たった1年で新バージョンの登場となったDreamweaver(関連記事)。5月下旬発売の「Dreamweaver CS5.5」はCS5からのアップグレードでも1万5750円という価格設定に驚かされる。だが、ベータ版を触って価格以上に驚いたのがスマートフォン対応機能の“本気度”だ。
Dreamweaver CS5.5では、オープンソースのJavaScriptフレームワーク「jQuery Mobile」をテンプレート的に利用することで、iPhoneやAndroidに最適化されたスマートフォンサイトをわずか数ステップで作れてしまう。jQuery Mobileは、iPhone/Android/Windows Phone/BlackBerryなどで利用できるクロスプラットフォーム設計のフレームワーク。以下のようなシンプルなスマートフォンサイトなら、PhotoshopもFireworksも使わず、Dreamweaverだけで30分もあればカタチになる手軽さだ。

|
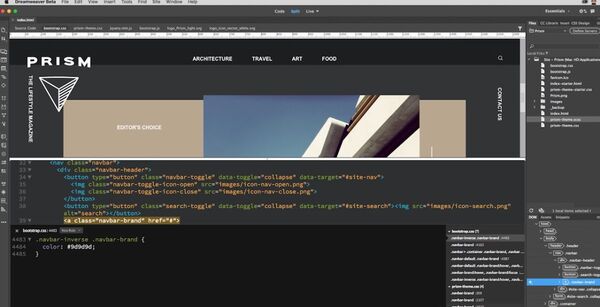
実際にDreamweaver CS5.5の新機能で作成したスマートフォンサイト。jQuery Mobileをテンプレート的に利用することでスマートフォンサイト制作のハードルを下げている(画像をクリックするとサンプルサイトへ移動します) |
|---|
それだけではない。Dreamweaver上で作ったスマートフォンサイトやWebアプリケーションを「PhoneGap」を使ってiOS/Android用のネイティブアプリとして書き出す機能もある。PCサイトにとどまらず、スマートフォンサイトからスマートフォンアプリまで、モバイル対応が一気に進んだのがDreamweaver CS5.5だ。
編集部ではベータ版をもとに、簡単なスマートフォンサイトの作成、アプリ化までの流れを実際に試してみた。
わずか数ステップで基本的なページが完成
想像を超える出来だったのが、基本的なページを作成するまでの手順の少なさ。Dreamweaver CS5.5を起動したら「ファイル」→「新規」で新規ドキュメントウィンドウを呼び出し、「サンプルから作成」→「モバイルスターター」→「jQuery Mobile(CDN)」※を選択するだけで、基本的な設定は完了する。
※(CDN)はjQueryのWebサーバーから必要なCSS/JSファイルを直接読み込む方法で、通常はこちらを選択すればいい
「作成」ボタンを押すとDreamweaverの編集画面が起動し、サンプルのHTMLファイルが読み込まれる。この段階ではjQuery MobileのCSSやJavaScriptが適用されていないので、デザインビューには「1ページ」「2ページ」といった文字がそっけなく表示されている。jQuery Mobileでは、複数のページをdiv要素で区切り、1つのHTMLに記述するのが基本的なルール。そのため、デザインビューではページが縦に並んだ状態になる。
実際の結果を確認したい場合は、デザインビューを「ライブビュー」へ切り替えよう。ライブビューはWebKitベースのプレビュー機能で、iPhoneやAndroidの標準ブラウザーに近い表示結果が得られる。サンプルを読み込んだ状態でライブビューに切り替えると、リスト型の典型的なスマートフォンサイトが表示される。
ライブビュー上で「2ページ」をクリックすると、画面が横方向にスライドして2ページ目へ切り替わり、2ページ目の「Back」ボタンをクリックするとトップページへスライドする。コードを一切書かなくても、こうした“動き”を含む、スマートフォンサイトらしい見た目を整えてくれるのがjQuery Mobileの魅力だ。
このサンプルをスマートフォンサイトのテンプレートとして利用し、必要な要素(コンテンツ)を書き換えていけば、シンプルなスマートフォンサイトが完成する。次ページでは実際にコンテンツを編集してみよう。