※この記事は「古籏一浩のJavaScriptラボ」の第31回です。過去の記事も合わせてご覧ください。

|
|---|
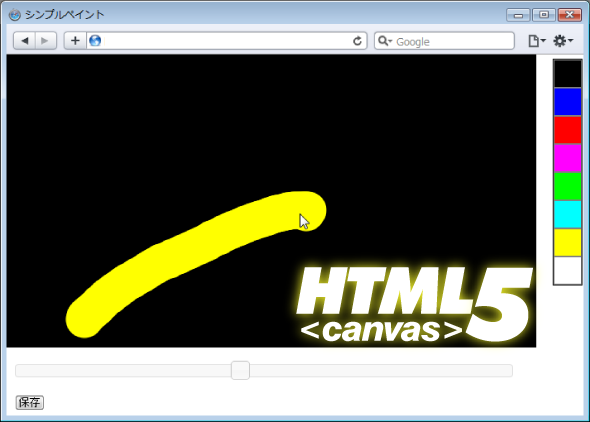
| HTML5 Canvasで作った「シンプルペイント」。ペンの色とサイズが選べ、保存もできる。画像クリックでサンプルページを表示します(Firefox 3/Opera 10/Safari 4で表示可能) |
HTML5の新機能で特に注目を集めているのが、Flashなどのプラグインを使わずにWebブラウザー上でグラフィックを描画できる「Canvas」です。Canvasは、すでにInternet Explorer(IE)をのぞく、ほとんどのブラウザーに実装されていますし、マイクロソフトは現在開発を進めている「IE9」でHTML5を積極的にサポートするとしていますから、IE9にCanvasが実装される可能性は高そうです(ただし、現在公開されているPlatform Preview版ではCanvasは実装されていません)。すべての主要ブラウザーでCanvasが利用できるようになれば、画像処理を伴うWebアプリケーションを今よりも手軽に開発できるようになるでしょう。
本連載では過去に、HTML5のCanvasを使って画像フィルターを作成する方法を紹介しました。
HTML5のcanvasで作る画像フィルター(古籏一浩のJavaScriptラボ 第14回 )
http://ascii.jp/elem/000/000/465/465675/
今回は、Canvasを使って、Windowsの「ペイント」のような簡易お絵かきツール(便宜上「シンプルペイント」と呼びます)を作ってみましょう。Canvasを使ったお絵かきツールはすでにいくつか公開されています。
Canvas Painter(描画の軌跡を記録できるお絵かきツール)
http://caimansys.com/painter/
Canvas Paint(WindowsのペイントをHTML5で実現)
http://canvaspaint.org/
お絵かきツールは原型さえ作ってしまえば、比較的簡単に機能を追加できます。今回作成するシンプルペイントは、ブラシの色とサイズの指定、PNG形式での保存機能だけを持つ、文字通りシンプルなツールですが、好みの機能を追加していけば、本格的なお絵かきツールにも仕上げられるでしょう。
シンプルペイントの対応ブラウザーは、Firefox 3/Opera 10/Safari 4ですが、JavaScriptライブラリーを使って、IE9のPlatform Preview版で動作させる方法も紹介します。


































