最近よく見かけるシングルページを作るデザイン塾。第2回では、ページの大まかなデザインを作成し、Bootstrapを使ってナビゲーションバーを実装しました。今回はlessファイルをカスタマイズして、オリジナルのデザインに近づけていきましょう。
ナビゲーションバーをカスタマイズしよう
簡単そうなところから編集していきましょう。前回設置したナビゲーションバーのHTMLを修正します。
index.htmlの<ul class="nav navbar-nav">内のリンクを書き換えます。検索フォームやドロップダウンメニューは今回使いませんので削除してOKです。
■変更前ソースコード(index.htmlの一部、緑色部分を変更)
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<h1>Hello, world!</h1>
■変更後ソースコード(index.htmlの一部、緑色の部分が変更箇所)
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#about">about</a></li>
<li><a href="#howtouse">how to use</a></li>
<li><a href="#entry">entry</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><li><a href="#contact">contact</a></li></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<h1>Hello, world!</h1>
変更後のindex.htmlの全コードはGithubにあります。
id名の「bs-example-」は、id名として長すぎるので任意の名前に変更します。
最後に、<a class="navbar-brand" href="#">Brand</a>を変更します。文字をそのまま入れても良いですが、ロゴ画像を入れてかわいくします。
■変更前ソースコード(index.htmlの一部、緑色部分を変更)
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#about">about</a></li>
<li><a href="#howtouse">how to use</a></li>
<li><a href="#entry">entry</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><li><a href="#contact">contact</a></li></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
■変更後ソースコード(index.htmlの一部、緑色部分を変更)
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img src="images/icon-paprika.png" height="51" width="30" alt="Probono Paprika"></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id=" navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#about">about</a></li>
<li><a href="#howtouse">how to use</a></li>
<li><a href="#entry">entry</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><li><a href="#contact">contact</a></li></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
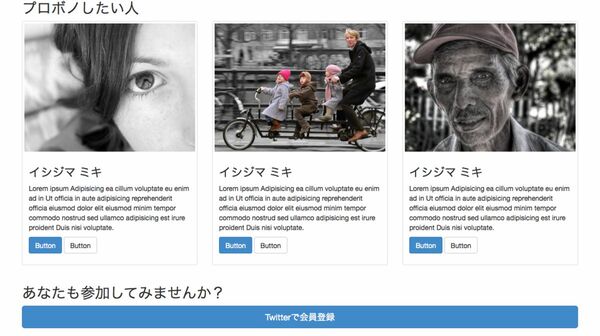
このような感じになりました。HTMLの変更は一通り完了したので、次はスタイルを変更していきましょう。