
「フロッピーが保存を示すのはわかりにくい」とはしばしば耳にする議論ですが、誰にとってもわかりやすいアイコンをデザインするためにUIデザイナーはどう行動するべきでしょうか?
世界中で画面の小さいモバイル端末が普及するにつれて、UIのスペースを有効活用するため、頻繁にアイコンが使われるようになっています。
アイコンは、言葉、ボタン、ラベル、リンクに変わり、テーマやアクションだけでなく、アイデアさえも表現してくれるうえ、スペースを生み出し、インターフェイスをシンプルにしています。
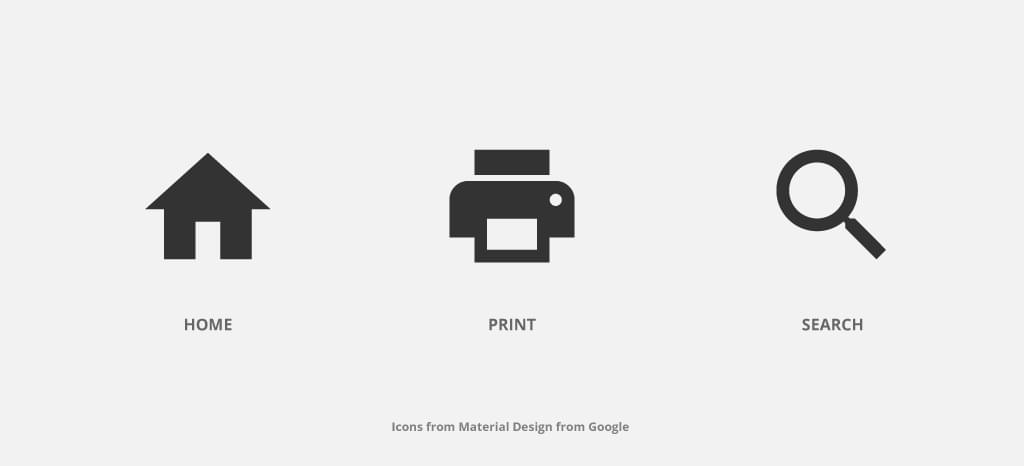
アイコンはまた「視覚的なメタファー」を使って、ユーザーにメッセージをシンプルに伝えます。一般的な例は以下です。
- :鉛筆のアイコンは編集
- :カメラのアイコンは写真を撮る
- :フロッピーディスクのアイコンは保存
アイコンは、シンプルかつ実用的で日常的に使われています。そして、実際に役に立っています。もし仮に、ユーザーがアイコンに関連性を感じていなかったら、または、まったく理解できていなかったとしたらどうでしょう。
文脈によって変わるアイコンの意味
いつも使っているアイコンの意味を少し考えてみます。ほとんどのアイコンは、多くのユーザーが理解できる機能を明確に持っています。ところが、そうではないものもあります。
実際、どんな場合でもまったく同じ意味に捉えられる「ユニバーサル」なアイコンは、ほんのひと握りです。ニールセン・ノーマン・グループ は調査によって、「ユニバーサル」といえるアイコンは、以下の3つしかないと定義しました。

この事実がどれほど重要なのかは、ユーザーインターフェイスの1つ1つの実装において、強調してもしすぎることはありません。(複数言語も含め)異なる言語で、異なる国や文化のUIをデザインするとき、アイコンへの理解は異なります。
例を紹介しましょう。
保存アイコン
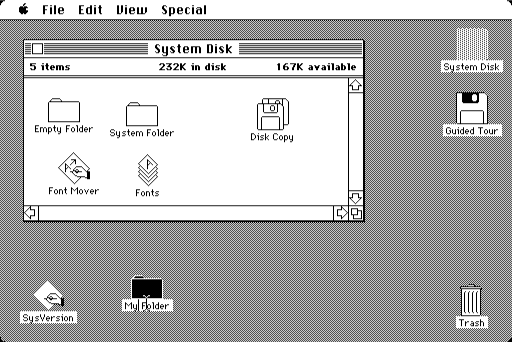
保存アイコンのメタファーは、グラフィックユーザーインターフェイス(GUI)の早い時代にフロッピーディスクと共に生まれました。一般的に、保存アイコンは伝わりやすいものです。

しかし、ちょっと視点を変えてみます。
アフリカの大部分やインド、中国、南アフリカには、テクノロジーのブームに乗って急速に拡大している新しい市場があります。彼らのほとんどは、コンピューターを持っていない一方で、多くの人びとはポケットの中にスマートフォンを入れているのです。彼らは、フロッピーディスクを見たこともありません。
実際、世界的に見ても20歳以下の人たちはフロッピーディスクを使ったことはありません。アップルは、反対意見も多い中、1998年にデスクトップPCのG3でフロッピーディスクのドライブを外しました。
では、どうしたら若い人たちに「保存」という機能を視覚的に伝えられるでしょうか?
個人的な話ですが、私は既に仕事上で、同じような問題に直面したことがあります。なかでも「保存」のアイコンは非常に難しかったのです。関連づけられたラベルのないフロッピーディスクのアイコンの場合、想像以上に困ってしまうエンドユーザーは多いのです。
お気に入りアイコン
多くのWebサイト上で、コンテンツを保存してあとで見るために、「お気に入り」の機能があります。

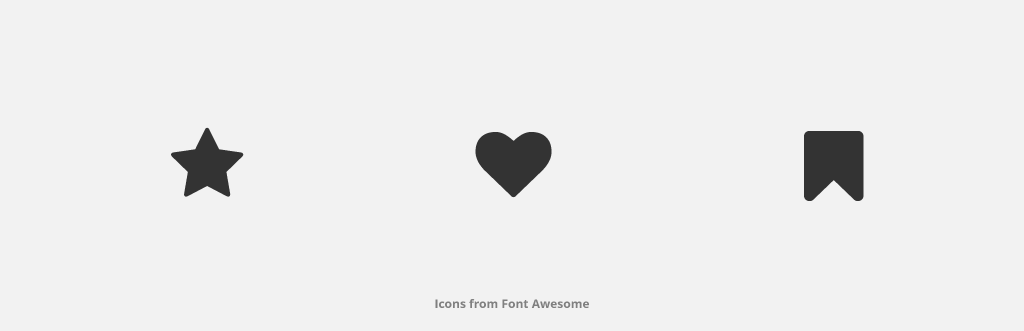
お気に入りアイコンの例
これらの3つのアイコン(スター、ハート、ブックマーク)は、お気に入りを表現するときに使われるものです。ブックマークアイコンは、ネットスケープナビゲーターの初期バージョンで使われたのが始まりです。
マイクロソフトのインターネットエクスプローラーはブックマークアイコンの代わりに、ブックマークのシステムを「お気に入り」と呼び、スターのアイコンを使いました。

2006年、ジャック・ドーシーがTwitterでスターアイコンを使い始めました
Twitterは、昨年ハートアイコンに変えるまで10年間、お気に入り機能に星型五角形のスターアイコンを使っていました。
ハートやスターのアイコンは、自然とお互いに役割が異なってきます。スターアイコンは、よく評価システムや目立つ機能に使われ、ハートアイコンはウィッシュリストやなにか感情をシェアするときに使われ、ブックマークアイコンは文脈をラベル付けするために使われます。
一番大切なことは、ユーザーを混乱させないための戦略をきちんと定義することです。もし評価やお気に入りの意味でスターアイコンを使うなら、その意味を知らない人を対象としてユーザーテストをしてみるべきです。
ハンバーガーアイコン
ハンバーガーアイコンは、Xerox Starワークステーションのインターフェイスで、リストを表すアイコンとして使われたのが始まりです。最近になって、ナビゲーションを表すアイコンとしてよく使われるようになりました。
ハンバーガーアイコンは、ほとんどの場合、ユニバーサルとして考えられていますが、常に同じ目的で使われるわけではなく表現もさまざまなので、はっきりと伝わるわけではありません。リストを表しているサイトもありますが、まったく違ったアクションを意味するサイトもあります。例を紹介しましょう。

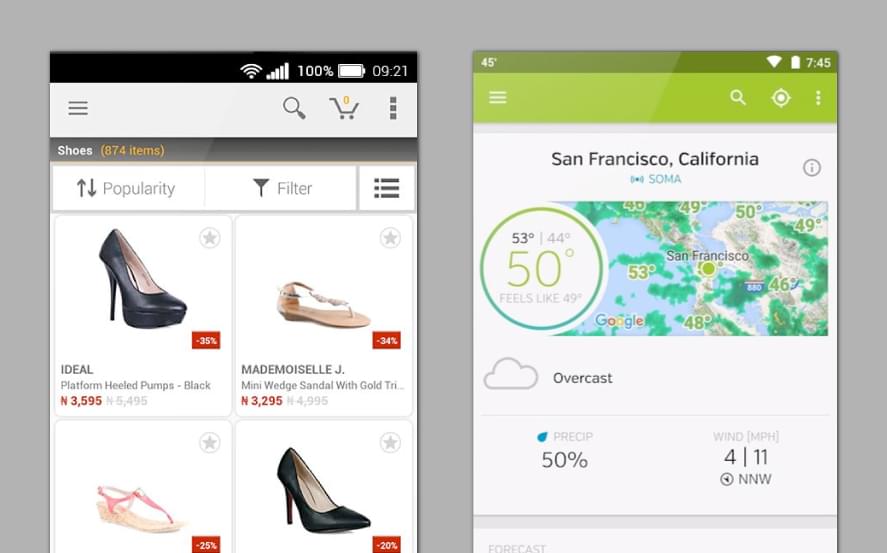
上の図の左側、最初の例は、Eコマースアプリです。トップバー左にハンバーガーアイコンがありますが、反対側の右にも非常に似たアイコンがあります。もしハンバーガーアイコンがメニューを開くという意味を持ったアイコンだと考えるなら、右側のアイコンは製品のカテゴリーをフィルタリングする意味で使われているので操作を間違えます。
上の図の右側、2つ目の例は、天気予報アプリです。トップバー左のハンバーガーアイコンは、お気に入り地域のリストを表示し、反対側の右のアイコンは、シェアや評価、セッティングメニューを開きます。
混乱しますね?
ハンバーガーアイコンは、最近のモバイルUIにおいて「がらくたの引き出し」になる可能性があります。どこになにがあるか分からない状態です。

Barbara Olson ー がらくた用の引き出し
アイコンの代わりにラベルを使う? それとも両方?
アイコンを使うとき、疑い、混乱、不満がない心地よいユーザー体験にする1つの方法としてラベルがあります。ラベルはアイコンが意図した通りに認識されるために非常に重要です。
画面の小さなスマートフォンやスマートウォッチでのアイコンやラベルの使い方については、最高の解決方法を助けるOSのガイドラインとユーザーが慣れているチートシートが役立ちます。
もしiPhone/iPadアプリをデザインしているならiOSのヒューマンインターフェースガイドラインを参考にしてください。Androidアプリならグーグルのマテリアルデザインを参考にしてください。これらのガイドラインは、ラベルを使うかどうかについての考えは異なりますが、結局一番大切なことは、ガイドラインを読むことにはユーザーを知るということなのです。
ペルソナを深く理解する手法としては、ユーザーテストやA/Bテストがあります。こうしたテストは、ユーザーに最良の体験を届けるためのたった1つの方法なのです。
アートではなく、デザインをする
良いアイコンは、ときにインターフェイスを優雅で魅力的にしてくれますが、「シンプルに保つ」ことが大切です。イラストのスキルを試すためにアイコンを使ってはいけません。なぜなら、アイコンは認識してもらうことが目的だからです。
一般的に良いUIデザインは、独創的だったり、素晴らしいアニメーションだったり、トレンドを反映したものではありません。
優れたインターフェースの条件は以下です。
- ユーザーに信頼され、さらに使わせる明確さ
- シンプルに保つこと。ユーザーには独創的なUIは必要ではなく、ただ使いやすいインターフェイスが求められている
- アイコンの認識度についてテストする
- アイコンには5秒ルールを使う。もし、そのアイコンの意味を考えるのに5秒以上かかってしまったら使わない
- ユーザーに操作できる余地を与える
- ユーザー体験やブランディングに一貫性を持たせる
- 一番大切なことは、自分のためにデザインするのではなく、あくまでユーザーのためにデザインすること
(原文:What if Your Icon Choices Ruined Your Work?)
[翻訳:萩原伸悟/編集:Livit]















