回転に対応する
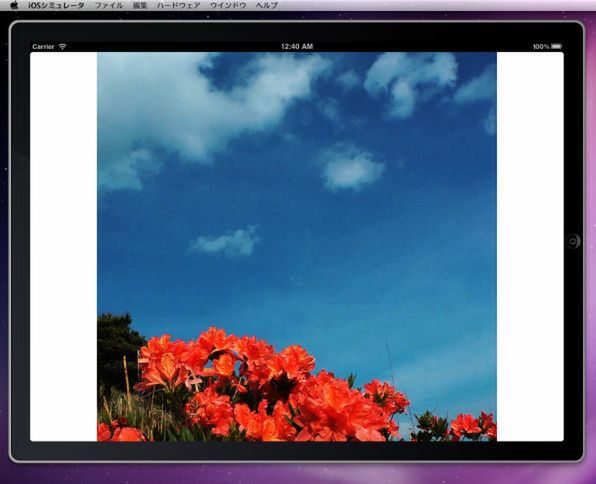
これでフォトアルバムアプリはほぼ完成しましたが、iOSシミュレータでiPadを反時計回りに回転させてみると、画像の下が切れてしまっています。前回のiPhone用アルバムアプリでも発生していた現象です。
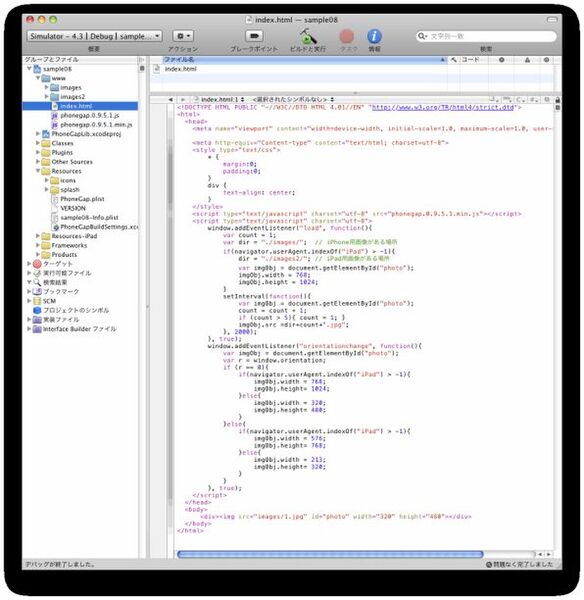
この問題を回避するには、以下のようにコードを書き換えます。iPhoneとiPadで縦横別々に幅を設定します。
window.addEventListener("orientationchange", function(){
var imgObj = document.getElementById("photo");
var r = window.orientation;
if (r == 0){
if(navigator.userAgent.indexOf("iPad") > -1){
imgObj.width = 768;
imgObj.height= 1024;
}else{
imgObj.width = 320;
imgObj.height= 480;
}
}else{
if(navigator.userAgent.indexOf("iPad") > -1){
imgObj.width = 576;
imgObj.height= 768;
}else{
imgObj.width = 213;
imgObj.height= 320;
}
}
}, true);
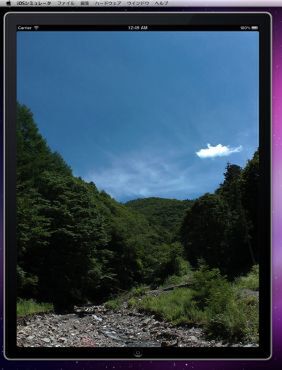
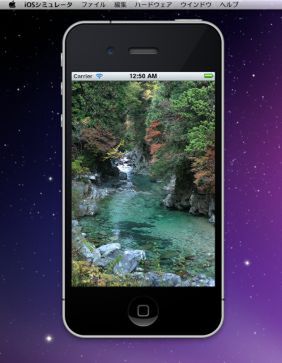
修正したらiOSシミュレータで確認しましょう。iPad/iPhoneともに期待通りに動作することが分かります。
スタイルシートで回転に対応する
先ほどのプログラムでiPhone/iPadの回転にも対応しましたが、この方法では新たなデバイスが登場するたびにプログラムを修正しなければなりません。たとえば、PhoneGapで開発したアプリをリリースした後に、iPadの2倍の解像度を持つ新たなデバイスが発表されたら、プログラムを書き変えなければ対応できません。
こうした見た目を調整する処理は本来、プログラムではなく、スタイルシートに任せるのがベターです。CSS3にはメディアクエリーという便利な機能があり、デバイスの種類や解像度などに応じて適用するスタイルシートを変更できます。iPhone/iPadはメディアクエリーに対応していますので、スタイルシートを使うように修正しましょう。
まず、iPhone/iPad用の縦と横のCSSファイルをそれぞれ用意します(合計4ファイル)。今回はiPhone 4 (Retina Display)もiPhone 3G/3GSと共通にしています(単位はpxでなくptのほうがよいのですが、ピクセル数を明確にするため今回はpxで指定しています)。
■iphone.css(縦方向)
#photo {
width : 320px;
height: 480px;
}
■iphone_land.css(横方向)
#photo {
width : 213px;
height: 320px;
}
■ipad.css(縦方向)
#photo {
width: 768px;
height: 1024px;
}
■ipad_land.css(横方向)
#photo {
width: 576px;
height: 768px;
}
次に、link要素で以下のように指定します。media属性(メディアクエリー)のmax-widthにデバイスの横幅を指定し、デバイスの向きを示すorientationを同時に指定すると、デバイスの解像度と向きに応じたスタイルが適用されます。
<link rel="stylesheet" media="all and (max-width: 1024px) and (orientation:portrait)" href="ipad.css" type="text/css" />
<link rel="stylesheet" media="all and (max-width: 360px) and (orientation:portrait)" href="iphone.css" type="text/css" />
<link rel="stylesheet" media="all and (max-width: 720px) and (orientation:portrait)" href="iphone.css" type="text/css" />
<link rel="stylesheet" media="all and (max-width: 1024px) and (orientation:landscape)" href="ipad_land.css" type="text/css" />
<link rel="stylesheet" media="all and (max-width: 480px) and (orientation:landscape)" href="iphone_land.css" type="text/css" />
<link rel="stylesheet" media="all and (max-width: 960px) and (orientation:landscape)" href="iphone_land.css" type="text/css" />