映像の表示とスライダー領域の設定
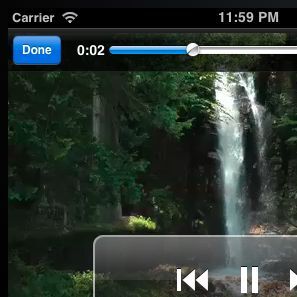
素材の用意ができたらプレーヤーの作成に入りましょう。今回作成するHTML5ビデオプレーヤーは、以下の図のようなボタンと機能があります。
一度にすべての機能を実装するのは大変ですので、最初に映像の表示と再生、スライダー部分を実装します。その後、さまざまな機能を追加していきます。
スライダーは「jQuery UI」に用意されているパーツを利用します。
- ・jQuery
- http://jquery.com/
- ・jQuery UI
- http://jqueryui.com/
最初に、scriptタグでjQueryとjQuery UI Slider両方のライブラリーに関連するCSSファイルを読み込ませます。
<link rel="stylesheet" href="css/ui-lightness/jquery-ui-1.8.9.custom.css" type="text/css" media="all"> <script type="text/javascript" src="js/jquery-1.5.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.9.custom.min.js"></script>
HTML5ビデオプレーヤーは全体をdiv要素で包み、その中にvideo要素を記述します。Ogg形式、WebM形式など複数の形式に対応するため、video要素内にsourceタグを列記します。以下のようにsourceタグを記述すると優先順位はMov(mpeg4/H.264を想定)、Ogg(Ogv)形式、WebM形式の順になります。たとえばGoogle Chromeの場合、Ogg形式が優先されるので、画質のよいWebM形式を用意してもOgg形式の映像が再生されます。
<video id="myVideo" preload width="768" height="432"> <source src="movie/sample.mov"> <source src="movie/sample.ogv"> <source src="movie/sample.webm"> <p>HTML5 videoに対応したブラウザーをご利用下さい</p> </video>
WebM形式を優先させたい場合は以下のような順番にします。
<video id="myVideo" preload width="768" height="432"> <source src="movie/sample.webm"> <source src="movie/sample.ogv"> <source src="movie/sample.mov"> <p>HTML5 videoに対応したブラウザーをご利用下さい</p> </video>
これで映像表示部分のHTMLはできあがりです。次に、再生ボタンとスライダー表示部分を用意します。再生ボタンはdiv要素にimg要素を記述して表示します。クリックなどのイベントは直接img要素に割り当て、再生ボタンがクリックされるたびに再生/一時停止の画像を切り替えます。
<div id="control"> <img src="images/play.png" id="playButton" width="32" height="32"> </div>
スライダー表示部分は以下のようにdiv要素を用意し、ID名を割り当てるだけです。
<div id="slider"></div>
スライダーの高さはスタイルシートのfont-sizeで調整できます。
#slider { position: relative; top: -48px; margin: 0px 0px 0px 5px; width: 755px; opacity : 0.75; font-size: 9px; /* ここで高さを調節 */ line-height: 100%; }
ここまでをまとめたのがサンプル1です。
■サンプル1[HTML]
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>HTML5オリジナルビデオプレーヤー</title> <link rel="stylesheet" href="css/ui-lightness/jquery-ui-1.8.9.custom.css" type="text/css" media="all"> <link rel="stylesheet" href="css/main.css" type="text/css" media="all"> <script type="text/javascript" src="js/jquery-1.5.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.9.custom.min.js"></script> <script type="text/javascript" src="js/player.js"></script> </head> <body> <h1>HTML5オリジナルビデオプレーヤー</h1> <div id="myPlayer"> <video id="myVideo" preload width="768" height="432"> <source src="movie/sample.mov"> <source src="movie/sample.ogv"> <source src="movie/sample.webm"> <p>HTML5 videoに対応したブラウザーをご利用下さい</p> </video> <div id="control"> <img src="images/play.png" id="playButton" width="32" height="32"> </div> <div id="slider"></div> </div> </body> </html>
■サンプル1[CSS]
h1 { margin: 0; padding: 0; color : #101030; background-color : #c0c0c0; font-size : 14pt; font-weight: bold; font-family: Tahoma; width : 768px; height: 25px; } img, video, #myPlayer, #control { top: 0px; left: 0px; margin: 0px; padding: 0px; line-height:0px; } #control { position: relative; top: -4px; background-image:url(bar.png); width: 768px; height:32px; overflow: hidden; } #slider { position: relative; top: -48px; margin: 0px 0px 0px 5px; width: 755px; opacity : 0.75; font-size: 9px; /* ここで高さを調節 */ line-height: 100%; }
■Amazon.co.jpで購入
HTML5+JavaScript アイデア&実践サンプル (WEB PROFESSIONAL)古籏一浩(著)アスキー・メディアワークス