レスポンシブWebデザインやスマートフォンサイトなど、Webサイトのスマートフォン対応は今や当たり前。では、「メールマガジン」に代表されるマーケティングメールは、スマートフォンやタブレットにきちんと対応できていますか? 本連載では、マルチデバイス時代に対応したEメールの考え方である「レスポンシブEメールデザイン」を紹介し、実際の作り方を5回にわたってお送りします。
80% of people delete an email if it doesnʼt look good ontheir mobile device.”
自分のモバイルデバイスできれいに表示されないメールがあったら80%の人が消してしまう
毎日のように手元に配信されてくるメールマガジンは、海外ではこのようにレポートされています。
日本でもスマートフォンやタブレットなどのスマートデバイスの普及が高まり、EコマースをはじめとしたWebサイトも、スマートデバイスでストレスなく表示する必要があるとされています。Webサイトをスマートフォンに最適化する、レスポンシブWebデザインの手法をとり入れるなど、多くのWebサイトはスマートフォン向けの施策がとられています。では、メールはどうでしょうか?
スマートフォンで見られないメール
スマートデバイスの表示領域はPCに比べると非常に小さいものです。単純なテキストメールなら、表示領域の問題は起こりにくいものです。しかし、画像をふんだんに使ったマーケティングメールは、全体を画像で構成したものやWebページをそのまま貼り付けたようなものが多くあります。このようなメールは、スマートデバイスでは全体の内容が小さく表示され、文字が読みにくいだけでなく、表示に時間がかかる、画像が表示されないといったことすら起こるのです。
そんなメールを受け取った人は、どのように行動するでしょうか。スマートデバイスでうまく読めないメールを消すことはないにしても「とりあえず既読マークを付けて読んだことにする」ということは十分にあり得ます。仕事に関係するものや大好きなブランドや製品、よほど興味のあるものならばともかく、PCで改めてメールを確認する人は「全体の3%しかいない(The How-To Guide to Responsive Email Design)」ともいわれています。
スマホ・タブレット時代のHTMLメールの課題
HTMLメールは、メール配信サービスの専用ツールや時代遅れなテーブルレイアウトと呼ばれる手法で作られているため、さまざまな制約があります。「Webページを貼っているようなものだから、同じようなやり方でいいんでしょ」というのは大間違いです。
PCの多種多様なメールクライアントに対応するだけではなく、GmailのようなWebサービスもあります。そのうえ、スマートフォンやタブレットなどのスマートデバイスでもOSやアプリによって、HTMLメールの描画のされ方=見え方に違いがあるのです。スマートフォンに最適化されてないWebサイトをスマートフォンのブラウザーで表示したようなもので、見え難いものです。
他にも閲覧デバイスの多様化による問題はあります。
- 初期状態では画像表示が無効化される
- デザインの実装に使うCSSのサポート状況がバラバラ
- 同じサービスでもブラウザーとアプリでは見え方が異なる
- デバイス幅で表示を変えることができない
これが、HTMLメールの世界なのです。
HTMLメールは、情報が欲しくて積極的にWebサイトを見るのとは異なり、一方的に送られてきたものを見るのです。よほどの動機がなければなんとかして読もうとは考えません。「メールはPCで読まれるものだ」という固定観念を捨て、「受け手がスマートフォンであってもさほど労せず読めるようなHTMLメールを配信する」と意識することが先決です。
レスポンシブEメールデザインとは
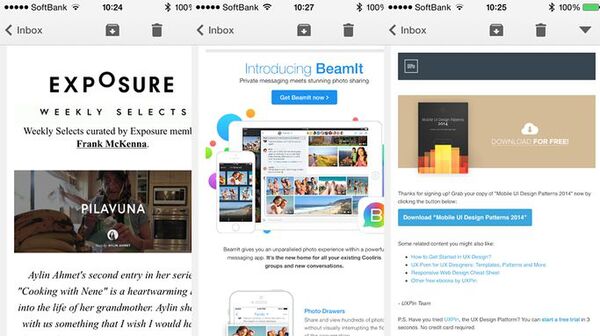
「レスポンシブEメールデザイン」とは、さまざまな閲覧スタイルに適応しながら、効果の上がるモダンなHTMLメールのデザインのことです。PCだけでなくスマートフォンでも見やすいシンプルなレイアウトにしたり、PCとスマートフォンとでレイアウトを切り替えたりすることで、ユーザーに見てもらえるメールを目指します。
レスポンシブEメールデザインはレスポンシブWebデザインのようにデバイスや閲覧状況にあわせてコンテンツやレイアウトを完全に適応できるわけではありません。これまでの常識が通じない世界になりつつあることをしっかりと認識し、メールの配信側も時代にあわせて考え方を変えなければならないのです。
※ ※ ※
次回から、実際にレスポンシブEメールデザインの手法でメールテンプレートを作成していきます。
『レスポンシブEメールデザイン』をもっと理解できる本
『レスポンシブEメールデザイン マルチデバイス時代の魅せるメルマガの作り方』(KADOKAWA刊)が1月16日発売になりました。「買う」「読む」「お店へ行く」など効果のあがるメールの考え方・作り方を基礎からまとめ、Retinaディスプレイできれいに見せる方法、Outlook対策など、現場のノウハウも盛り込みました。コピー&ペーストで仕事に使える3種類のレスポンシブEメールテンプレートを用意。スマホやタブレットで電子書籍代わりに読める全文PDFのダウンロードも同時に提供しています。
※本連載は、『レスポンシブEメールデザイン マルチデバイス時代の魅せるメルマガの作り方』の内容を一部抜粋・改変したものです。
- 著者:こもりまさあき
- 価格:本体2,400円 (税別)
- 発売日:2014年1月16日
- 形態:A5型 (184ページ)
- ISBN:978-4-04-870668-1
- 発売:KADOKAWA
[著者プロフィール]
こもりまさあき
1990年代前半に都内のDTP系デザイン会社にてアルバイトをはじめる。大学卒業後そのまま正社員となり、入出力業務、デザイン業務、ネットワーク関連業務に並行して従事。2001年、会社を退職しそのままフリーランスの道へ。DTPからWebサイトの企画・制作からサーバ管理、テクニカルライティングやセミナー講師として活動中。案件ごとに業務内容や立ち位置が異なるため、職域的な肩書きはなし。執筆多数。
目次
- 第1章 スマホ時代のメルマガの課題とレスポンシブEメール
- 1-1 そのメルマガ、本当に読まれていますか?
- 1-2 スマホ・タブレット時代のHTMLメールの課題
- 1-3 レスポンシブEメールデザインとは
- 1-4 海外の事例
- 第2章 レスポンシブEメールの基礎知識
- 2-1 設計時、実装時の考え方
- 2-2 レイアウトの基本はtable要素
- 2-3 HTMLメールのベースを整える
- 2-4 HTMLメールで使うCSS
- 第3章 ステップで学ぶレスポンシブEメールの作り方
- Step1 設計時、実装時の考え方
- Step2 CSSを適用する
- Step3 画像の挿入
- Step4 作成したメールの確認とOutlook対策
- 第4章 すぐに役立つオリジナルテンプレート
- 4-1 レスポンシブEメールの基本テンプレート
- 4-2 来店促進用レスポンシブEメールの基本テンプレート
- 4-3 イベント用レスポンシブEメールの基本テンプレート
- 第5章 レスポンシブEメールの効果測定
- 5-1 配信メールの効果測定方法
- 5-2 開封率、クリック率をGoogleアナリティクスで調べる
- 5-3 配信メールのA/Bテスト