テーマにCSSを追加してみよう
いきなりテーマを作り始める前に、既存のテーマに少し手を加えて、感覚を掴んでみましょう。拙作のテーマ「ZEN 2.0」を例に、ちょっとしたカスタマイズの手順を解説します。
ZEN 2.0は非公式のTumblrテーマですので、筆者の運営するサイトからダウンロードできます。GitHubのページでHTMLを表示し、クリップボードにテーマのソースコードをコピーします。Tumblrのテーマカスタマイズ画面から、「HTMLを編集」を開き、コピーしたHTMLをペーストして上書きすると、ブログに適用されます。
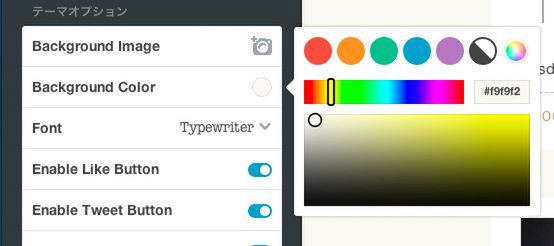
たとえば、このテーマのフォントサイズを少し大きくしたいときは、カスタマイズ画面の「詳細設定」をクリックし、「カスタムCSSを追加」欄に以下のようなCSSを書きます。
.entry-content p {
font-size: 120%;
}
CSSに応じて右ペインのプレビューがリアルタイムで更新されるので、確認して「保存」をクリックするとCSSが表示に反映されます。
もう1つの方法として、Tumblrの静的ファイルアップローダーを使用する方法もあります。テーマカスタマイズ用のCSSやJavaScriptファイルをアップロードし、生成されたURLをテーマのHTMLに埋め込んで呼び出す方法です。