ページ遷移のアニメーションエフェクト
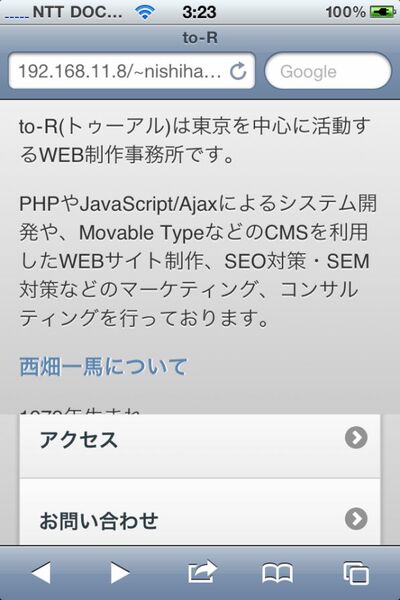
トップページ(#index)から各ページへのリンクをタップすると、ページが左右にスライドしながら遷移します。jQuery Mobileではさまざまなページ遷移のアニメーションエフェクトが用意されており、a要素に対してカスタムデータ属性「data-transition="エフェクトの種類"」を指定することで変更できます。
<a href="#about" data-transition="エフェクトの種類">
指定できるエフェクトには以下のようなものがあります。
スライドアニメーション
data-transitionに「slide」を指定すると、ページが左右にスライドして切り替わる「スライドアニメーション」が適用されます。jQuery Mobileのデフォルトのアニメーションです。
■サンプル6[HTML]
<a href="#about" data-transition="slide">
スライドアップアニメーション
data-transitionに「slideup」を指定すると、ページが下から上にスライドして切り替わる「スライドアップアニメーション」が適用されます。
■サンプル7[HTML]
<a href="#about" data-transition="slideup">
スライドダウンアニメーション
data-transitionに「slidedown」を指定すると、ページが上から下にスライドして切り替わる「スライドダウンアニメーション」を適用できます。
■サンプル8[HTML]
<a href="#about" data-transition="slidedown">
ポップアニメーション
data-transitionに「pop」を指定すると、ページが拡大しながら切り替わる「ポップアニメーション」を適用できます。
■サンプル9[HTML]
<a href="#about" data-transition="pop">
フェードアニメーション
data-transitionに「fade」を指定すると、ページがフェードイン/フェードアウトで切り替わる「フェードアニメーション」を適用できます。
■サンプル10[HTML]
<a href="#about" data-transition="fade">
フリップアニメーション
data-transitionに「flip」を指定すると、ページが回転して切り替わる「フリップアニメーション」を適用できます。
■サンプル11[HTML]
<a href="#about" data-transition="flip">
このようにjQuery Mobileではページ遷移の動きを簡単に設定できます。ただし、さまざまなアニメーションが混在するサイトは一貫性に欠け、ユーザーから見ると煩わしいサイトになりますので、多用しすぎないようにしましょう。ページ遷移時のアニメーションエフェクトは1種類、特別な場面でもう1種類程度に留めるべきです。
デフォルトアニメーションの変更
リンク(ページ)単位ではなく、サイト全体でページ遷移のアニメーションを一括して設定したい場合は、jQueryとjQuery Mobileのスクリプトファイルを読み込むscript要素の間に次のようなJavaScriptコードを追加します。このサンプルではデフォルトのアニメーションをフリップアニメーションに変更しています。
■サンプル12[HTML]
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script>
$(document).bind("mobileinit", function(){
$.mobile.defaultTransition = "flip";
});
</script>
<script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>
$(document).bind("mobileinit", function(){...}); 内にはさまざまな初期設定を記述できます。$.mobile.defaultTransition はデフォルトのアニメーションを指定するための記述で、上の例ではフリップアニメーションをデフォルトのアニメーションとして設定しています。
アニメーションをオフにする
ページ遷移時のアニメーションが不要な場合は、「data-transition="none"」や「data-transition=""」のように存在しないアニメーションエフェクトを指定します。
■サンプル13[HTML]
<a href="#about" data-transition="none">
たとえば、「補足情報だけをポップアニメーションで表示する」といった具合にアニメーションの利用シーンを絞ることで、情報の意味をアニメーションで強化できます。
スマートフォンサイトではアニメーションも情報設計の一端を担うことを念頭に、効果的に利用しましょう。