実機で動作を確認する
最後に、実機でも動作を確認をしてみましょう。USBケーブルでiPhone/iPadをMacに接続します。
iOSのバージョンによっては下の画面のように未確認のバージョンのiOSだと表示されます。この表示が出たら「Collect」ボタンをクリックします。
パスワードの入力が求められるので、Mac OSのパスワードを入力してOKボタンを押します。自動的に更新が始まり、しばらくすると更新が完了します。正常に完了した場合はオーガナイザに接続されたデバイスアイコンの右側にある●が緑色になります。
更新が終わったら実機で動作させるための設定に入ります。プロジェクトメニューから「アクティブSDKを設定」→「Device」を選択します。
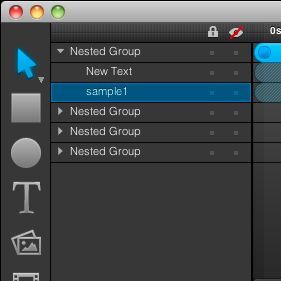
「プロジェクト設定を編集」を選択します。
作成したプロビジョニングファイルを指定します。
「ビルドと実行」ボタンをクリックします。
しばらくすると実機にデータが転送され、PhoneGapのアプリが起動します。
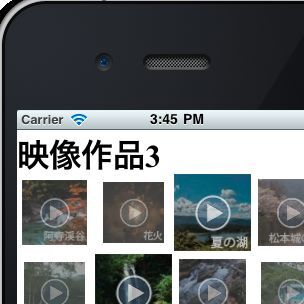
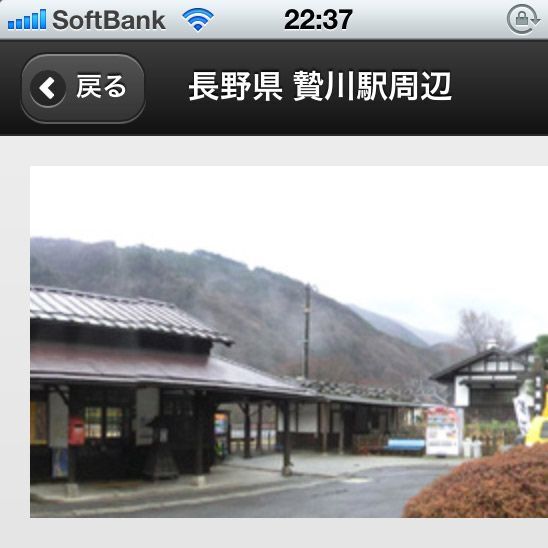
スクリプトが動作しアラートダイアログが表示されます。OKをタップすると先ほど書き換えた画面が表示されます。
これで実機での動作も確認できるようになりました。PhoneGapではカメラ機能などデバイス固有の機能も利用できますが、iOSシミュレータでは動作を確認できません。カメラやコンパスといったデバイス固有の機能を使ったアプリを開発する場合は、実機での動作確認が必須になります。
次回は、PhoneGapを使ってiPhone/iPad用のちょっとしたアプリを作成します。