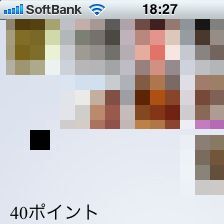
Step 11:得点を表示させる
崩したブロックに応じて得点を表示します。得点を表示するためのテキストオブジェクトを生成します。this.onLoad = function()の前の行に以下を追加します。
var point = 0;
var scoreObj = new ja.TextClass();
scoreObj.text = point + "ポイント";
scoreObj.y = 100;
scoreObj.x = 10;
ポイントは変数「point」で管理し、ブロックに衝突したタイミングでpointを加算します。ボールとブロックの衝突を判定している if(ja.hitObj.intersect(boxObject,blockObj)){ }内に、以下を追加します。
point = point + 10; //ポイントを増加させます。
scoreObj.text = point + "ポイント";
これでボールとブロックが衝突したときにポイントが増加します。
Step 12:難易度を調整する
すでにゲームは完成していますが、このままだとブロックが連続して崩れ過ぎてしまい、おもしろくありません。そこで、あまり連続して崩れないように処理を追加します。ボールがブロックに衝突した処理をしている if(ja.hitObj.intersect(boxObject,blockObj)){ } 内の冒頭に、以下を追加します。
boxObject.y = blockObj.y + boxObject.h + 1;
これで、衝突した次の瞬間に同じ行のブロックに連続して衝突しなくなります。
ここまでをまとめたがサンプル10です。
■サンプル10[Main.js](実行画面)
Main = function()
{
var boxObject = new ja.BoxClass(20,20,"#000000"); //ブロックを崩すボールを描画します。
boxObject.x = 150; //ブロックを位置を指定します。
boxObject.y = 200;
var barObj = new ja.BoxClass(100,15,"#000000"); //自分の指で動かすを描画します。
barObj.x = 110; //バーを位置を指定します。
barObj.y = 350;
var xinc = 15; //フレームごとにボールを動かすx方向のピクセル数です。
var yinc = 15; //フレームごとにボールを動かすy方向のピクセル数です。
//このゲームで使用する画像の準備をします。
ja.imageUnitObj.addEventListener("onLoad", this); //imageObjがonLoadされたらthisのonLoadを実行します。
ja.imageUnitObj.load(["Image/Bg.png", "Image/block.png"]); //画像を読み込みます。
var blockContainer = new ja.Container(); //表示させるブロックをまとめておくオブジェクトを生成します。
//ポイントを表示させる文字列を生成します。
var point = 0;
var scoreObj = new ja.TextClass();
scoreObj.text = point + "ポイント";
scoreObj.y = 100;
scoreObj.x = 10;
//画像が読み込み終わったあとに以下が実行されます。
this.onLoad = function()
{
window.scrollTo(0, 1); //アドレスバーを消します。
ja.imageUnitObj.removeEventListener("onLoad", this); //onLoadは既に呼ばれたのでリスナーを解除します。
ja.stage.addChild(ja.imageUnitObj["Bg"]); //読み込んでおいた画像を表示させます。
ja.stage.addChild(boxObject); //ボールを表示させます。
ja.stage.addChild(barObj); //バーを表示させます。
ja.stage.addChild(blockContainer); //ブロックをまとめておくオブジェクトを表示します。
ja.stage.addChild(scoreObj);
//ブロックを表示させます。
var x = 10;
for(var i = 0 ; i < 5 ; i++)
{
var y = 0;
for(var j = 0 ; j < 3 ; j++)
{
var block = new ja.ImageClass(ja.imageUnitObj["block"]); //ブロックを生成します。
block.x = x;
block.y = y;
blockContainer.addChild(block); //ブロックを表示させます。
y += block.h + 10; //Y方向に表示位置をずらします。
}
x += block.w + 10; //X方向に表示位置をずらします。
}
//タッチしたときの命令を追加します。
ja.imageUnitObj["Bg"].addEventListener("touchUp", this);
ja.imageUnitObj["Bg"].addEventListener("touchMove", this);
}
//touchUpは画面から指が離れた瞬間に呼ばれます。
this.touchUp = function()
{
ja.imageUnitObj["Bg"].removeEventListener("touchUp", this);
boxObject.addEventListener("onEnterFrame" , this); //タッチが離れた瞬間にゲームをスタートさせます。
}
//バーを動かします。
this.touchMove = function(e)
{
barObj.x = e.touch_x - 50;
}
//ゲームスタート後、1秒間に10回この命令が呼ばれます。
this.onEnterFrame = function(){
//毎回のそれぞれの増加量を設定します。
boxObject.x += xinc;
boxObject.y += yinc;
//当たり判定を使ってブロックを崩します。
for(var i = 0 ; i < blockContainer.numChildren() ; i++) //blockContainerに残っているブロックの数だけ処理を繰り返します。
{
var blockObj = blockContainer.getChildAt(i); //blockContainerからブロックをひとつ指定します。
if(ja.hitObj.intersect(boxObject,blockObj)) //ボールとブロックが衝突しているかを判定します。
{
/***追加部分***/
boxObject.y = blockObj.y + boxObject.h + 1;
/***追加部分***/
point = point + 10; //ポイントを増加させます。
scoreObj.text = point + "ポイント";
blockContainer.removeChildAt(i); //ブロックを取り除きます。
yinc = -yinc; //方向を反転させます。
break;
}
}
//当たり判定を使ってボールをバーで跳ね返らせます。
if(ja.hitObj.intersect(boxObject , barObj))
{
boxObject.y = barObj.y - boxObject.h - 1; //一度衝突したら完全にバーとボールを離します。
yinc = -yinc; //方向を反転させます。
}
//ボールが壁に衝突したときに方向を変化させます。
if(boxObject.x >= 300)
{
boxObject.x = 300;
xinc = -xinc;
}
else if(boxObject.x <= 0)
{
boxObject.x = 0;
xinc = -xinc;
}
if(boxObject.y <= 0)
{
boxObject.y = 0;
yinc = -yinc;
}
else if(boxObject.y > 480)
{
var txtObj = new ja.TextClass();
txtObj.text = "GAME OVER";
txtObj.y = 240;
txtObj.x = 100;
var txtObj2 = new ja.TextClass();
txtObj2.text = "リロードしてください";
txtObj2.y = 290;
txtObj2.x = 70;
ja.stage.addChild(txtObj);
ja.stage.addChild(txtObj2);
boxObject.removeEventListener("onEnterFrame" , this);
}
}
}完成版のソースコードは以下からダウンロードできます。
このほかにも難易度を調整する方法はいくつもあります。たとえば、ブロックの大きさや間隔を変えたり、2回衝突しないと崩れない、衝突する度に速度を上げる、衝突させるバーの位置によって角度を変えるなどが考えられます。
みなさんも自分なりにカスタマイズして、オリジナルのブロック崩しゲームを開発してみてください。
◆
次回は、Facebook APIを使ってブロック崩しゲームをFacebookモバイルアプリにアレンジしていきます。
著者:萩原伸悟(はぎわら・しんご)

企業PR、ソフトウェア開発を専門とする株式会社tadashikuのエンジニア。メー カーでシステムエンジニア、ゲーム制作会社でアプリエンジ ニアを経験後、2011年8月に株式会社tadashikuを設立。PRを目的としたウェブアプリの企画・開発を行なう。HTML5によるウェブア プリ開発を効率化するJavaScriptライブラリー「jAction」を運営。拡張メソッドの追加、実装、サイト制作、サイト内チュートリアルの作成を担当。