
2015年よく読まれたのは「爆買い」の記事――。Web Professional編集部では、2015年にWeb Professionalで公開した1706本の記事のアクセス数を集計しました(集計期間は1月1日〜12月27日まで)。
1位は、2015年の流行語にも選ばれた「爆買い」に関する記事「中国人が日本で“爆買い”する4つの理由」。中国人観光客の購買行動の背景をマーケター視点で分析した記事ですが、スマートフォンとソーシャルメディアの普及が大きな影響を及ぼしている、との指摘は、外国人向けのマーケティング施策にも参考になる内容でした。
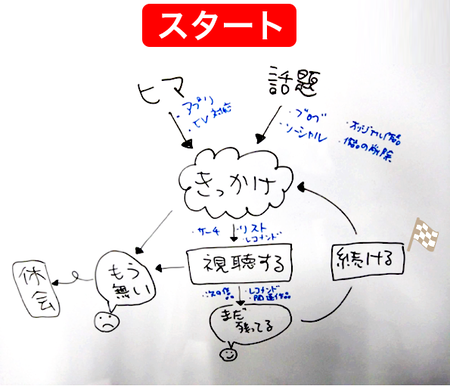
2位、3位の記事は、清水誠さんが提唱する「コンセプトダイアグラム」を使って、話題の新サービスを分析したもの。ユーザー行動をビジュアル化し、サービスの強さと弱さを浮き彫りにした記事で、読者からは大きな反響がありました。
ノウハウ系記事では、SVGの入門記事(第6位)、Sketch 3の入門記事(第7位、第16位)などの今年注目された技術やツールが上位にランクイン。Windows 10で登場した新しいブラウザー「Microsoft Edge」(第10位)や、新たに追加されたHTTPステータスコード「308」の記事(第15位)も話題でした。
【第1位】 中国人が日本で“爆買い”する4つの理由

|
|---|
中国人の“爆買い”が話題になっています。なぜ、中国人は“爆買い”に走るのか。意外やSNSも関係している様子です。中国人の“爆買い”が止まらない理由を解説します。
【第2位】 Apple Musicが流行らない理由をユーザー視点で考えてみた

|
|---|
Apple Musicを利用するユーザーの動きと気持ちを、清水誠さんが「ビジュアルWeb解析」で提唱している「コンセプトダイアグラム」を使ってビジュアライズしてみます。
【第3位】 もうすぐ上陸のNetflix すごさの理由を図解してみた

|
|---|
Netflixはなぜ多くの顧客に支持されているのか? 顧客の動きと気持ちをビジュアライズする「コンセプトダイアグラム」を使って図解してみました。
【第4位】 商業写真で首切りと串刺しがダメな理由

|
|---|
スタッフの写真を撮って意気揚々とサイトに掲載したところ、プロのカメラマンから、「首切りだ!」「串刺しだ!」と恐ろしいことを言われてしまいました。
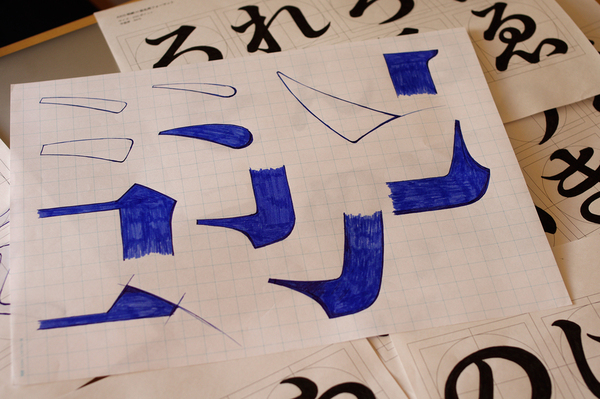
【第5位】 明朝体は絶滅するのか? AXIS Font生みの親の挑戦

|
|---|
「明朝体はあと20年もすればこの世から消えてしまうかもしれない」。そんな思いから、AXIS Fontの生みの親として知られるタイプデザイナー鈴木功さんは「時代に合った明朝体」を作った。
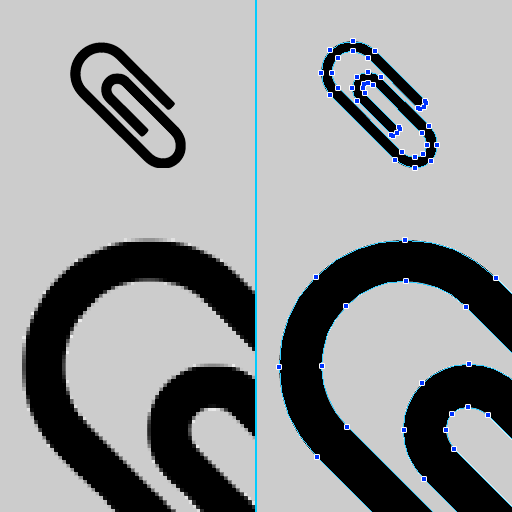
【第6位】 いまさら聞けないSVG——Web制作に便利な3つの理由

|
|---|
SVGの概要から基本的な使い方、Web制作での活用方法までをじっくり解説する新連載がスタート。まずはSVGの特徴とWeb制作での使いどころを紹介します。
【第7位】 Sketch 3を使う3つの理由と10の魅力

|
|---|
海外のUIデザイナーの間で爆発的に広まっているデザインツール「Sketch 3」。グッドパッチのデザイナー陣が、Sketch 3によるUIデザインの方法を解説します。第1回はSketch3を使う理由と魅力を紹介。
【第8位】 ちっとも価値がないターゲットイメージ=30代男性

|
|---|
プロモーションを企画するとき、ターゲットイメージを設定します。「30代男性」というターゲットイメージで、プロモーションを進めて「30代男性」にささるアイディアが浮かぶのでしょうか。
【第9位】 スマホアプリ開発者の年収と雇用事情

|
|---|
スマホアプリ開発者は、経験が少なくてもアイデアや実績次第で上にいける反面、生き残りには市場の動きを見据えたキャリア形成が必要という、まさに群雄割拠の時代です。年収や必要とされるスキル、雇用側の事情などをまとめました。
【第10位】 IEからEdgeへ、新ブラウザーの特別対応は必要か?

|
|---|
Windows 10でついにデフォルトブラウザーがIEから「Microsoft Edge」に変更に。Web制作の現場はどう対応すればよいのでしょうか?
【第11位】 CSSの修正が捗る「リアルタイムコーディング」とは
【第12位】 絶対見ておきたい国内有名企業のHTMLメール事例まとめ
【第13位】 おしゃれなローディングアニメでイライラ解消 fakeLoader.js
【第14位】 CVRが驚くほど上がるボタンデザイン7つの法則
【第15位】 HTTPステータスコードに追加された「308」とは?
【第16位】 アプリUI制作のチュートリアルで学ぶSketchの使い方
【第17位】 Android実機のデバッグが激しく捗る「Webインスペクタ」
【第18位】 作って分かるHTMLメールの基本と使えるタグ/CSSまとめ
【第19位】 アプリで稼ぐためのマネタイズ手法4つのパターン
【第20位】 これなら書店の未来はもっと明るいんじゃないか?
◆
2016年のWeb Professionalの更新は、1月5日からの予定です。本年のご愛読、誠にありがとうございました。よいお年をお迎えください。










