Webデザイナーへ向けて、Tumblrの魅力とテーマの制作方法を解説する本連載。前回は、Tumblrの簡単な紹介と、利用するメリットを説明しました。今回は既存のテーマを簡単にカスタマイズする方法について解説します。
テーマを変更してみよう
Tumblrは、好みのテーマに切り替えることで、サイトのデザインを大きく変えられます。「テーマを作る作業」が、Tumblrを使ったWebサイト制作であると言ってよいでしょう。
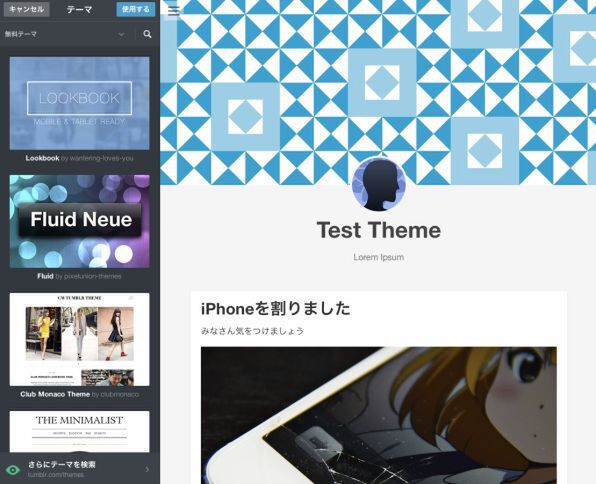
テーマには、Tumblrが公式に配布しているものと、企業や個人がWeb上で配布している非公式のものがあり、有料・無料を問わずたくさんのテーマが公開されています。公式のテーマの場合は、Tumblrのカスタマイズ画面の「テーマを見る」から「使用する」をクリックすると、自分のブログにすぐに適用できます。
また、「さらにテーマを検索」をクリックすると、Tumblrのテーマ一覧ページが開き、より多くの公式テーマの中から好みのものを選べます。
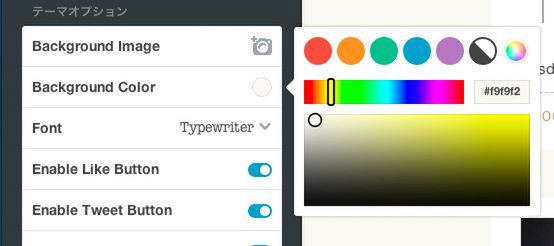
細かいデザインは、テーマを適用したあと、Tumblrのカスタマイズ画面の「デザイン設定」の項目から変更できます。設定できる項目はテーマによって異なりますが、大抵のテーマではヘッダー画像や背景画像、リンク色などが変更できます。
テーマの構造を理解しよう
WordPressのようなCMSでテーマを作ろうとすると、複数のPHPファイルを用意する必要があります。一方、Tumblrのテーマは1つのHTMLだけの非常にシンプルな構造ですので、制作にかかる工数が少なくて済みます。
カスタマイズ画面の「HTMLを編集」をクリックし、適当なテーマのHTMLを見てみましょう。
{block:Posts}のような見慣れないタグは、Tumblr独自のテンプレートタグです。テンプレートタグとは、Webページとして出力されるとき、別の要素に置き換えられる特別なタグのことです。
例えば、テーマのHTMLに{Title}と書くと、ブログのタイトルが出力されます。また、トップページだけに特定の要素を表示するといった条件分岐も、テンプレートタグを使って実装できます。Tumblrテーマ制作のコツは、このテンプレートタグを使いこなすことです。テンプレートタグについては、次回(第3回)で詳しく解説します。