人気のスクロールスパイ
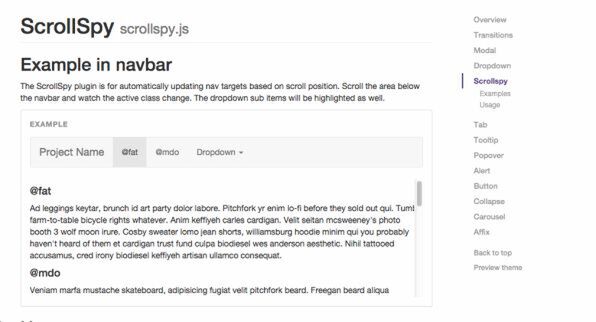
スクロールに合わせてアクティブメニューを変化させるのが「スクロールスパイ」です。多くの人が、シングルページで一度は使ってみたいと思うのではないでしょうか。実際の動きは、Bootstrapのサンプルの[Scrollspy]で見てみましょう。本文部分を下にスクロールすると、上部のグレーバーも内容に付随してアクティブ箇所が変わっていくことで分かります。スパイとはおしゃれですね。
スクロールスパイを、次のような手順で実装しましょう。
- ナビゲーションを上部に固定する
- lessでbodyにpostion:relativeを定義する
- HTMLに必要なカスタムデータ属性を記述する
1.ナビゲーションを上部に固定する
ナビゲーションを上部に固定するのは、非常に簡単です。index.htmlに記述してあるナビゲーションに「.navbar-fixed-top」を追加すればOKです。
■元のソースコード(index.htmlの一部)
<nav class="navbar navbar-default" role="navigation">
変更後のソースコード(index.htmlの一部、赤い部分が追記した箇所)
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
これでページをスクロールしてもナビゲーションは常に上部に表示されるようになりました。
ただし、このままではナビゲーションの背景が透明なので、スクロールしたときに見づらくなります。背景色をvariables.lessで定義します。
■変更後ソースコード(variables.lessの一部、赤い部分が変更した箇所)
//== Navbar
//
//##
// Basics of a navbar
@navbar-height: 50px;
@navbar-margin-bottom: @line-height-computed;
@navbar-border-radius: @border-radius-base;
@navbar-padding-horizontal: floor((@grid-gutter-width / 2));
@navbar-padding-vertical: ((@navbar-height - @line-height-computed) / 2);
@navbar-collapse-max-height: 340px;
@navbar-default-color: #777;
@navbar-default-bg: #FFF;
@navbar-default-border: darken(@navbar-default-bg, 6.5%);
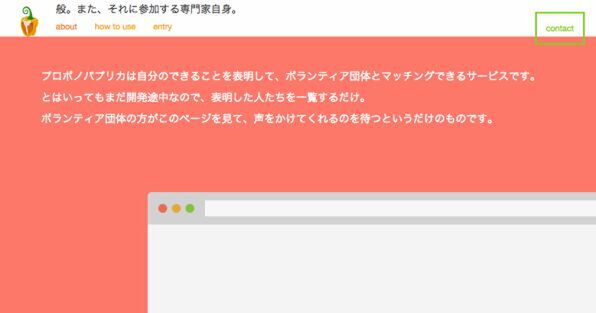
ついで、ナビゲーションのカレント項目(現在表示されているコンテンツ)も改良しておきましょう。これまでは文字色が変わるだけでしたが、背景色を追加し、文字色を白にしてより分かりやすくします。
variables.lessの「// Navbar links」セクションの「@navbar-default-link-active-bg」と「@navbar-default-link-disabled-color」を下記のように変更してください。
■変更後ソースコード(variables.lessの一部、赤い部分が変更した箇所)
// Navbar links
@navbar-default-link-color: #F5A623;
@navbar-default-link-hover-color: #333;
@navbar-default-link-hover-bg: transparent;
@navbar-default-link-active-color: #F56B23;
@navbar-default-link-active-bg: #FFF;
@navbar-default-link-disabled-color: #F56B23;
@navbar-default-link-disabled-bg: transparent;
2.lessでbodyにpostion:relativeを定義する
lessファイルでスタイルを修正します。theme.less上でbodyにposition: relativeを定義するだけです。
■元のソースコード(variables.lessの一部)
@import "variables.less";
@import "mixins.less";
.mainimage{
margin-bottom: 30px;
■変更後ソースコード(theme.lessの一部、赤い部分が追記した箇所)
@import "variables.less";
@import "mixins.less";
body{
position: relative;
}
.mainimage{
margin-bottom: 30px;