9日に開催されたGoogle Developer Day 2009(GDD2009)。開発者向けのイベントであり、開発ツールなど技術的な話題が中心ではあったが、それゆえに「Googleが近い未来にどういった変化を起そうとしているのか」を垣間見る機会でもあった。
これまでWebの世界に様々なイノベーションを起してきたGoogleが、次に何を用意しているのか? 個々にキーワードを拾うだけではなく、その全体像や相関性も含めて理解することは、私たちが関わるビジネスにもきっと役に立つ、という視点からまとめてみたい。
まずは全体像の把握を
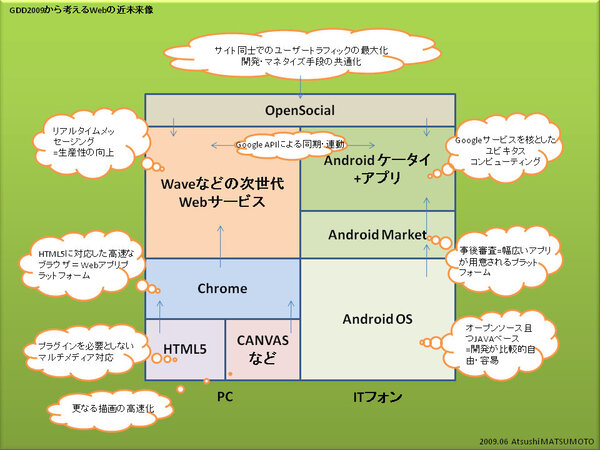
先日の基調講演の速報(関連記事)で紹介したキーワードを上図のように整理してみた。こうしないと、たとえばAndroidケータイを「iPhoneに対抗するスマートフォン」とだけ理解してしまい、“PCウェブ”(PCのブラウザでアクセスするWeb)との連携という部分を見落としてしまうことにもなりかねない。
また、ここに来て注目が集まっているHTML5も、その技術自体を単独で追うよりも、「リアルタイムコミュニケーションを下支えする基幹技術」と捉えると、すんなり頭に入ってくるはずだ。
何はさておきHTML5!
基調講演の冒頭、シニアプロダクトマネージャの及川卓也氏が紹介したのは、HTML5だった。Gmailに象徴されるGoogleのイノベーションはAjaxのパフォーマンスを活かしたものが多かった。2004年のGmail登場の頃を振り返ると、テキスト中心で非同期的なコミュニケーション(メールやブログ)が目的であったPCウェブの世界は、2009年の現在大きく変化し、JavaScriptに求められるパフォーマンスも5年前に比べ格段に上がっている。
そんな中、Googleが期待を寄せ、Webのイノベーションを更に促進する大きな技術仕様と捉えているのが、HTML5だ。
HTML5はここしばらく標準化機関としては存在感が薄かったW3Cが、2008年に提唱しはじめた規格だ。XMLの採用が叫ばれ、HTMLがいわばロートルな技術とみなされていた時代があったが、ここに来て俄然注目されている。軽くて、速くて、実装が容易なのだ。すでに主要なブラウザーでサポートされているCANVAS(図形描画ができるHTML要素)をはじめ、GoogleはHTML5を最大活用すべく、APIやブラウザーなどの対応を精力的に進めている状況だ。
JavaScriptを高速に処理するWebKitエンジンを搭載したChromeも、HTML5への対応を全面的に打ち出している。
ここで気になるのが、Windowsプラットホームではトップシェアを誇るInternet Explorerの対応意向だ。現在のところ、HTML5にどう対応していくかMicrosoftは態度を明確にしていない。その動向は、場合によってはWebの世界に大きな影響を与える可能性がある。いちユーザーとしても、HTML5の早期の採用に期待したい。
次ページに続く