可変速スライダーの処理を作る
最後におまけとして、可変速スライダーを追加しましょう。なお、可変速機能はOpera 11やFirefox 3.6など、対応していないブラウザーもあります。
まず、HTML内に可変速スライダーを表示する領域を用意します。
<div id="speedSlider"></div>
次に、スライダーの処理を作ります。可変速スライダーは、min,maxに最小値と最大値を指定します。どの程度まで変速できるかはブラウザーによって違いますので、今回は半分の速度(0.5)から2倍速(2.0)までを変速可能な範囲とし、デフォルト(value)は1(等倍速再生)を設定しておきます。また、スライダーのつまみ部分をドラッグしたときの細かさをstepに設定します。今回は10%単位で速度を変えられるように、0.1を設定しました。
あとは、スライダーのつまみ部分がドラッグされたら、再生速度を設定するようにします。再生が終了して再度再生するときに等倍速に戻ってしまうことがあるので、再生速度はplaybackRateとdefaultPlaybackRateの両方に設定します。
ここまでをまとめたのが以下のスクリプトになります(サンプル5)。
$("#speedSlider").slider({ min: 0.5, max: 2.0, value : 1, step: 0.1, slide : function(event, ui){ videoEle.defaultPlaybackRate = videoEle.playbackRate = ui.value; } });
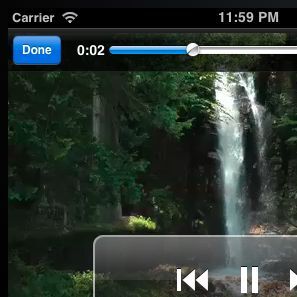
HTMLやCSSを調整し、YouTubeに見た目を近づけたのがサンプル6です。今回作成したHTML5ビデオプレーヤーは、ブラウザーが対応している映像形式であれば、ネット上に公開されている映像データでも表示/再生できます。Local Storageなどと組み合わせて、自分なりの映像ブックマークを表示できるようにするなど改良しても面白いでしょう。
■Amazon.co.jpで購入
HTML5+JavaScript アイデア&実践サンプル (WEB PROFESSIONAL)古籏一浩(著)アスキー・メディアワークス