Web制作の「時短」に役立つChromeデベロッパーツールの活用法を紹介する本連載。第5回は、 Web解析ツールとしてよく使われるGoogleアナリティクスについての悩みを解決します。
※本記事は執筆時点で最新のChrome 40を使用しています。
Googleアナリティクスのイベントが正しく送信されているのか確認したい
Web解析ツール「Googleアナリティクス」の機能に、ボタンを押した時など任意のタイミングで独自の指標を取得できる「イベント トラッキング」があります。便利な反面、イベント トラッキングを利用するには、トラッキングコードのカスタマイズが必要です。
設定をしても、Googleアナリティクスのレポートで数値を確認するまでイベントデータが送出できているか確認できずストレスを感じたり、意図する数値がレポートに表示されない原因を特定できず、時間を無駄にしたりすることがあります。
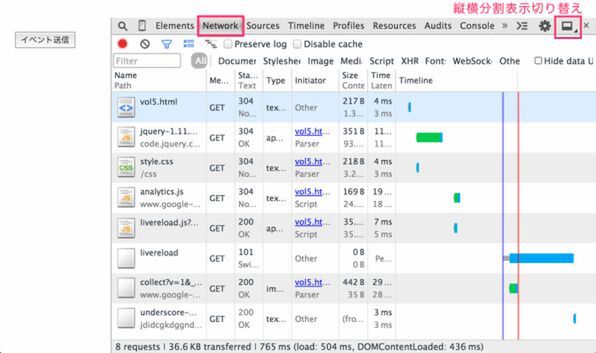
Chrome デベロッパーツールの「Network」は、読み込んだファイルやHTTP通信などのログを閲覧できます。Networkタブを使ってイベントの送信データが確認できればイベント トラッキングの動作を確認できます。
サンプルページを使って、ページを細かく修正する方法を説明します。次のサンプルページを開いて、Chromeデベロッパーツールを起動しNetworkタブを開いてください。
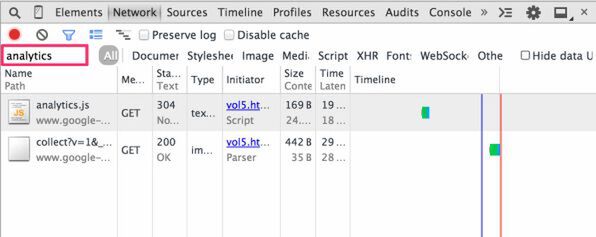
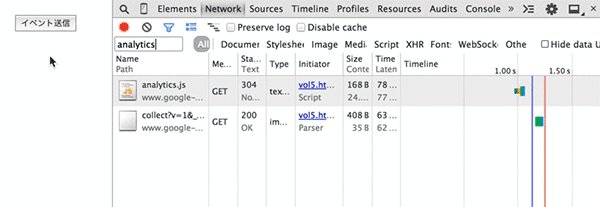
絞り込みバー(Filter)に「analytics」と入力すると次の画像のように、Googleアナリティクスのログに絞られます。
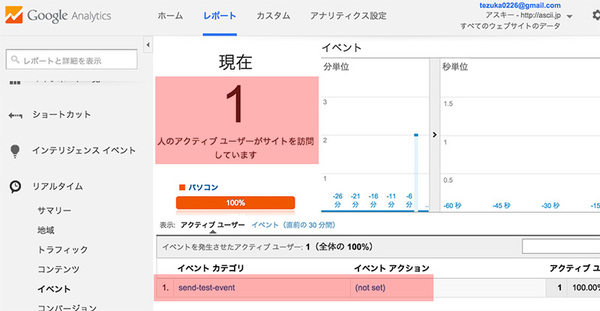
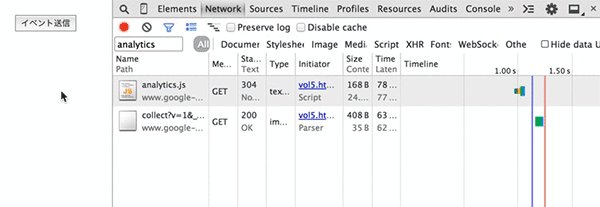
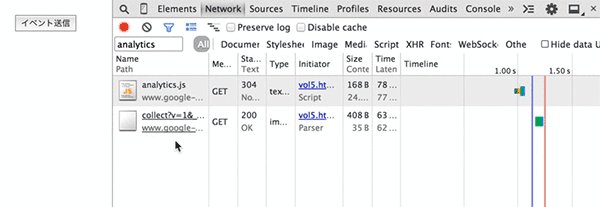
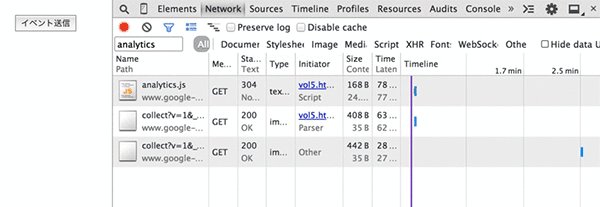
任意のイベントを実行してイベントを送信してみましょう。サンプルページでは、ボタンを押すと「send-test-event」というイベントが送信されます。次の動画のようにボタンを押してみましょう。Networkタブのログが1行増えて送信されたイベントが取得できます。
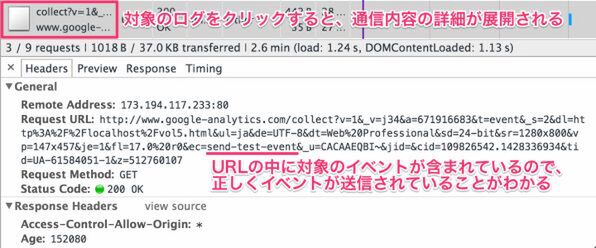
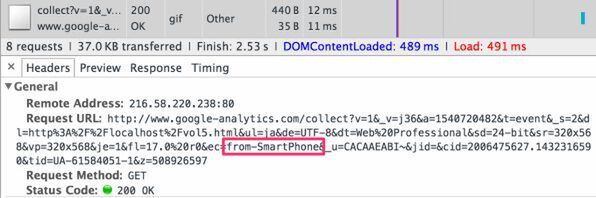
取得したログをクリックして、ログの通信内容の詳細から通信内容を確認すると、URLに「send-test-event」という文字列が含まれており、通信に問題がないとがわかります。
イベント トラッキングのカテゴリーは「ec」、アクションは「ea」、ラベルは「el」パラメータで送信されます。詳しくはGoogle Developers 「Measurement Protocol Parameter Reference」で確認できます。
Google アナリティクスのイベントレポートに数値が反映されない時は、Networkのログで「send-test-event」が送信されている確認すると、原因を特定するヒントになります。
また、第1回で説明したスマートフォンでの表示を確認できる「Device Mode」を有効にしてサンプルファイルのボタンを押すと、下記の画像のように「send-test-event」と送られていた部分が「from-SmartPhone」という内容に変わります。デバイスごとに異なるイベントを送信するときもDevice Modeと組み合わせることで簡単に確認できます。
通信内容では選択したファイルの内容を確認する「Preview」タブや、通信されたタイミングを確認できる「Timing」タブなどがあります。開発で役に立つので確認しておきましょう。
今回使った機能まとめ
今回紹介した機能をまとめます。
Networkタブ
ページを表示する際に発生する通信内容が確認できます。画像、CSS、JS、Ajaxなど全ての通信をフォローできるので、Web開発では必須とも言える機能です。
◆
次回は、Networkパネルを使ってページの表示速度の改善をします。