忙しいプロのデザイナーのために、時間短縮のアイデアとテクニックを集めた書籍『神速デザイン』シリーズの第4弾となる『神速Photoshop[Webデザイン編] CC対応』(イシジマミキ、庄崎大祐、鈴置菜津女、鴇﨑亘、橋本和宏、ハマダナヲミ、細川富代 著)が3月26日、株式会社KADOKAWAから発売されました。Amazon.co.jpほかネット書店、全国の大型書店で購入できます。
業界初! Webデザインの「速さ」に特化したPhotoshop本
本当はもっとクリエイティブなことに時間を割きたいのに、いつも手間のかかる「作業」にばかり時間を取られてしまう。デザインの仕事をしていると、こんな場面がよくあります。本書は、単純作業にかかる時間はなるべく短縮して、その分クリエイティブに集中するための時短テクニックをまとめた本です。
神速Photoshop[Webデザイン編]では、「Webデザイン」に特化。基本的な設定から、効率的なスライス方法、使い回しの効くボタンやバナーの作り方、便利なプラグインの紹介まで、Webデザインの現場で欠かせない時短テクニックを89本収録しました。著者は全員、現役のクリエーター。機能と現場に精通している7人の著者ならではの充実した内容で、今日の仕事に役立つテクニックを解説しています。
書名の「神速<しんそく>」は、まるで「人間わざとは思えないほど速い」ことを目指して付けたもの。Photoshopをもっと使いこなしたい駆け出しデザイナーはもちろん、いつもの作業を効率化したいベテランデザイナーにもおすすめの1冊です。
Amazon初回限定、特製「キーボードショートカットシール for Mac」プレゼント
キーボードに貼り付けると作業がもっと速くなる! Photoshopのショートカットキーをまとめたシールを、Amazon.co.jpで本書を購入された方限定で差し上げます。キーボードからはがしてもノリが残りづらく、MacBookの黒いキーボードでも、はっきりと見える親切設計のシールです。先着1000冊限定、なくなり次第終了ですので、お早めにご購入ください。
神速Photoshop
[Webデザイン編] CC対応
イシジマミキ、庄崎大祐、鈴置菜津女、鴇﨑亘、橋本和宏、ハマダナヲミ、細川富代 著
- 定 価:(本体2,700円+税)
- 発売日:2014年3月26日
- 形態:B5変型 (272ページ)
- ISBN:978-4-04-866203-1
- 発行:株式会社KADOKAWA
目次
- Chapter01 設定の神速テクニック
- 001.〝速い〟Webデザインのための5つの「環境設定」
- 002.使い慣れた環境を再現して作業を効率化
- 003.ドキュメントプリセットをカスタマイズして新規作成をすばやく
- 004.キーボードショートカットの追加・変更・削除で効率アップ
- 005.複数マシンで同じ環境を再現する「設定を同期」
- 006.WebとDTPの両方でPhotoshopを使用する
- 007.文字パネルをカスタマイズして書体を選びやすく
- 008.レイヤーパネルを使いやすくして作業効率をアップ
- 009.Bridgeを使いやすく
- 010.PSD納品チェックリスト
- Chapter02 ファイル操作の神速テクニック
- 011.「レイヤーに基づく新規スライス」でパーツをすばやくスライスする
- 012.同サイズのナビゲーションをサクっとスライスする
- 013.複数のレイヤーを個別のファイルに一発で出力
- 014.画像アセットの生成機能で画像パーツを自動で書き出す
- 015.面倒な画像の書き出しは「Cut&Sliceme」ですばやく済ませる
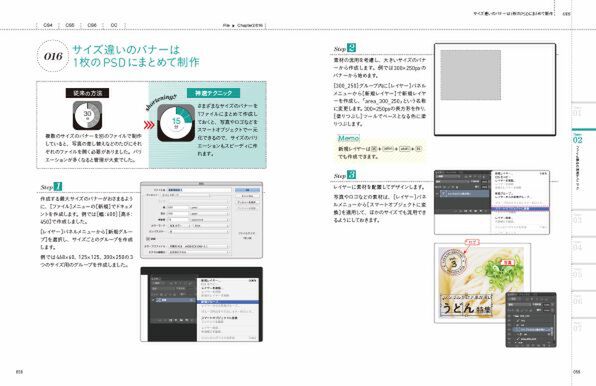
- 016.サイズ違いのバナーは1枚のPSDにまとめて制作
- 017.Fireworksで作成したデータをPhotoshopに確実に引き継ぐ
- 018.Dreamweaverで画像をサクっと配置する
- 019.「ビッグドキュメント」でデバイス枠有り無しのデザインを管理
- 020.カンバスの高さを直感的に引き伸ばす
- 021.ファーストビューの高さの説明をすばやく作成する
- 022.スライス画像をまとめて選んで一気にWeb用に保存する
- 023.HTMLページからPhotoshopで編集可能なデータを作成する
- Chapter03 画像作成の神速テクニック
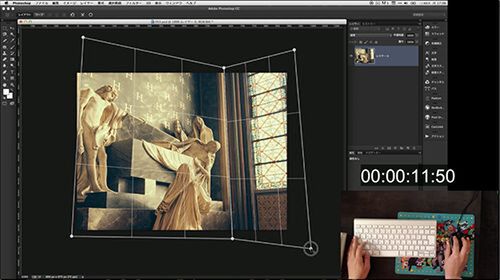
- 024.ブラシと描画モードの変更でコラージュを手早く仕上げる
- 025.「光沢輪郭」で金属らしい質感をすばやく表現
- 026.アイコンはカスタムシェイプに保存してすばやく使い回す
- 027.属性パネルを使ってシェイプを後から変形する
- 028.スキャンしたロゴをクイックマスクモードでサッと透過処理
- 029.ショートカットだけで色を変更できるグラデーションボタン
- 030.レイヤーのスマートオブジェクト化で直しやすいボタンを作る
- 031.カラートーンパターンを作って色の決定をスムーズに
- 032.よく使う色はスウォッチに登録してすばやくアクセス
- 033.変数機能で都道府県別バナーをまとめて作る
- 034.ロゴをスマートオブジェクトで配置して修正にすばやく対応
- 035.エッジがにじんでいるシェイプを設定1つでくっきり表示
- 036.ショートカットを駆使してギザギザやバッジをすばやく作る
- 037.他のアプリやWebページからすばやく色を取得
- 038.CSSからカラーを抽出して一発でスウォッチ登録
- 039.共通パーツをリンク配置して修正にスピード対応
- Chapter04 画像補正の神速テクニック
- 040.「ディテールを保持」で劣化を抑えて画像を拡大
- 041.「コンテンツに応じて拡大・縮小」で横長のヘッダーに写真を合わせる
- 042.グラスの写り込みを「パペットワープ」で自然に見せる
- 043.スマホ写真を「レンズフィルター」と「トーンカーブ」でパッと味のある写真に
- 044.「HDRトーン」と「CameraRawフィルター」でHDR風画像をサクっと作る
- 045.レイヤーの境界をぼかしてぼけの強い写真をパッとなじませる
- 046.手ブレ写真を「ぶれの軽減」でサクっと修正
- 047.目的のサイズに合わせた画像を「切り抜き」でサクっと作る
- 048.ワンランク上の仕上げがパッとできるパワーアップしたスマートシャープ
- 049.「CameraRawフィルター」でレイヤーをシンプルに保って非破壊編集
- 050.トーンカーブを保存して同じ補正を使い回す
- 051.「ラバーバンド」を併用して写真のパス切りをラクラクこなす
- 052.写真に映り込んだ人物は「画像のスタック」で一発で除去する
- 053.「遠近法ワープ」で自然なパースにすばやく調整
- Chapter05 文字組/レイアウトの神速テクニック
- 054.シェイプを活用して回り込みができるテキストボックス
- 055.アクションを使ってよく使うフォントをすばやく適用
- 056.小さな文字を手早く鮮明に表示
- 057.Typekitで大量の欧文フォントを自由に使いこなす
- 058.文字スタイル・段落スタイルパネルで見出しのスタイルを一気に統一
- 059.文字スタイルを登録して多言語サイトをすばやく制作
- 060.「校正設定」で色覚障がいをすばやくシミュレーション
- 061.デザインベースとなる作業範囲を計算無しですばやく描く
- 062.ドラッグ&ドロップでオブジェクトを同じ位置にコピー
- 063.長方形をサクサクコピーしてテーブルをすばやく組む
- 064.縦横比やサイズが異なる画像をレイアウトにスパッと合わせる
- 065.アタリ画像をクリッピングマスクでササッと差し替える
- 066.自由変形ツールで長いページでもオブジェクトをすばやく移動
- Chapter06 レイヤーの神速テクニック
- 067.似たような効果を組み合わせてレイヤースタイルを重ねがけする
- 068.「レイヤーを分離」で目的のレイヤーのみをすばやく表示
- 069.レイヤースタイルを設定したショートカットキーですばやく操作
- 070.描画モードをショートカットで瞬時に変更する
- 071.レンズフィルターを活用してキレイなグラデーションをすばやく作る
- 072.編集可能なグラデーションで色をサクっと変更
- 073.スマートフィルターでやり直しできる効果を適用
- 074.非表示レイヤーや空白のレイヤーをパッと削除
- 075.レイヤーの位置だけロックしてレイヤー効果をすばやく適用
- 076.ロック中のレイヤーをショートカットですばやく選択
- 077.レイヤー効果を登録してボタン画像をすばやく量産
- Chapter07 プラグイン、エクステンションの神速テクニック
- 078.「CSSHat」でコードを出力してスマホサイト制作を効率化
- 079.「GuideGuide」で正確なガイドをパッとひく
- 080.「TychPanel2」でタイル状のレイアウトを自動生成
- 081.「SubttlePatters」でテクスチャーパターンをすばやく適用
- 082.Bridgeでファイルのリネームを自動化
- 083.Bridgeのレーティングでファイルをすばやく探す
- 084.スマホアプリの動くモックアップをカンプから手軽に作成
- 085.「pixelDropr」でよく使うアイコンやボタンをすばやく配置
- 086.「Specctr」でスタイルガイドを手早く作成
- 087.パースペクティブなグラフィックをワンクリックで自動作成
- 088.「Renamy」でレイヤー名を一括変更
- 089.アイコンWebフォントを「Glifo」で手間なく作成
電子版も同時発売!
スマートデバイスなどでいつでも読める電子版も同時に発売しました。下記電子書籍ストアでお買い求めいただけます。
-->■Amazon.co.jpで購入