全体の位置を調整
このままだとナビゲーションがウィンドウの右端に集ってしまっているので、真ん中に合わせます。
index.htmlの21行目、<div class="container-fluid">を<div class="container">に変更します。
■変更前のソースリスト(index.htmlの一部、緑の部分を変更)
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
■変更後のソースリスト(index.htmlの一部、緑の部分を変更)
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="container">
「.container-fluid」はどんなサイズのウィンドウに対しても、ナビゲーションバーの両サイドに均等に15pxの余白をとるのに対し、「.container」はスマートフォン、タブレット、PCごとに横幅が設定されていて、その中で中央に配置されます。これでナビゲーションバーが真ん中に寄るようになりましたね。
「Hello, world!」も「<div class="container">」と「</div>」で囲って、ページの中央に揃えます。今後も多く使っていくスタイルですので、しっかり覚えておきましょう。
■変更前のソースリスト(index.htmlの一部)
</nav>
<h1>Hello, world!</h1>
■変更後のソースリスト(index.htmlの一部、緑の部分を追記)
</nav>
<div class="container">
<h1>Hello, world!</h1>
</div>
さらに、追加したロゴ画像に対して、「about」「how to use」などの文字が天地中央に来るように位置を合わせましょう。navbar.lessの「// When a container is present, change the behavior of the header and collapse.」のセクションにスタイルを追記します。追記が終わったら、bootstrap.lessをコンパイルし、CSSフォルダのbootstrap.cssを上書きします。
変更後のnavbar.lessの全コードは、Githubにあります。
■変更前のソースリスト(navbar.lessの一部)
// When a container is present, change the behavior of the header and collapse.
.container,
.container-fluid {
> .navbar-header,
> .navbar-collapse {
margin-right: -@navbar-padding-horizontal;
margin-left: -@navbar-padding-horizontal;
@media (min-width: @grid-float-breakpoint) {
margin-right: 0;
margin-left: 0;
}
}
}
■変更後のソースリスト(navbar.lessの一部、緑の部分を追記)
// When a container is present, change the behavior of the header and collapse.
.container,
.container-fluid {
> .navbar-header,
> .navbar-collapse {
margin-right: -@navbar-padding-horizontal;
margin-left: -@navbar-padding-horizontal;
@media (min-width: @grid-float-breakpoint) {
margin-right: 0;
margin-left: 0;
}
}
.navbar-nav{
padding-top: 20px;
}
}
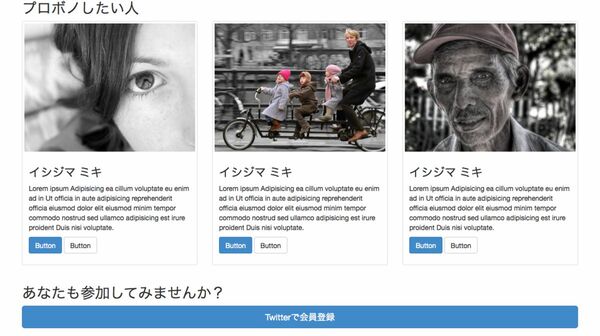
ブラウザーをリロードすると、次のように表示され、ページ内の位置を揃えられました。