デザイナーだけではなく、エンジニアやマーケターなどノンデザイナーにも求められるようになったUI/UXの知識。最新のUI/UX関連記事をKADOKAWAが運営するオンラインメディア「WPJ」からアクセス人気順に紹介します。
1.実店舗から学ぶUXデザイン
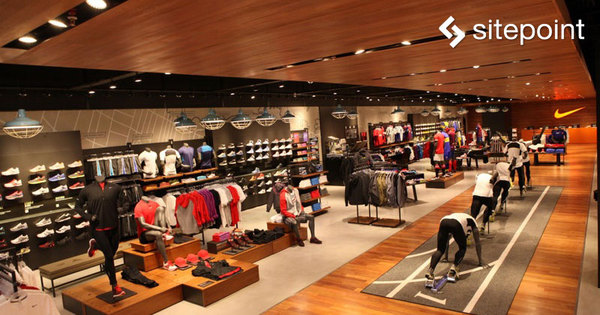
『なぜそのモーダルはダメなのか?店舗設計に学ぶUX改善5つの秘訣』
海外サイトで最近よく見かける、メール登録を促すモーダルウィンドウ。なぜあのUIがダメなのか? 優れた実店舗のUXから考えてみると…
2.デザインはセンスじゃなくて心理学で
『ノンデザイナーこそ知っておきたい!デザインでセンスより大切な心理学のルール』
デザインに一番大事なのはセンスだと思っていませんか? ディレクターやエンジニアにも役立つ、Webデザインで使える心理学のルールとは?
3.色、注意力持続は3つの心理学ルールで解明できる
『ノンデザイナーがもっと知りたい!センスより大切なデザイン心理学のルール+3つ』
『ノンデザイナーこそ知っておきたい!デザインでセンスより大切な心理学のルール』の続編で、「購入ボタンは緑色がいいって専門家が言っている」「いや、Amazonのオレンジだ」なんて不毛な議論を、Webデザインで使える心理学のルールでバッサリ。
4.余白を上手に使うデザイン
『エンジニアのデザインが10倍よくなる!「余白恐怖症」を克服する方法とは?』
せっかく最高のアプリを作ったのに、デザインがイマイチイケてない。ちょっと気をつけるだけでデザインのクオリティが一気にアップする、余白恐怖症解消のすすめ。
5.モックアップ200以上がヒットをもたらすAbemaTV
『「デザイナーもコードを書く」 AbemaTVの圧倒的に快適なUIが生まれた理由』
大ヒットアプリとなっている「AbemaTV」。コンテンツもさることながら、使いやすいUIも評判です。それもそのはず、4カ月間、毎日ひたすらモックアップを作り続けた数は200以上。UIってこうしてブラッシュアップしていくんだと分かるレポート。
6.アップル、グーグル、アマゾンのフォームだって問題あり
『Apple、Google、Amazonの「失敗」に学ぶ、フォーム改善3つのヒント(2016年版)』
WebデザインやUXデザインの話題では、アップルやグーグル、アマゾンが大人気。でも、ビジネスが成功しているからといって、常にデザインが正しいとは限りません。フォームにおける問題点と改善案を具体的に示します。
7.フロッピーアイコンってなに?
『ハンバーガーにフロッピー…わかりにくいアイコンはUIデザインに必要なのか?』
「フロッピーが保存を示すのはわかりにくい」とはしばしば耳にする議論ですが、誰にとってもわかりやすいアイコンをデザインするためにUIデザイナーはどう行動するべきでしょうか?
8.モバイルUIデザインのトレンドを紹介
『UIデザイナーなら必ず押さえたい、2016年下期へ向けたモバイルデザイントレンド』
2016年の上期ももうすぐ終わり。下期へ向けて見直しておきたいモバイルUIデザインのトレンドをUXPinのデザインチームから。
9.任天堂の失敗からストレスレスなUIを学ぶ
『任天堂のあの人気アプリはなぜストレスなのか? 待ち時間から考えるUX』
待ち時間のストレスを軽減させる方法といえば、プログレスバーやスピナーが定番。最近は「スケルトンスクリーン」という手法も増えているようです。
10.アドビのUIデザインツール
『もう試した?無料で使えるUIデザインツールAdobe XDにアドビの本気度を見た!』
モバイルアプリのUIデザインといえばSketchを使っているデザイナーが多いようですが、アドビがこの春リリースした「Adobe XD」もすごい勢いで追いつこうとしています。特に効率化のための機能は必見です。
まとめ
いかがでしたか? UI/UXに取り組んでいるノンデザイナー、デザイナーに役立ちそうな記事をセレクトしてみました。ぜひ、チェックしてみてください。