もはやアドビはあきらめていたのではないか? と思われていたDreamweaverがいきなりの大進化。日本時間6月21日に配信されたCreative Cloudの最新アップデートとともに公開された「Dreamweaver CC 2017(Beta)」は、モダンなIDEとして生まれ変わったDreamweaverの最初のベータバージョンだ。
新しいDreamweaverでは、アドビがオープンソースとして公開している「Brackets」をコードエディター部分に採用。BracketsはのSublime Text 3やAtomなどと並ぶ人気のエディターの1つで、HTMLのコードに対応するCSSをすぐに編集できるクイックエディットや、強力なテキスト選択・編集機能などがWeb開発者に支持されている。従来のDreamweaver独自のエディター機能に代わってBracketsを採用したことで、Bracketsと同様の操作が可能になった。
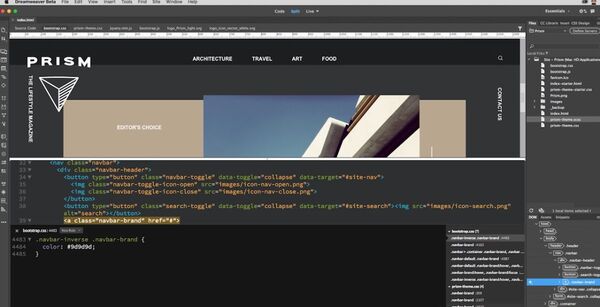
CSSプリプロセッサーにもやっと本格的に対応した。Sass/LESSを書いてファイルを保存するだけで、自動的にCSSにコンパイルされる。UIも昨今のトレンドであるダークUIに刷新され、「黒い画面」がデフォルトになった。
現在はベータ版での公開で、Adobe IDがあれば誰でもダウンロードできる。アドビは今後、毎月1回のペースでベータ版をアップデートしていく計画だ。アドビ システムズ マーケティングマネージャーの轟 啓介さんによると、「内部ではNode.jsが動いているので、いろいろな可能性がある。楽しみにしてほしい」とのこと。今後のアップデートが楽しみだ。