簡単派もこだわり派も大満足 BiND for WebLiFE* 6で実践!
自分たちで簡単・気軽にウェブサイト作り
2013年02月08日 11時00分更新
文● 村田有紀/MacPeople編集部 イラスト●藤井啓誌
ウェブサイトを作れば店舗や製品の宣伝になるとわかっていても、外注するとコストがかさむしHTMLやCSSを使ったサイト作りは素人には敷居が高く、更新も大変なのでつい後回しになりがち。そんなとき「BiND 6」を使うのが便利。今回はふたつの例を紹介する。
最初の利用者は、カフェの運営を任されている林さん。オーナーの意向で低予算かつ早急にウェブサイトを立ち上げることになり、初心者にやさしいBiND 6を選択。一方、文具会社に勤める寺田さんはオンラインショップを盛り込んだサイトの開設と運営を任されることになり、チームのメンバーがどこからでも更新できるようWordPress対応のBiND 6を選んだ。活用例を本人のウェブサイト解説とともに見ていこう。
インパクト大のスライドショー!

驚いたのが、写真を並べるだけで簡単にスライドショーを組み込める「SHiFT」という機能。たくさんの写真を見せられるし、いろいろな動きのエフェクトがあるからアイキャッチに最適! サイズを自分で設定できるから、小さなスライドショーなんかも組み込めて、アイデア次第で活用できるのが楽しいの!
SNSとの連携も簡単

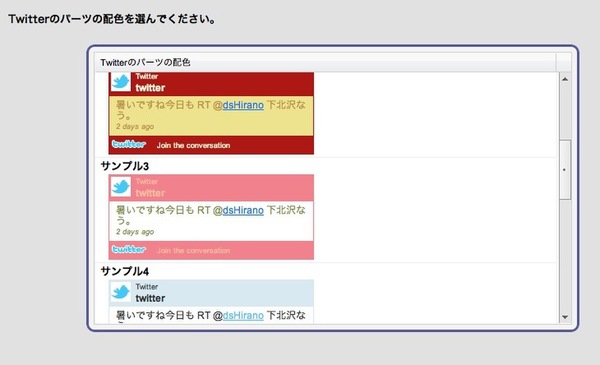
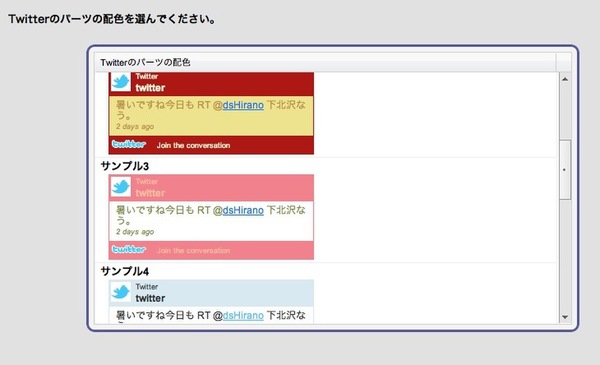
お店の混み具合を伝えるために、「SYNC」を使ってお店のアカウントのツイートをページに表示したの。もちろんFacebook用に「いいね!」ボタンも配置したわ!
画像パーツは手作りが基本

写真付きのメニューやタイトル周りは、付属の画像編集ソフト「SiGN」が大活躍。テンプレートからアレンジすればいいだけと簡単!
iPhone用に最適化

お客さんはパソコンを持っていない若い方も多いから、スマートフォン用サイトは必須。専用サイトが作れるのも魅力的!!
「スマート」なウェブサイトの作り方
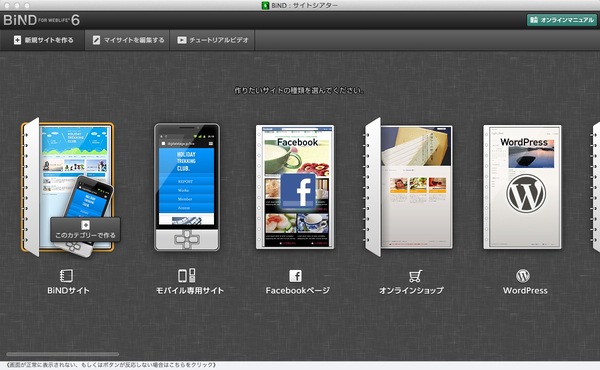
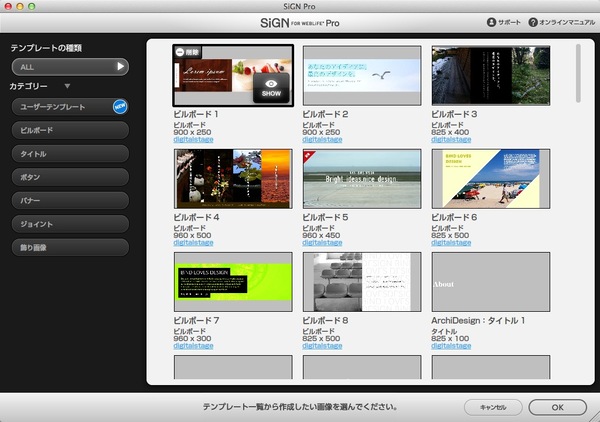
1.サイトの種類とテンプレートを選ぶ

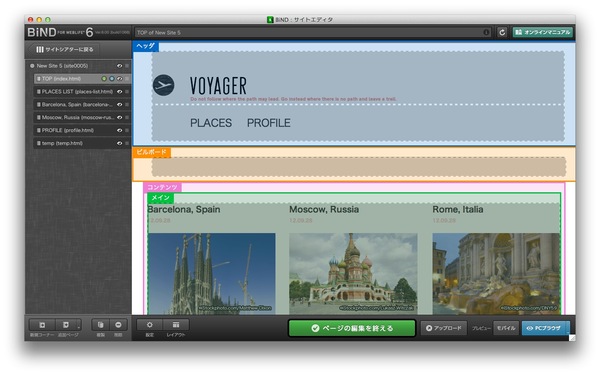
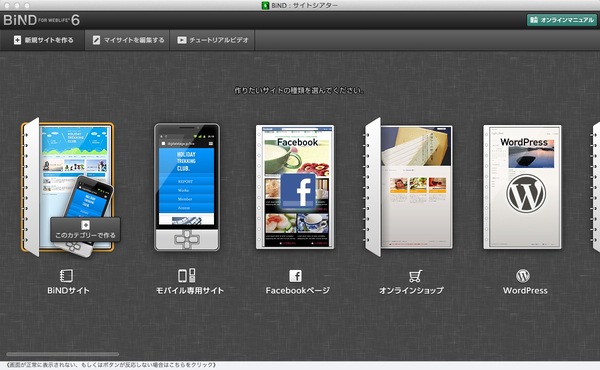
BiNDを起動すると最初に表示されるのが「サイトシアター」画面。ここでパソコン用/モバイル専用/Facebookページ?といったサイトの種類と、用意されたたくさんのテンプレートからひとつを選ぶ
2. 「スマートモード」ならレイアウトを選んでテキストや写真を差し替えればOK
テンプレートを選ぶと、ウェブサイトの構成画面が表示される。各ページのトップやサイド、フッターなどのエリアごとに用意された画面を編集していけばいい。テンプレートには通常、ダミーの画像やテキストが入っているので、これを差し替えればOK
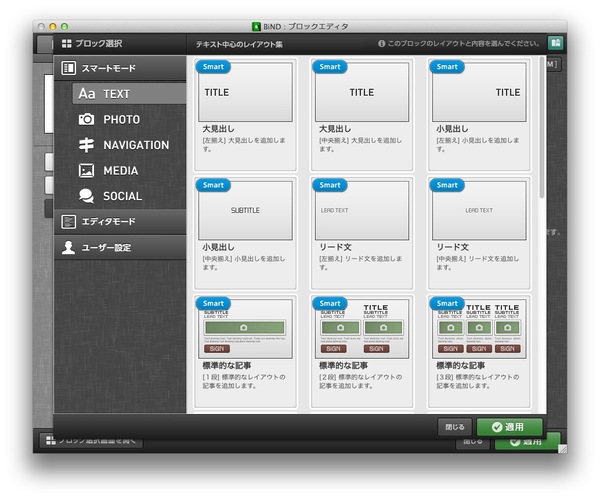
3. ブロックテンプレートを変更

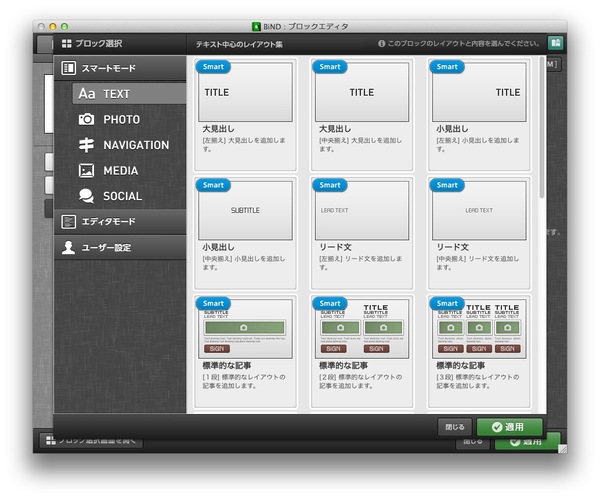
ページ内のレイアウトや要素を変更したければ、左下の「ブロック選択画面を選ぶ」をクリックして、80種類以上のテンプレートから好みのものを指定するだけ。テンプレートはあらかじめデザインされているので、そのままでも十分魅力的だ
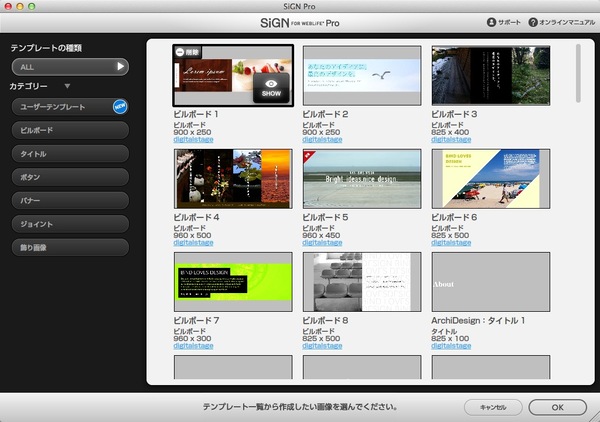
KEYWORD1 SiGNとは
「SiGN」は、BiNDの中で起動する画像編集アプリ。写真のトリミングはもちろん、鏡面反射や影といった便利なエフェクトが多数用意されている。ウェブサイトに必須のタイトル周りやメニューボタンをオリジナルパーツで飾れるので、デザイン的に統一されたウェブサイト作りに重宝する

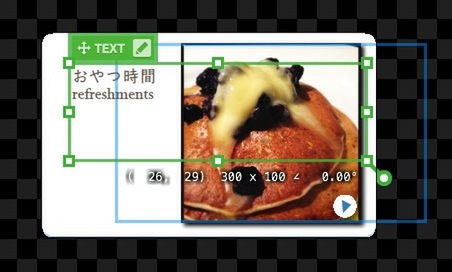
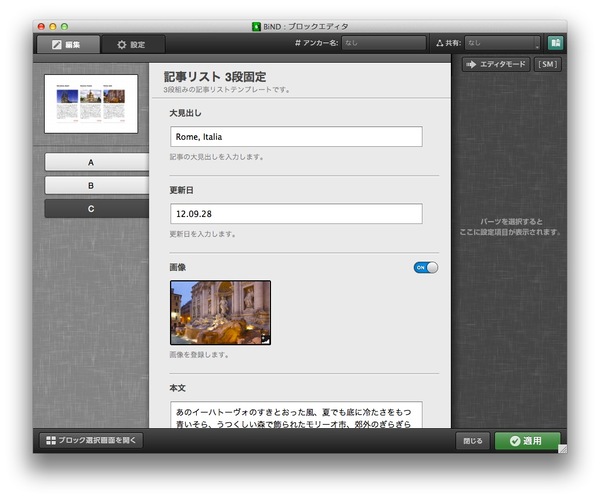
【1】テンプレートのタイトル周りには、あらかじめSiGNが使われているので画像や写真を差し替えるだけでOK。テンプレートからオリジナルデザインへのアレンジも可能だ

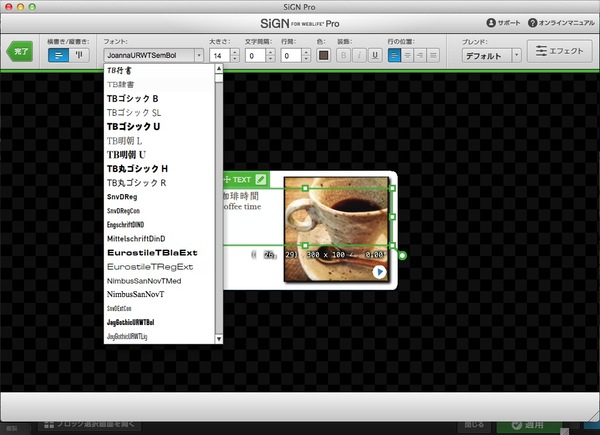
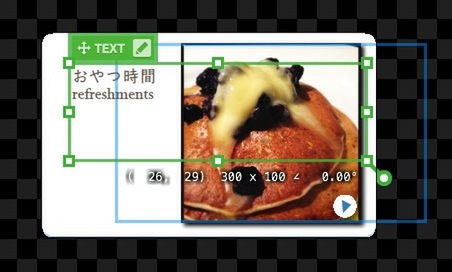
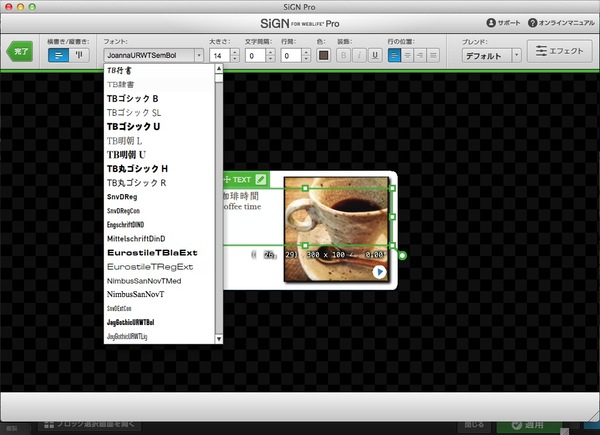
【2】「シェイプ」で形、「テキスト」で文字、「イメージ」で写真を変更し、1枚のパーツ画像を作る。55種類の収録フォントを利用して、表情豊かなパーツを作成しよう
KEYWORD2 SHiFTとは
複数の画像をフェードやスライスといったエフェクトで連続表示するスライドショーを作るアプリ。画像は何枚でも登録可能で、トップページに大きめに配置すれば目を引くデザインになる。画像にはテキストの挿入やリンクが設定でき、そこから注目させたいページに飛ばすことも可能

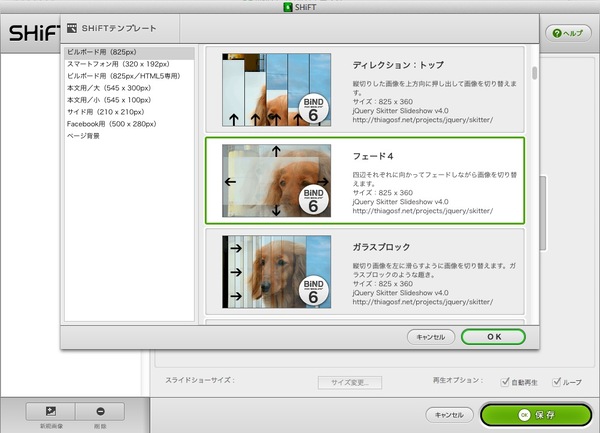
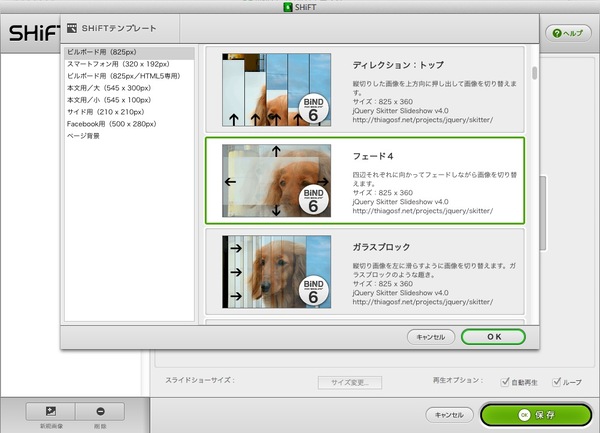
【1】SHiFTには「jQuery」という高度なウェブ技術が使われているが、操作は写真を読み込めばいいだけと簡単。エフェクトは「テンプレートを選ぶ」で変更できる

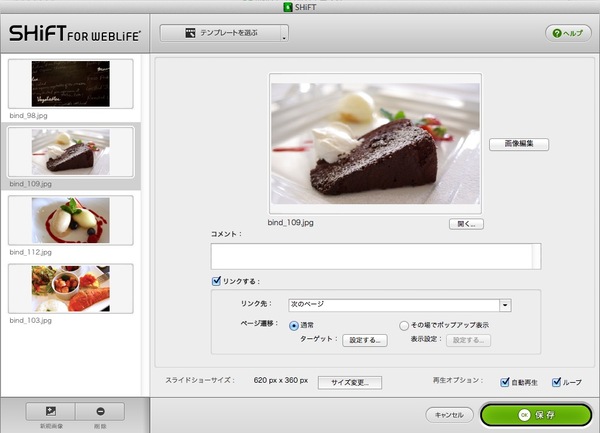
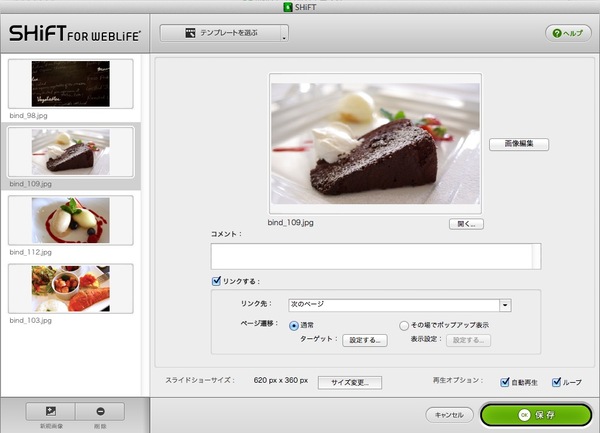
【2】画像を追加し、カーソルを合わせたときに表示されるコメントを入力。画像単位でリンクの追加も可能。スライドの順番は左カラムの画像を並べ替えれば変更できる
(次ページに続く)
(c)Jesse Kunerth - Fotolia.com (c)coffeemill - Fotolia.com