Webページ中のリンクや画像の上にマウスを重ねると表示されるツールチップ。HTMLタグにtitle属性を指定するだけで表示できるのでリンク先の内容や画像を紹介するのに便利ですが、デフォルトのツールチップだと見た目が素っ気ない。とはいえ、ツールチップの表示はWebブラウザーの機能なので、通常はWebサイト側ではデザインの変更などはできません。
そこで、独自のツールチップを表示するJavaScriptライブラリーの出番です。ツールチップを表示するライブラリーはいくつかありますが、今回は比較的使いやすく多機能な「qTip」を紹介しましょう。
qTipとは
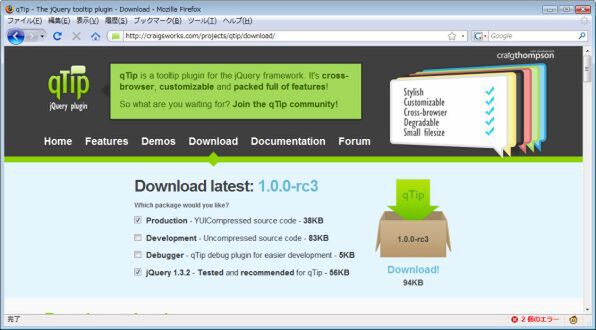
「qTip」はクレイグ・トンプソン氏が開発しているライブラリーで、jQueryのプラグインとして動作します。本稿執筆時点の最新版は1.0.0-rc3で、jQuery 1.2.6以降に対応しています(jQuery 1.3以降を推奨)。qTipは以下のページからダウンロードできます。
http://craigsworks.com/projects/qtip/download/
通常は「Production」のチェックをオンにして、圧縮されたqTipをダウンロードするといいでしょう。また、jQueryを初めて使う場合は、jQuery本体も一緒にダウンロードできます。
(次ページ)qTipの基本的な使い方