HTML5/CSS3対応機能は製品に統合、
今後はGUIベースの設定機能も
――ここ最近のCreative Suiteのバージョンアップを見ていると、アドビのWeb戦略の中心はFlashであり、新製品や新機能もFlashが中心という印象があります。Dreamweaverはどのような位置づけのツールなのか、改めて教えてください。
デヴィン氏:DreamweaverはプロのWeb制作者のためのHTMLオーサリングツールです。当社にはIllustratorやFireworks、Photoshopなどさまざまなデザインツールがありますが、その中でHTMLの制作を担っているのがDreamweaverです。HTMLを1から作ることもできますし、必要に応じてFlashを組み合わせたWebページも作れます。ツールとしてのこうした位置づけは当初から変わっていません。
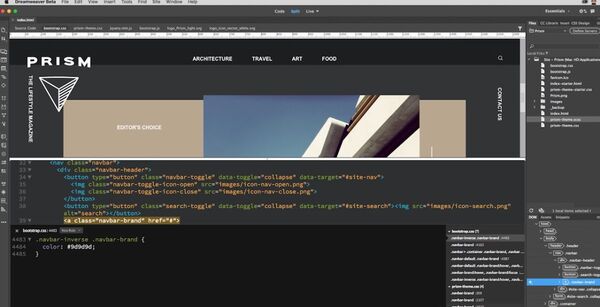
もっとも優れているのは「教えてくれるツール」だということでしょうか。「コードを書いてデザインビューやライブビューで確認する」「デザインビューで作ったコードを確認する」――。高いスキルがなくてもすぐにコードや結果を確認できるのがDreamweaverのよい点です。
――HTML5によってHTMLの役割がドキュメントを定義するものからWebアプリケーションのプラットフォームへと進化すると言われています。Dreamweaverの役割はどのように変わるのでしょうか?
デヴィン氏:大事なことは、私たちがターゲットにしているユーザー(プロのWeb制作者)のニーズをできる限り多くカバーすることです。そういった意味でDreamweaverの今後の果たす役割は、私たちがいかにユーザーのニーズを理解できるかにかかっています。HTML5へ移行していく中で、「Webアプリケーションを作る」というシフトが実際にどれぐらいの勢いで起きるのかを見極めることになるでしょう。
そしてどこまでをDreamweaverでカバーできるのか。具体的にはHTML5のvideo、audio、canvas、svgといった技術にはきちんとDreamweaverで対応したいと考えていますが、その先のチャレンジとして、たとえばcanvasとsvgを組み合わせ、localStorageを駆使したアプリケーションをどう作っていくか。そうしたHTML5のワークフローを理解し、制作者のニーズをくみ取ることが重要だと考えています。
――Dreamweaverの現在のユーザーはWeb制作者(デザイナーやコーダー)でも、HTML5への移行で「HTMLを書く人」の定義も変わっていくかもしれません。
デヴィン氏:Dreamweaverのターゲットユーザーを広げるかどうか、あるいはDreamweaverとは別の開発ツールを用意するのか……。そういった点も含めて現在は調査中であり、具体的なお話はできません。どんな開発スタイル、ワークフローがあるのかを調べていくことがまずは大切だと思っています。
――DreamweaverにはCSSのプロパティをGUIで設定できる機能があり、「Spry」のようにコードをほとんど書かずに使えるフレームワークもあります。HTML5やCSS3でもこうした制作者を助ける機能は考えていますか?
デヴィン氏:詳しくはお話できませんが、方向性としてはおっしゃるような機能(GUIベースの設定機能)を模索しています。HTML5やCSS3の複雑な要素をマスキングすることで、より簡単に扱えるようにするものです。
――最後に、Dreamweaverの今後のHTML5/CSS3対応の予定を教えてください。
デヴィン氏:5月の時点ではHTML5 PackをAdobe Labsでベータ版として公開していましたが、このあとはCS5の正式なアップデートとして提供します(編注:8月末に11.0.3 アップデートで提供済み)。将来のことについてはコメントしづらいのですが、HTML5/CSS3対応はDreamweaverの中で最優先の課題と位置付けています。今後のバージョンでは製品版の正式な機能にHTML5/CSS3が統合されることになるでしょう。