|
|---|
この連載が本になりました!
「HTML5タグの誤用で恥をかいた」「分厚い仕様書は読み切れない」コーダー&デザイナーのためのコーディングガイド。最終草案に対応したほか、商用サイトを意識したコーディング例を新たに書き下ろし。HTML5マークアップへ移行するために必要な知識を効率よく学べる1冊です。ネットで話題の「HTML5カルタ」付き!
HTML5マークアップ 現場で使える最短攻略ガイド
定価:2,808円 (本体2,600円)/形態:B5変 (240ページ)
ISBN:978-4-04-866070-9


前回に続き、HTML5で強化されたフォーム機能について解説します。
新しいフォーム関連要素
HTML5のフォームでは、input要素が強化されただけでなく、新しいフォーム要素も追加されました。
datalist要素
- カテゴリー:フローコンテンツ、フレージングコンテンツ
- この要素が使える文脈:フレージングコンテンツが予想される場所
- コンテンツモデル:次のどちらか。フレージングコンテンツ、0個以上のoption要素
- コンテンツ属性:グローバル属性
datalist要素は、他のフォームパーツに対してサジェスト(入力候補)を提供します。サジェストする項目は、datalist要素内にoption要素を使って記述します。
サジェスト表示の対象となるフォームパーツとdatalist要素は、フォームパーツ側にlist属性、datalist要素側にid属性を指定し、両者の値を同じにすることで紐付けます。
<input type="search" name="q" placeholder="検索ワード" list="search_word_suggest" />
<datalist id="search_word_suggest">
<option value="カメラ話"></option>
<option value="雑記"></option>
<option value="Web話"></option>
</datalist>
datalite要素内のoption要素にlabel属性を記述すると、補助的な情報を表示できます。このlabel属性の値はあくまでも補助的な情報ですので、サーバーに送信されません。
ただし、Operaではlabel属性の値がサジェストの右端に表示されるのに対して、Firefox 12ではlabel属性の値のみが表示されてしまいます。
<input type="search" placeholder="検索ワード" list="search_word_suggest" />
<datalist id="search_word_suggest">
<option value="カメラ話" label="約150件"></option>
<option value="雑記" label="約340件"></option>
<option value="Web話" label="約120件"></option>
</datalist>
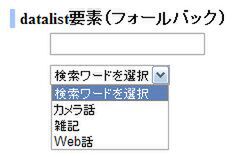
datalist要素のコンテンツモデルには、option要素だけでなく、フレージングコンテンツも含まれています。たとえば、以下のようにdatalist要素内にselect要素を記述すると、datalist要素に対応しているブラウザーでは無視され、対応していないブラウザーではフォールバックコンテンツとして表示されます。
<input type="search" placeholder="検索ワード" list="search_word_suggest" />
<datalist id="search_word_suggest"><select name="q">
<option value="">検索ワードを選択</option>
<option value="カメラ話">カメラ話</option>
<option value="雑記">雑記</option>
<option value="Web話">Web話</option>
</select></datalist>
output要素
- カテゴリー:フローコンテンツ、フレージングコンテンツ、パルパブルコンテンツ、フォーム関連要素(リスト化、ラベル付け可能、リセット可能)
- この要素が使える文脈:フレージングコンテンツが予想される場所
- コンテンツモデル:フレージングコンテンツ
- コンテンツ属性:グローバル属性、for、form、name
output要素は、計算結果を表します。以下のサンプルでは、フォームに数値を入力すると自動的に掛け算が行なわれ、計算結果が表示されます。
<form onsubmit="return false" oninput="o.value = a.valueAsNumber * b.valueAsNumber">
<input name="a" type="number" step="1" value="0" /> ×
<input name="b" type="number" step="1" value="0" /> =
<output name="o"></output>
</form>
output要素のfor属性を使うと、計算に使われる要素と明示的に紐付けられます。対象となる要素にid属性、output要素にfor属性を指定し、両者の値を同じにすることで紐付けます。
以下のサンプルのように複数の要素と紐付ける場合には、半角スペース区切りで複数の値を記述します。
<form oninput="c.value = a.valueAsNumber * b.valueAsNumber">
<input name="a" id="a" type="number" step="1" value="0" /> ×
<input name="b" id="b" type="number" step="1" value="0" /> =
<output name="c" for="a b"></output></form>
keygen要素
- カテゴリー:フローコンテンツ、フレージングコンテンツ、インタラクティブコンテンツ、パルパブルコンテンツ、フォーム関連要素(リスト化、ラベル付け可能、送信可能、リセット可能)
- この要素が使える文脈:フレージングコンテンツが予想される場所
- コンテンツモデル:空
- コンテンツ属性:グローバル属性、autofocus、challenge、disabled、form、keytype、name
<keygen keytype="rsa" name="key" />
keygen要素は、公開鍵暗号方式の鍵ペアジェネレータを表します。フォームが送信される時に鍵ペアを生成し、秘密鍵はローカルの鍵ストアに格納され、公開鍵がサーバーに送信されます。
keytype属性は鍵の種類を指定する列挙属性です。属性値は、仕様ではrsaのみ規定されています。値が指定されなかった場合は、ブラウザーがrsaをサポートしていればデフォルト値のrsaになります。
ポイント
公開鍵暗号方式(Public Key Cryptosystem)とは、暗号化と復号に別々の鍵を使い、セキュリティを高めた暗号方式です。詳しくは、ASCII.jpデジタル用語辞典などの解説も参考にしてください。