
デザイン系のブログをフォローしている人なら、新しいUIデザイン作成ツール「Figma」の話題はもう知っているかもしれません。サンフランシスコのプロダクトデザイナーがFigmaを絶賛して注目されるようになりました。FigmaはSketchの長所を持ち、チームで共同編集が可能で、すべてブラウザー上(技術的に言えばChrome)で作成できます。
- とはいえ、Figmaは実際どこまで使えるのか?
- Sketchと比べてどうか?
- Figmaをワークフローに組み込むべきか?
Figmaを試したので、まとめます。
FigmaとSketchの違い
1. Figmaはブラウザー上で動く(Chromeアプリ)
Figmaはブラウザベースのソフトウェアで、クロスプラットホームのプログラムです。Google Chromeさえあれば、MacでもWindows、Linuxでも使えます。
2. Figmaのマルチプレイヤーモード
Figmaにはマルチプレイヤーモードという機能があり、Googleドキュメントの共同編集と同じ要領で、共同で作業できる環境なら同時に複数人が同じドキュメントにアクセスして作業できます。
ここまで共同制作できる本格的なデザインツールを、これまで私は見たことがありません。
Getting collaborative with @figmadesign ! #pivotallife pic.twitter.com/Jz7X9y1tOa
— Nicola Rushton (@nicola_rushton) October 23, 2016
Nicola Rushton @nicola_rushton
3. Figmaの本格的なタイポグラフィツール
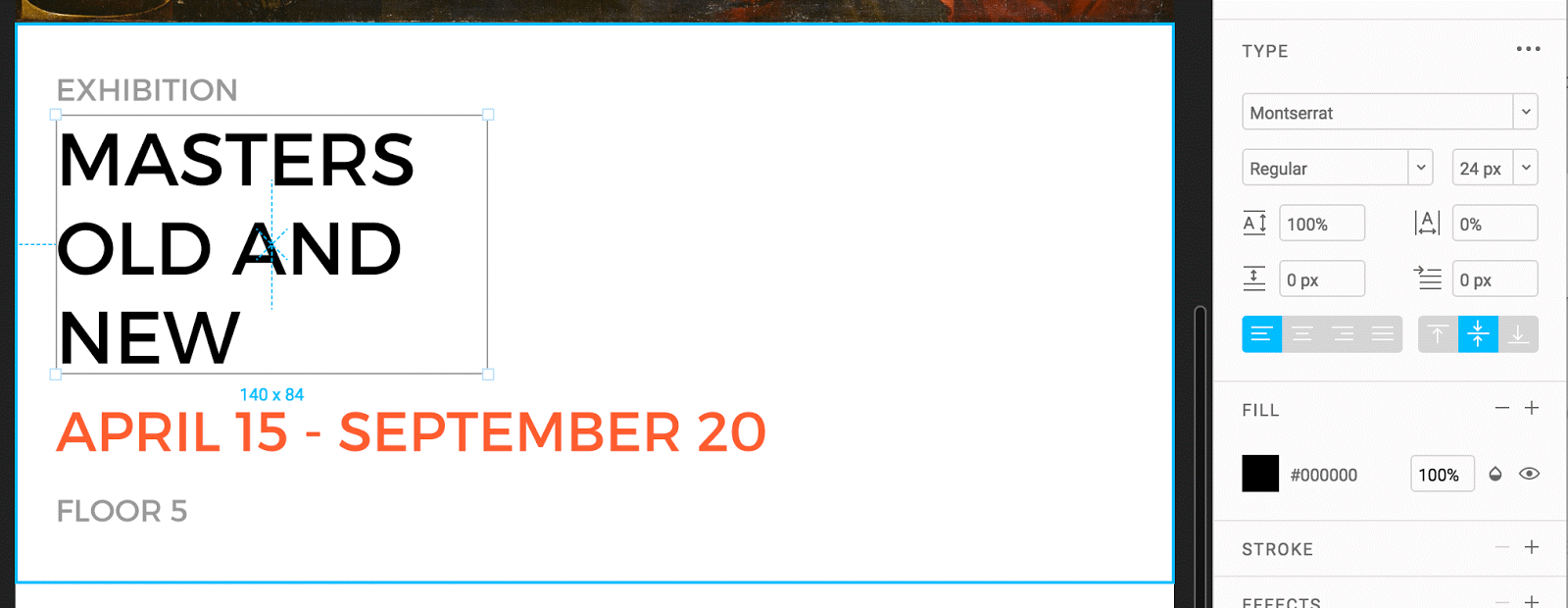
Figmaのタイポグラフィツールは優れています。段落スペース、1行目のインデント、垂直方向の位置揃えなどの機能を使って思い通りに表示できます。Sketchはバグが多いことで有名ですが、Figmaならバグに煩わされません(日本版編注:2016年11月27日現在、日本語の入力には不具合があるようだ)。

Figmaのタイポグラフィツール
4. Figmaの驚くべきペンツール
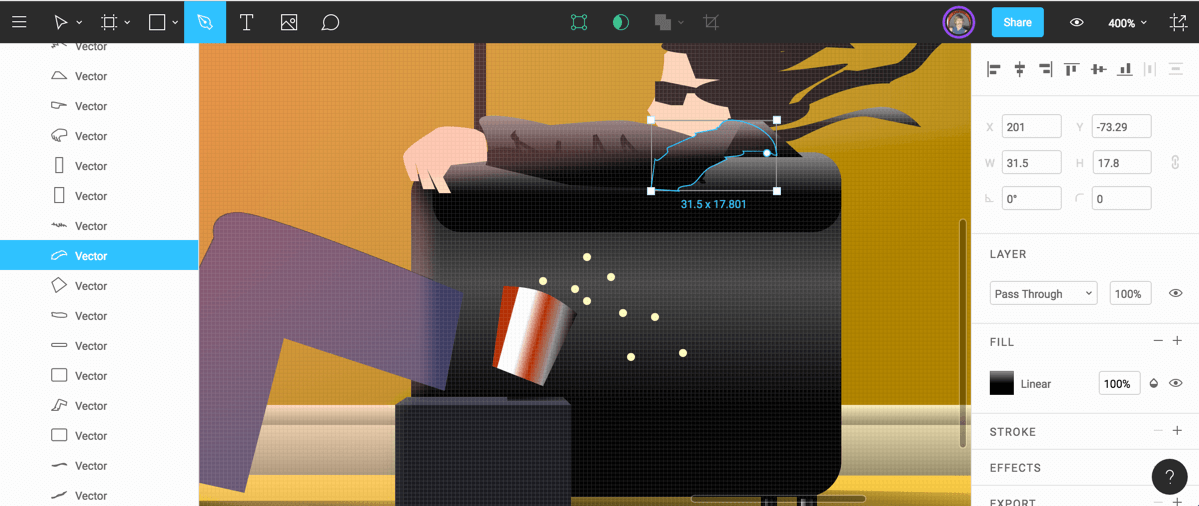
Figmaにはオーバーラップしている点(重なっている部分)を使ってアイコンを簡単に作成できるという驚きのペンツールがあり、アイコンを手軽にデザインできます。

Figmaのペンツール実践例
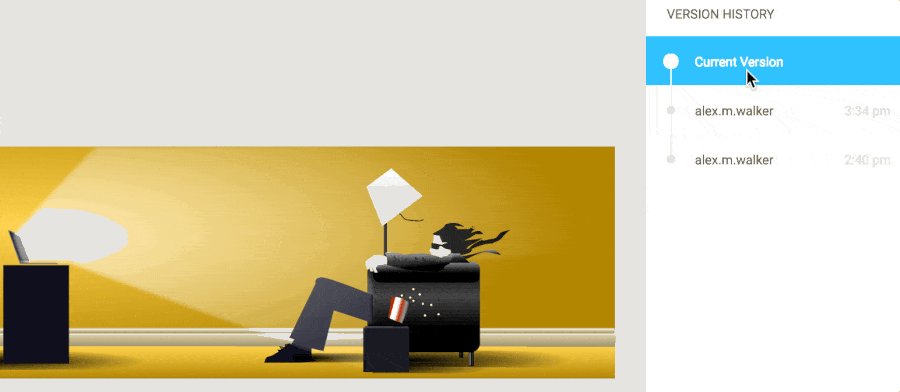
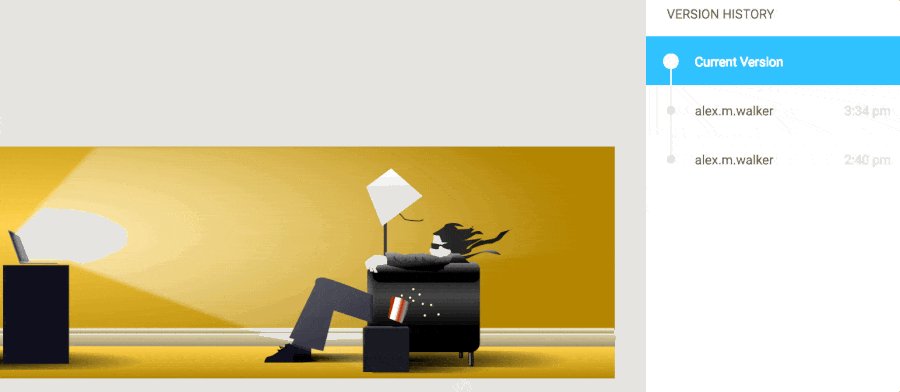
5. Figamaに組み込まれているバージョン管理
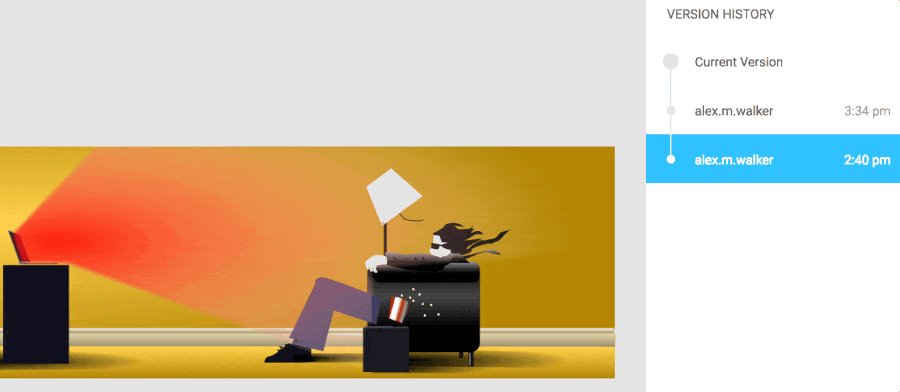
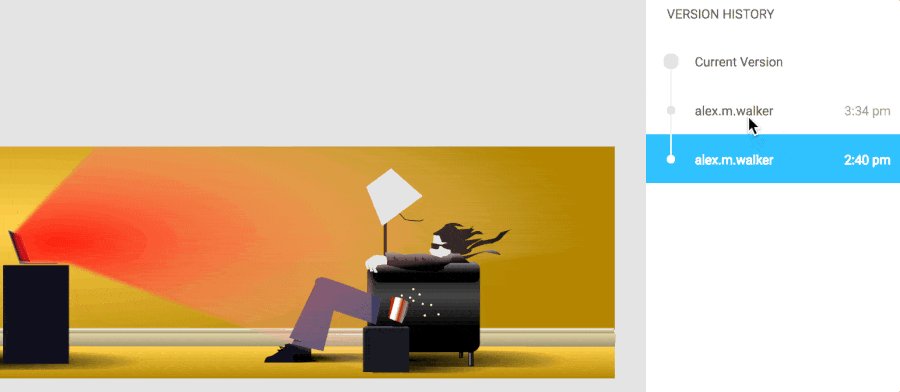
そうなんです、Figmaにはバージョン管理システムが最初から組み込まれています。バージョン履歴ですべてのデザインの修正版の履歴を残せます。Gitを使ったことがあれば、どのような感じか分かりますね。

Figamaのバージョン管理
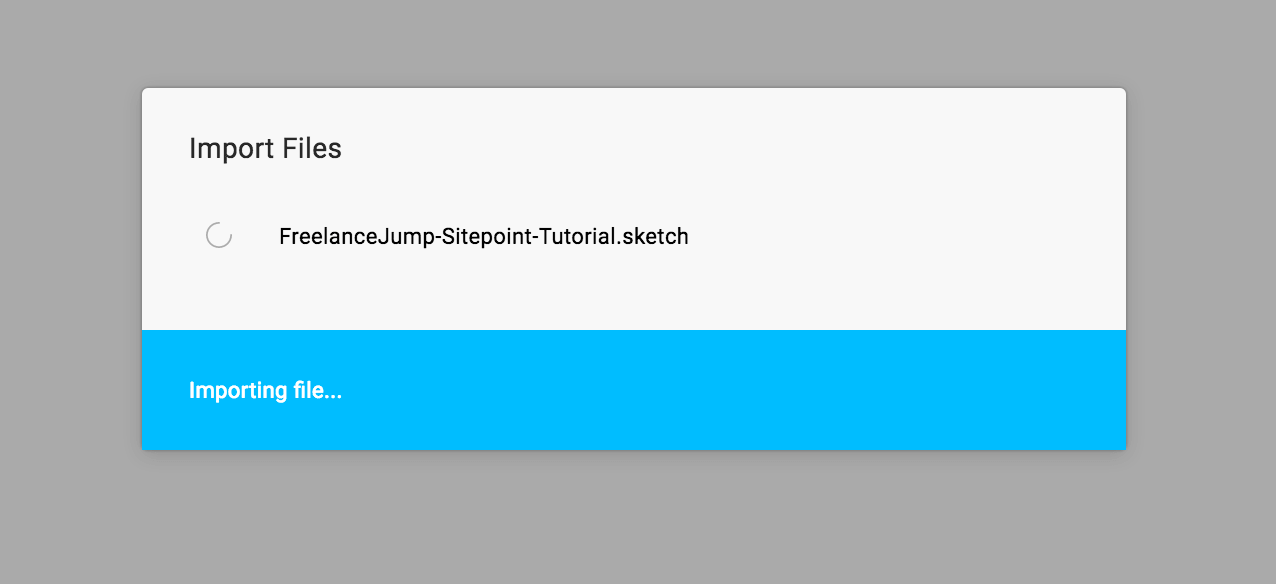
6. FigmaはSketchファイル(およびSVGファイル)をインポートできる
FigmaはSketchファイルを簡単にインポートできるので、ドキュメントの編集がすぐに始められます。Sketchファイルを直接Figmaにドラッグするだけで、自動的にインポートが始まります。

7. Figmaなら簡単に共同制作できる
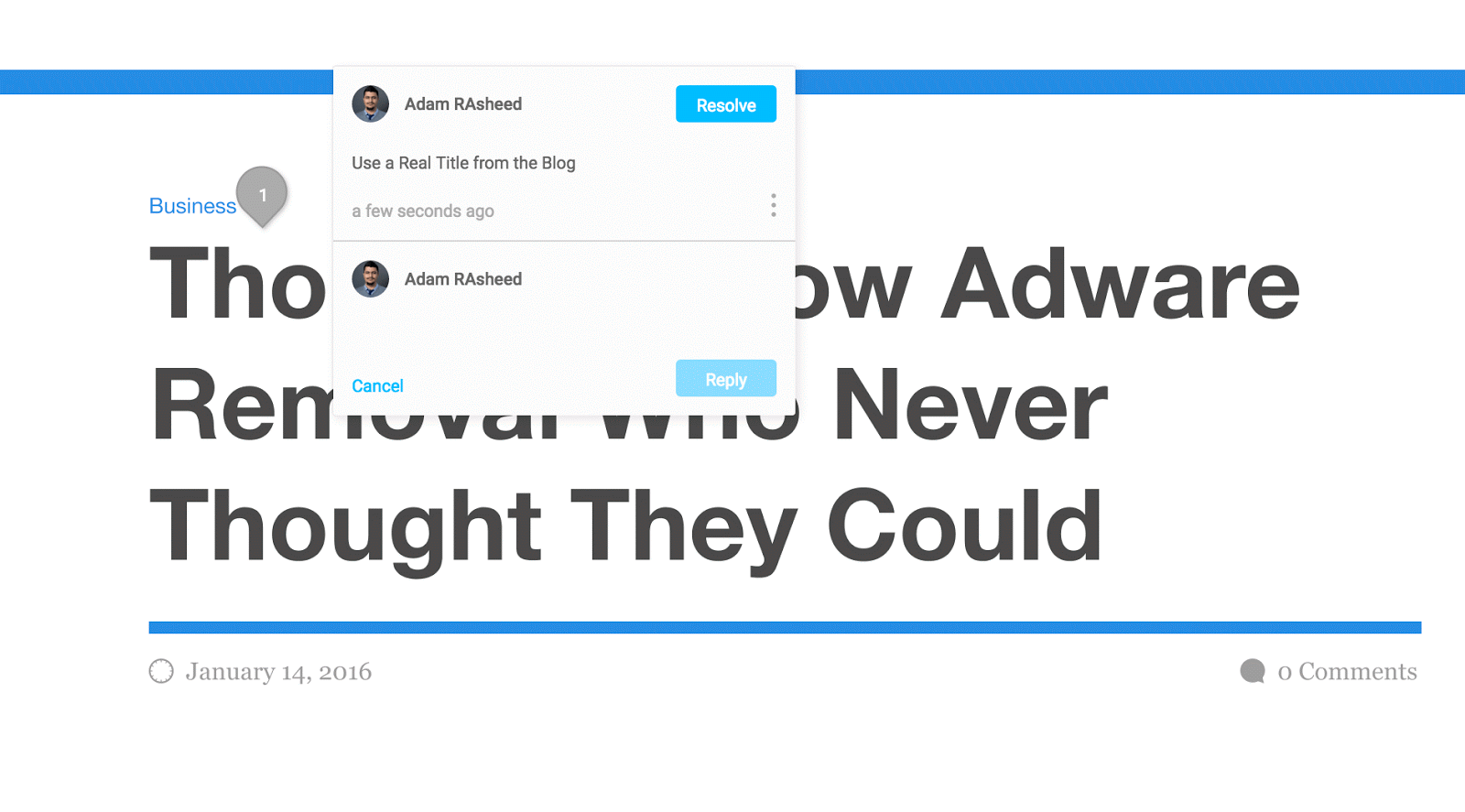
Figmaは簡単に、効率的に共同制作できるように設計されています。Figmaでデザイン作成すれば、Webブラウザーさえあればクライアントと開発者がプロジェクトを確認できます。共同制作に役立つすばらしいコメントツールがあり、ZeplinやInVisionのコメントシステムと同様の機能です。
クライアントや開発者はドキュメントの気になる箇所にコメントして、変更点が簡単に管理できます。Figmaはコメントツールを内部のネイティブ機能として提供しており、ドキュメントの共有者はサインアップもなにもせずに簡単にコメントできます。

Figmaのコメントシステム
SkechにあってFigmaにないもの
1. Skechには市場シェアがある
個人のデザイナー、デザインチーム両方におけるSketchの市場シェアはFigmaよりずっと大きく、アップル、グーグル、Facebookなどの巨大なテクノロジー企業のサポートもあるので、この先1、2年でSketchが使えなくなってしまうリスクは低いでしょう。
2. Sketchには無料のチュートリアルやリソースがFigmaより豊富にある
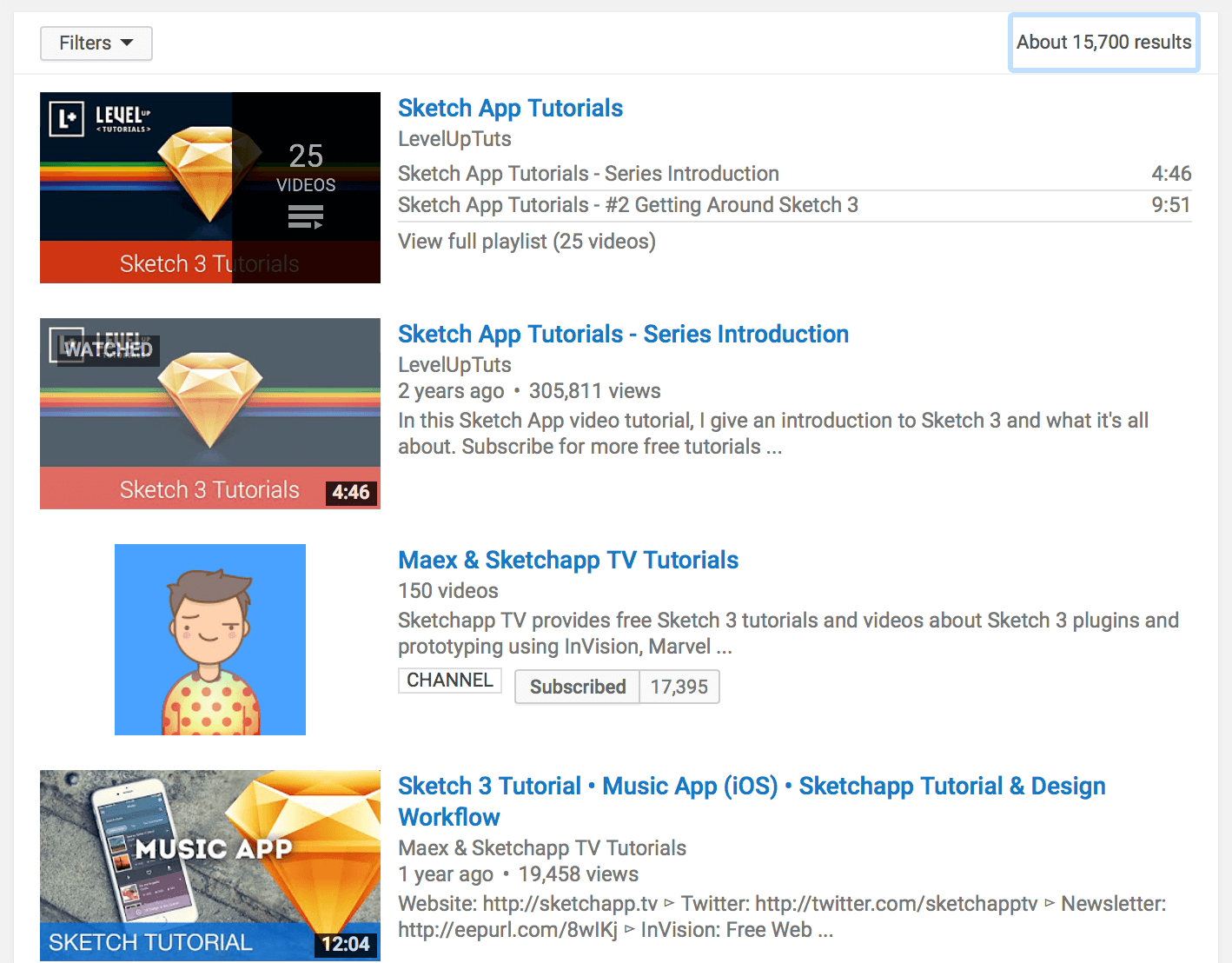
SitePoint Premiumには実際に操作しながら学べるコースがありますし、YouTubeにもSketchのチュートリアルがたくさん公開されています。SketchにはFigmaよりずっと大きなコミュニティがあるので、分からないことがあればほかのデザイナーにも尋ねられます。Figmaは現時点ではかなり新しいのでSketchのようにはいきませんが、数カ月後には多くのデザイナーによる電子書籍やチュートリアルの映像が公開されるでしょう。

YouTubeに公開されているSketchのチュートリアル
3. Sketchではシンボルが使える
Sketchのシンボルツール(私のお気に入りの機能です)は繰り返し使うモジュールのUI要素を作成できるので、時間の節約ができ、より統一されたデザインにできます。
コスト比較
Sketchの価格は$99で毎年のアップデートに$99かかりますが、アップデートしなくても継続して使えます。

一方、Figmaは2016年内は無料です。Figmaの作成者はまだ価格を公表していませんが、2017年になる前には発表されるはずです。ただし学生向けには今後も無料の予定で、Sketchの場合は$49です。

FigmaとSketch、どっち?
デザイン環境によって必要なものは異なります。どのソフトウェアが適しているかはデザイン作業をしている状況によります。
個人のデザイナーの場合
自分でプロジェクトを手掛ける個人のデザイナーならFigmaかSketchのどちらか1つで十分です。私は個人的にSketchを好んで使っていますが、もっと簡単に作業できる可能性があるなら新しいプログラムを使ってみたいと思っています。
クロスプラットホームのチームでデザインする場合
WindowsやLinuxを使用しているほかのデザイナーや開発者と共同でUIプロジェクトに携わっている場合は、Figmaが良いかもしれません。Figmaが製品プロジェクト用に適応できるかどうか少し懸念がありますが、共同で進めているプロジェクトの中でFigmaを試してみる価値はあります。必要なのはChromeだけですから。
クライアント向けデザインの場合
代理店から発注されてフリーランスで仕事しているなら、一般的には指定されたワークフローにならうのが無難ですが、代理店からの依頼でない場合や、ワークフローを指定されていない場合は、自分次第で、プロジェクトに共同制作しやすい方法を選択できます。
Figmaなら、ただクライアントにリンクを送るだけで、クライアント側はサインアップもなにもせずにプロジェクトにコメントできるので大変意義があります。
既存のデザインワークフローにFigmaを取り入れる
Figmaを使うことは、Sketchから完全に切り離されてしまうわけではありません。実際に、FigmaのショートカットはSkechと90%以上同じでUIも似ているので、Figmaの操作はかなり簡単ですぐに使えるはずです。
しかし、Figmaでは使えないSketchのみ利用可能な機能(たとえば、シンボル)もあります。そのような場合は、2つのプログラムをうまく組み合わせて、優れている方の機能を使えます。たとえば、私はより優れているFigmaのベクターツールで凝ったアイコンを作成し、SketchにインポートしてSketch内でデザインしています。
最後に

Figmaは期待される新しいツールなので、市場がどのような反応を広い範囲で示すのか楽しみに注目しています。Figmaのベクターツールはアイコンデザイナーにとってはとても魅力的で、UIデザインにとっても大きなメリットがあります。
2016年の年末までの無料期間にぜひFigmaを試してください。
(原文:Is Figma a Serious Option for Sketch Designers?)
[翻訳:和田麻紀子/編集:Livit]











