ここ数年で一気にメジャーになった画像フォーマットの「SVG」。解像度に依存しないのでスマホ、レスポンシブ案件に使いやすい、パスを利用したアニメーションができるなど、さまざまなメリットがあるSVGを使いこなすための情報を9つお届けします。
1.基礎を固める、じっくりと勉強しなおせる
『「本気で使いこなす「SVG」再入門【2015年版】』(Web Professional)
「SVG」は単なる画像フォーマットを超えて、さまざまな表現に広く活用されるようになりました。SVGの概要から基本的な使い方、Web制作での活用方法までをていねいにしっかり解説しました。
2.SVGの現況を網羅している83枚のスライド
『Webデザインのトレンド、SVGの基本&活用法。SVGのメリットと事例を基礎から学ぶ。』(SlideShares)
ブログ、アイドットデザインを書いているフリーの越水大輔氏が掲載しているスライドには、SVGの特徴、ブラウザーの対応状況、マークアップのスキルセットなどを説明してあります。ツールやライブラリーも網羅しています。
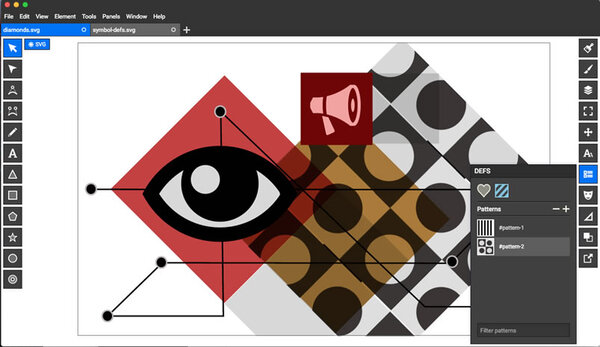
3.SVGを扱うのに便利な無料エディター
『シンプル・爆速・超便利な無料SVGエディター「Boxy SVG」って知ってる?』(WPJ)
SVGを扱う、シンプルで使いやすそうな専用無料SVGエディター「Boxy SVG」が登場しました。Illustratorなどの汎用ソフトにはないよさがあると筆者は強調しています。
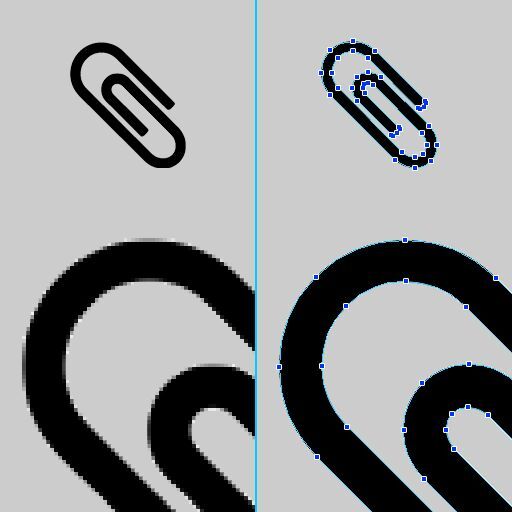
4.SVGを使ったアイコン制作のワークフローの極意
『アイコンはもうSVGに決まり!効率よく使うワークフローを考えてみた』(WPJ)
SVGって解像度に依存しないし便利そうだからもっと使いたいんだけど、面倒くさそうで…、と思っているWeb制作者の方へ。シンプルかつ自動的にアイコンの作成ができるSVGのワークフローからSVGが身近になります。
5.ユーザー目線の美しいグラフをSVGとCSSで書く方法
『これぞ本物のレスポンシブ!SVGグラフをユーザー目線で超わかりやすく改善した 』(WPJ)
SVGを使えば、モバイルでもデスクトップでもきれいなインフォグラフィックが表示できます。しかし、単に拡大縮小するだけじゃダメです。ユーザー目線でもっと見やすくするCSSのテクニックも押さえておきたいものです。
6.SVGで書体も作れる
『SVGでプログラマブルな書体を作る話』(dwango creators’ blog)
グーグルロゴがSVGを使って少ないデータ量で表現されていることに興味を持った筆者が、SVGを使って文字自体を生成した実験です。SVGはJavaScriptで操作することができるため、書体の印象を動的に表現しようとしています。
7.SVGの<mask>要素でSVGにマスク効果を追加
『もうすぐ使える!? CSSのmaskとSVGならフォトショ不要で画像を自由に切り抜ける』(Web Professional)
SVGの<mask>を使うと要素をマスクするだけではなく、文字を使ってマスクもできます。HTMLに<mask>を使う方法、SVGグラフィックに<mask>をかける方法使、SVGテキストのマスクなどを実際のコードとともに紹介しています。
8.SVGで作ったロゴが、遷移のたびに美しいカーブを描く
『SVG線画が美しいリッチアニメーションの作り方』(Web Professional)
SVGの基本と、CSS3アニメーションを使った動かし方を解説しています。CSSとHTMLのみで枠線とテキストを描き、最終的にはjQueryを使って色を変えるデモを制作します。少し古い記事ですが、当時話題になりました。
9. SVGスプライトの次はモジュール化
『ほんのちょっと高度なSVGスプライトの使い方』(DESIGN REPORT)
1つのSVGスプライトファイルのとしてSVGで表示した形状の異なるロゴを題材に、『グラフィックのモジュール化』のための基礎的な考え方と方法が説明されています。
まとめ
いかがでしたか? いまSVGに取り組んでいる、これから取り組もうとしている人に役立ちそうな記事をセレクトしてみました。ぜひ、チェックしてみてください。