ポータル・Webサービス
- URL:http://www.google.co.jp/
- 企業名:グーグル
登場当初からスマートフォン対応に非常に力を入れている「Google」。検索サービスをはじめ、ほとんどのサービスをスマートフォン向けに最適化して提供している。いずれもPC版と同様シンプルなデザインが多いが、ボタン類を大きく配置し、アプリ感覚で使えるサービスも多い。スマートフォンの位置情報を使って検索範囲を絞れる「プレイス」機能が特徴的だ。
Yahoo! JAPAN
- URL:http://ipn.yahoo.co.jp/
- 企業名:ヤフー
国内最大規模のポータルサイト「Yahoo! JAPAN」もスマートフォン対応に力を入れている。HTML5/CSS3を積極的に活用し、画像の使用頻度を減らしながら、リッチなデザインを実現している。ほとんどのサービスでスマートフォンサイトを用意しており、オークションやファイナンスではアプリ並みの機能を備える。
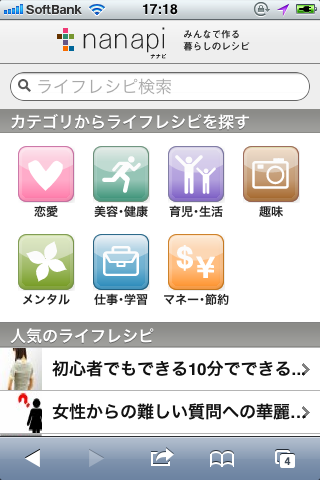
nanapi
- URL:http://nanapi.jp/
- 企業名:ロケットスタート
生活情報共有サイト「nanapi」のスマートフォンサイト。カラフルなアイコンのトップページは、PCサイトと同様、親しみやすい雰囲気。個別記事ページのヘッダーはiPhone風だが、背景などで「nanapiらしさ」を出している。
livedoor
- URL:http://www.livedoor.com/lite/
- 企業名:ライブドア
ポータルサイト「livedoor」のスマートフォンサイト。ニュースとブログの新着見出しをリストで並べた情報量の多いトップページだが、タブパネルを効果的に使ってうまく整理している。ヘッダーの大きなパンくずリストやスライド式のグローバルナビなど、ナビゲーションも使いやすい。
NAVER
- URL:http://ipn.naver.jp/
- 企業名:ネイバージャパン
統合検索サイト「NAVER」のスマートフォンサイトは、コーポレートカラーのグリーンと黒の背景、大きな写真が目を惹く。話題のキーワードを並べた「トピックワード」は高頻度で更新され、いつ見てもフレッシュなイメージだ。ページ内のコンテンツを一度にすべて読み込まずに、一部をAjaxで読み込むことでユーザーのストレスを軽減。画面幅いっぱいの画像をさくさく見られる「画像検索」も気持ちがいい。
スマートフォンサイトに欠かせない、JavaScriptの活用
PCに比べて画面領域が狭いスマートフォンサイトでは、ケータイサイトと同様、縦方向に多くの情報を並べていくことが多い。だが、縦長のページは見通しが悪く、ページ内の移動はストレスになる。
そこで多くのスマートフォンサイトで使われているのが、タブパネルや折りたたみパネル、スライドパネルといったJavaScriptを活用したUIだ。Yahoo! JAPANやlivedoorのようなポータルサイトはもちろん、一般の企業でも導入しているサイトは多い。
書籍「iPhone+Android スマートフォンサイト制作入門」(たにぐちまこと著、Web Professional Books)では、こうしたスマートフォンサイトで定番のUIの作り方を解説している。いずれのUIもjQueryを使って手軽に作れる方法を解説しているので、プログラマーではないWeb制作者でも理解しやすく、応用もしやすい。サンプルコードの流用もOKなので実務でも活用できそうだ。
■Amazon.co.jpで購入
iPhone+Android スマートフォンサイト制作入門 (WEB PROFESSIONAL)たにぐちまこと(著)アスキー・メディアワークス
■楽天ブックスで購入 |  【送料無料】iPhone+Androidスマ... |