|
|---|
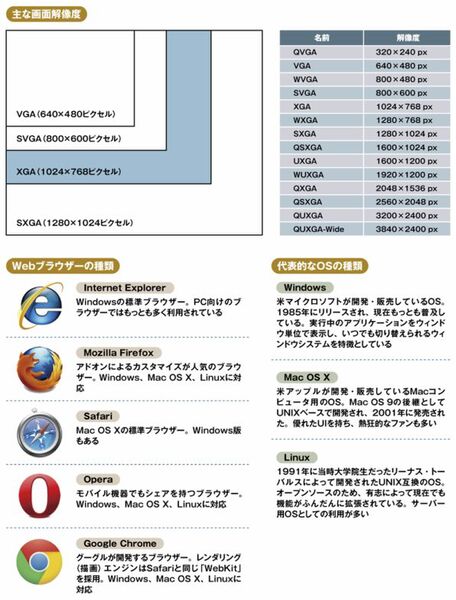
Webサイトの制作にあたっては、画面解像度やブラウザー、OSの種類など、Webサイトを訪れるユーザーの環境(閲覧環境)を考える必要があります。 画面解像度とは、コンピューターのディスプレイの表示能力のことです。単位はピクセル(px)で表され、数値が高いほど画面領域が広くなります。
Webブラウザーとは、Webページを閲覧するためのアプリケーションソフトで、サーバーと通信してHTMLやCSSをダウンロードし、内容を解釈してレンダリング(描画)します。OSは、キーボードやマウスからの入出力機能やディスクやメモリの管理など、基本的な機能を提供するソフトです。
画面はXGA、ブラウザーはIEが基本
現在の画面解像度は、XGA(1024×768ピクセル)が主流になっています。インターネットの本格的な利用が始まった1995年ごろはVGA(640×480)が基準でしたが、その後SVGA(800×600)、XGAへと変遷してきました。最近ではWXGA(1280×768)の利用者も増えてきており、今後も段階を踏んでより高い解像度へ移行していくと考えられます。
代表的なWebブラウザーには、マイクロソフトの「Internet Explorer」やモジラの「Firefox」、アップルの「Safari」、グーグルの「Google Chrome」、オペラ・ソフトウェアの「Opera」があります。ほかにも、画面内の情報を読み上げる視覚障がい者向けの音声ブラウザーやスクリーンリーダーがあり、日本IBMの「ホームページ・リーダー」、高知システム開発の「PC-Talker」などが挙げられます。
代表的なOSにはマイクロソフトの「Windows」シリーズやアップルの「Mac OS X」、オープンソースの「Linux」などがあります。
閲覧環境はガイドラインをベースに設定
このように、画面解像度、ブラウザー、OSにはいくつも種類があり、閲覧環境にはさまざまな組み合わせがあります。ユーザーは必ずしも大きな画面や特定のブラウザーを利用しているわけではないのです。
そこで、あらかじめ対象とするユーザーの閲覧環境を想定し、自社の制作ガイドラインで基準を定めておきます。実際の案件では特定のターゲットだけに訴求するために対象を狭める場合もあるので、ガイドラインを元にクライアントへ確認し、要件を確定します。
一方で、Webサイトには、どのような環境でも最低限必要な情報が得られることが求められます。ターゲットとする閲覧環境とともに、それ以外の範囲をどこまでサポートするか、制作前の段階で明確にしておきましょう。
著者:アンティー・ファクトリー
アンティー・ファクトリーはWeb戦略だけでなく、タッチパネルやスマートフォンなどの各種インターフェイス・アプリケーション開発、次世代広告コミュニケーションの設計や開発を行っています。ワールドワイドなクリエイティブを展開し、発展しつづける会社です。