a-blog cmsを使った企業サイトの作り方を紹介する本連載。第5回ではカスタムフィールドを使った製品情報の登録について解説しました。第6回は、a-blog cmsの機能である「動的フォーム」を使って、お問い合わせフォームを制作します。
- 動的フォームとは
- 動的フォームの解説
- 動的フォームの導入
- 動的フォームの送信先、メールの文面を設定
- 動的フォームの設置
- 「フォーム」を「お問い合わせ」ページに表示する
1.動的フォームとは
「動的フォーム」は、a-blog cms上でHTMLフォームを設置する機能です。入力項目の順番に若干の制約があり、デザインの変更はできませんが、入力フォームやラジオボタンなどを組み合わせてフォームを簡単に設置できます。ブログのエントリーを書くような感覚で使えるので、制作者に依頼しなくてもすぐにフォームを作れます。
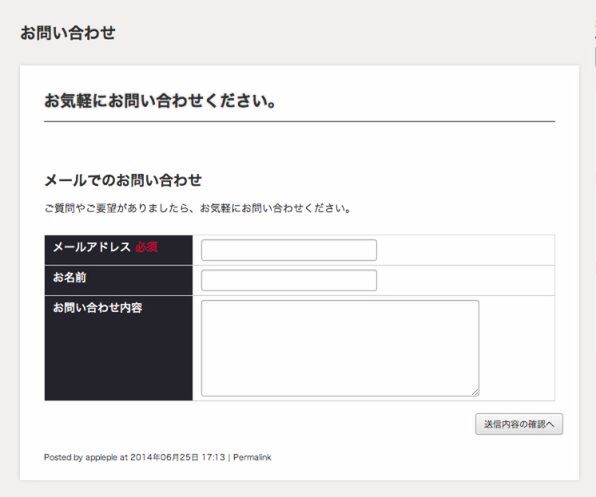
以下のような項目をでお問い合わせフォームを作成し、「お問い合わせ」ページに表示します。
| メールアドレス | テキスト |
|---|---|
| お名前 | テキスト |
| お問い合わせ内容 | テキストエリア |
作業の前に、[お問い合わせ]のページにアクセスして、ナビゲーションの位置がずれていたり、バナーのリストの左に黒いドットが表示されていたりした場合は、サンプルサイトのwebproディレクトリー直下のindex.heml、entry.htmlに「custom.css」が読み込まれていない可能性がありますので、確認してください。
2.動的フォームの導入
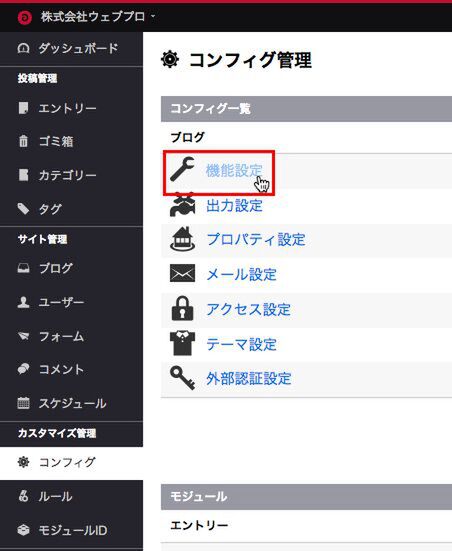
サンプルサイト「株式会社ウェブプロ」にログインして、[管理ページ]→[コンフィグ]の[コンフィグ管理]から[機能設定]をクリックします。
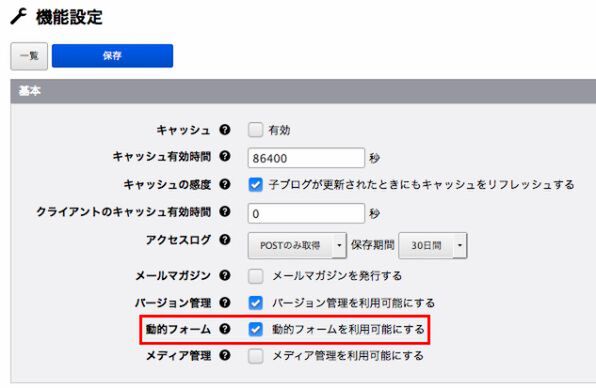
[機能設定]の[基本]にある[動的フォーム]の[動的フォームを利用可能にする]をチェックします。これで動的フォームを利用できます。
3.動的フォームの設定
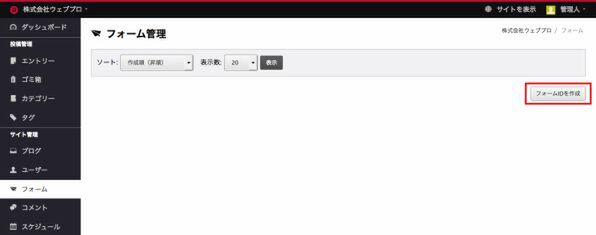
サンプルサイト「株式会社ウェブプロ」にログインして、[管理ページ]→[フォーム]の[フォーム管理]で、動的フォーム用のフォームIDを新規作成します。
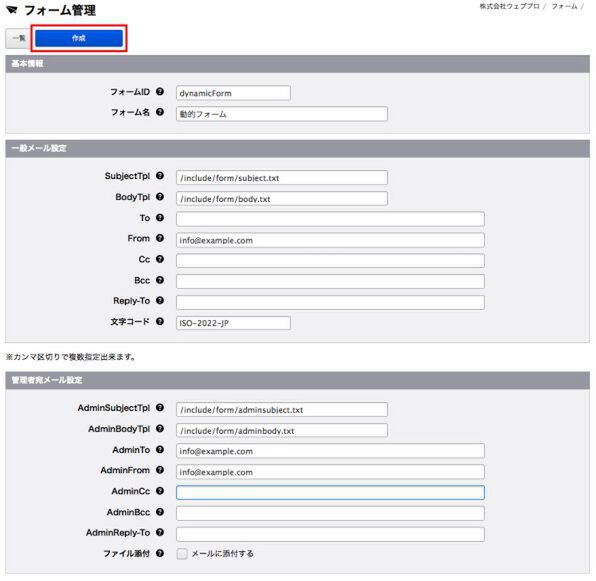
フォーム管理画面では以下のように設定します。
フォームIDの設定内容
| フォームID | dynamicForm(任意) |
|---|---|
| フォーム名 | 動的フォーム |
| SubjectTpl(投稿者宛の件名) | /include/form/subject.txt |
| BodyTpl(投稿者宛の本文) | /include/form/body.txt |
| From | 管理者のメールアドレス |
| AdminSubjectTpl(管理者宛の件名) | /include/form/adminsubject.txt |
| AdminBodyTpl(管理者宛の本文) | /include/form/adminbody.txt |
| AdminTo | 管理者のメールアドレス |
| AdminFrom | 管理者のメールアドレス |
フォームIDは、フォームを設置するエントリーページとデータベースを紐づけるためのIDで、任意の英数字が使えます。メールのテンプレートはsystemテーマ内ですでに用意されている設定ファイルを読み込んでいます。設定ファイルは以下にあります。
Mac → Macintosh HD/ユーザー/(ユーザー名)/Applications/AMPPS/www/themes/system/include/form
Windows → C:¥Program Files¥Ampps¥www¥themes¥system¥include¥form
注:Windowsの場合、「C:¥Program Files」が「C:¥Program Files(x86)」の場合があります
設定が終わったら[作成]ボタンをクリックします。