基本のコーディング
レスポンシブWebデザインでサイトを作る場合、画面サイズごとにデザインを用意して、クライアント(お客様)にそれぞれを見てもらう必要があります。サイズごとにデザインを用意するのは、労力がかかるにもかかわらず、実装が伴わない場合もあり報われないこともあります。
そこで、無駄な労力を使わなくてすむように、簡単にコーディングしながら画面サイズごとの見せ方を作成できる「インブラウザーデザイン」という方法を採用します。早い段階で動くものが見られるので、「スマホのときはどうなるの?」「クリックするとどう動くの?」など、チームのメンバーやクライアントと意識をすりあわせるためにも重宝されている手法です。
インブラウザーデザインで簡単に、基本となるコーディングをしてしまいましょう。
CSSフレームワークを使う
ゼロからコーディングを始めても良いのですが、デバイスごとのレイアウトの切り替えや動き、ブラウザーごとの差異を考慮すると、それらの問題を解決してくれているフレームワークを使うのが便利です。
CSSフレームワークにはさまざまな種類があります。シンプルにHTMLタグにスタイルをあてるだけのものから、よく利用するUIがあらかじめJavaScriptと共に用意されているものもあります。
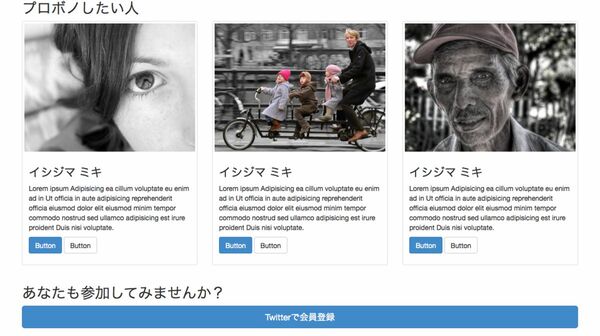
今回は「Bootstrap」を利用します。コンポーネントの組み合わせや、画像やボタンをうまく使っていくだけで図のようなサイトが作成できます。
Bootstrapの導入は非常にシンプルです。トップページ上部のメニュー「Getting started」をクリックして表示される画面から、必要なファイルをダウンロードします。
Downloadには「Bootstrap」「Source code」「Sass」の3つが並んでいますが、今回は「Source code」をダウンロードします。「Download source」をクリックします。bootstrap-3.2.0.zipというファイルがダウンロードされますので("-3.2.0"はバージョン番号ですので異なる場合があります)、展開します。
ダウンロードしたファイル群にはさまざまなファイルがありますが、今回はlessとjs、フォントしか利用しませんので、スッキリさせてしまいましょう。
サイト名の「probono-paprika」をフォルダ名にして、ディレクトリーを図のようなカタチで構成しました。
css、js、fontフォルダは「bootstrap-3.2.0」のdist内の同名フォルダを移しました。resourcesフォルダは作成したデザインデータを保存する場所にしました。index.htmlは用意されていませんので、これから作成しましょう。
index.htmlを作成する
Sublime Textなどのエディターを開いて、BootstrapのGetting startedページにある「Basic template」に記載されているHTMLソースコードをコピー&ペーストします。
作成するサイトで使えるように、2行目の<html lang="en">を<html lang="ja">に、7行目の<title>Bootstrap 101 Template</title>にはサイトのタイトル「Probono Paprika」を入力した<title>Probono Paprika</title>にします。
■変更前ソースコード(index.html、緑色部分を変更)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
■変更後ソースコード(index.html、緑色の部分が変更箇所)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Probono Paprika</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>