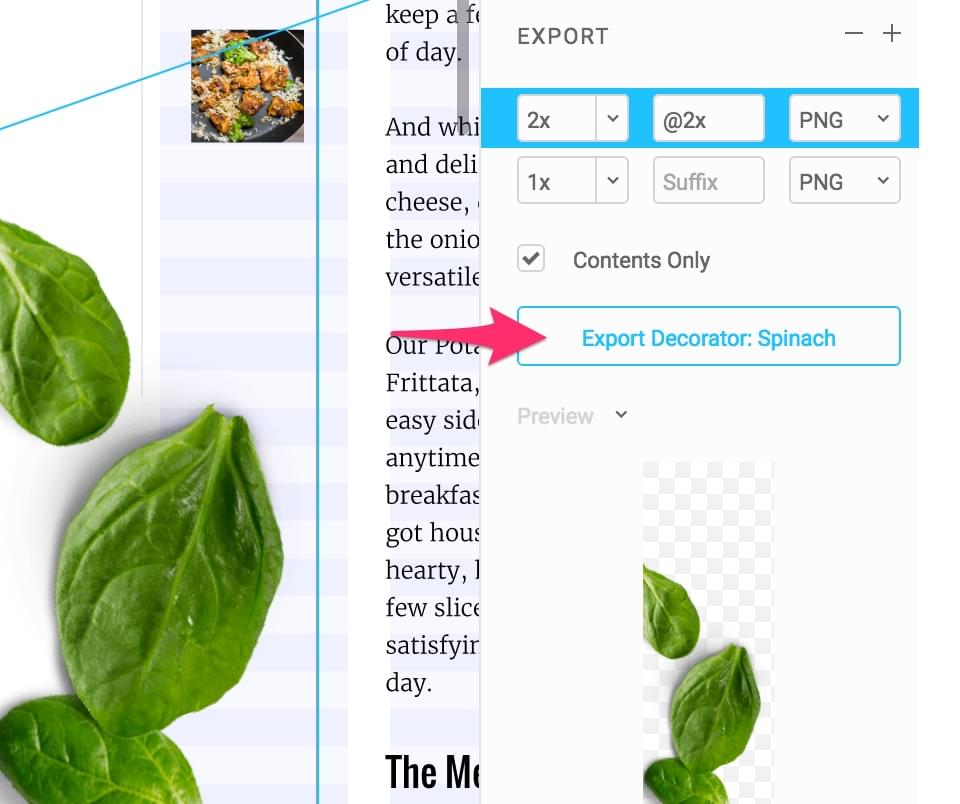
アイコンやグラフィックに小さな修正を加える必要がしばしばあります。その場合、通常はUIデザイナーに仕事が戻されます。Figmaを使うと、ブラウザーを利用できる変更する権限を持った人が、いつでも必要なときにグラフィックに小さな変更を加えたり、エキスポートしたりできます。

開発者は必要なときにグラフィックに小さな変更を加えたりエキスポートしたりできる
さらに、バージョンは完全に管理されているので、いつでもオリジナルの状態に戻せます。
3. プロジェクトマネージャは常に状況報告をする必要がなくなる
デザイナーはステークホルダーにデザインプロジェクトの進行状況をしばしば知らせるのに手間がかかります。Figmaを使えば、ステークホルダーはデザインの進行状況を正確に把握できるので、常に進行状況を知らせてもらう必要がなくなります。
ステークホルダーがコンタクトを取ってきたら、まわりくどい説明をせずに重要な質問に直接答えられます。
最後に
なによりも、Figmaのマルチユーザー機能を使うとすべての人が同じページにいることになります(おもしろく言うとですが)。プロジェクトマネージャ、マーケティング担当者、開発者は早期からデザインプロセスに関わり、文字どおりデザイナーが作業しているところを見られます。関係者はプロジェクトをいっそうしっかり管理できていると感じられます。これは思わぬ良い副作用です。
すべてのアプリがこのようなライブ方式の共同作業手法の恩恵を受けられるでしょうか。おそらくそうではありません。Google ドキュメントで同じような恩恵を受けているのを見たことがありません。この手法はWeb/アプリのデザインに最適のようです。
それでも、2016年のChromeアプリの性能や洗練を見ていると、2017年はどのようなことが実現されるか楽しみです。
※元記事は、SitePoint Design Newsletterです。
(原文:Web Design 2016: Attack of the Chromes!)
[翻訳:中村文也/編集:Livit]











