デザイナー、エンジニア、マーケターの「掛け算」のスキルアップを応援するパスファインディング・メディア「WPJ」より、この週末に読んでおきたい注目記事をまとめて紹介。
今週は、サイトの表組みを動的にJSONで更新できるTabulator、、注目クリエイターのオン/オフインタビュー、「画像テキスト」に代わるベストな実装方法など、話題の記事を中心に8本をセレクト。
平日は忙しくてチェックできなかった人も、休日にゆっくりまとめ読みしてみては?
デザイナー、エンジニア、マーケターの「掛け算」のスキルアップを応援するパスファインディング・メディア「WPJ」より、この週末に読んでおきたい注目記事をまとめて紹介。
今週は、サイトの表組みを動的にJSONで更新できるTabulator、、注目クリエイターのオン/オフインタビュー、「画像テキスト」に代わるベストな実装方法など、話題の記事を中心に8本をセレクト。
平日は忙しくてチェックできなかった人も、休日にゆっくりまとめ読みしてみては?
【今週の一番人気】HTMLのテーブルをJSONで動的に更新できる「Tabulator」がスゴい!
テーブル(表組み)をかっこよく、使いやすく表示するJavaScriptライブラリーはたくさんありますが、決定版になりそうなのが「Tabulator」です。JSONデータを簡単に読み込めるので、更新が必要なサイトやアプリにおすすめ。
【ソーシャルで話題】超多趣味デザイナー・吉竹 遼さんとカメラと本、ガンダム、デザインツールの話
注目クリエイターのオン/オフを丸裸にする「BORDER LINE」の記念すべき第1回は、UXデザイン会社・スタンダードの吉竹 遼さん。デザインツールの話から、ガンダムやカメラ、本まで話はどんどん膨らんで…。
※後編『「デザインを主要言語に、マルチリンガルなデザイナーへ」スタンダード吉竹 遼さん』
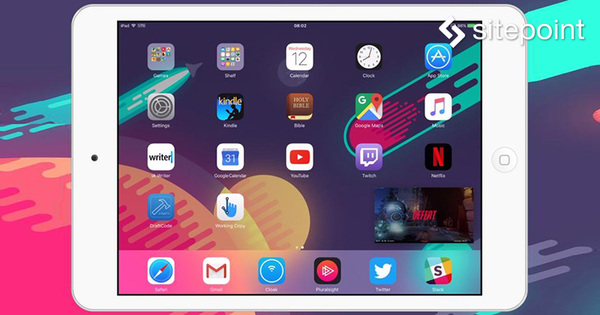
【しっかり勉強】もうMacはいらない?iPadだけでどこまでPHP開発ができるか試してみたら…
iPadにキーボードをつないでアプリを入れたら、PHPの開発環境に早変わり。iPadだけでどこまで仕事ができるのでしょうか? 結構本気です。
【Web制作ヒント】まだ画像テキスト使ってるの? アクセシビリティとSEO両立のベストプラクティス
かつて私たちは、画像テキストを表示するために「text-indent: -9999px;」なんてCSSを書いていました。でも、いまならもっといい方法があります。いまどきのベストな方法と、それが使えないときの解決方法を。
【とりまブクマ】3Dの知識なしで挑む!変態的CSSとJSでマイクラ風3Dエディターを作った!
3Dのゲームを作るなら、3Dの知識が必要。でもCSSを応用してJavaScriptと組み合わせれば、マインクラフト風の3D表現ができるかも……?
【お役立ちネタ】グラフィックデザインに学ぶ、古くて新しいタイポグラフィ表現7つのアイデア
既存フォントをIllustratorで加工するのも楽しいけれど、ときにはグラフィックデザインの楽しさを思い出してみませんか?
【アプリ開発ヒント】ついに始まったアップルのSearch Adsはアプリ広告の常識を変えるのか?
今年の10月にアメリカで先行リリースされたApp Store内に表示される検索広告「Search Ads」について紹介します。Google Playストア内の検索広告との比較もして、Search Adsの優位性にも触れています。
【マーケター必読】全部書きます!コンバージョンを最大化するランディングページ制作のコツ15連発
Webビジネスが伸び悩んでいるとき、もっとも改善のしがいがあるのが、ランディングページ(LP)です。改善のヒントとなるコツを一挙に紹介します。